Get Wavesは、色んなタイプの波形を作成することができ、作成した波形をSVGとしてダウンロードできるWEBサービスです。
ファイルをダウンロードするのではなく、SVGコードだけ取得することも可能です。
Get Wavesの使い方
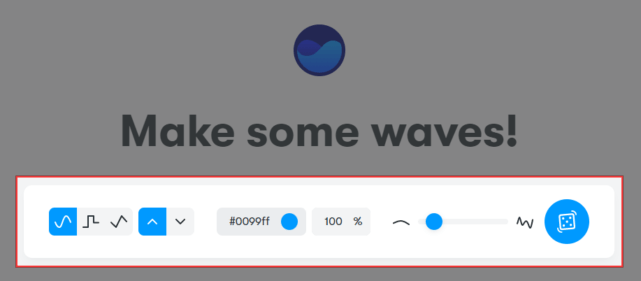
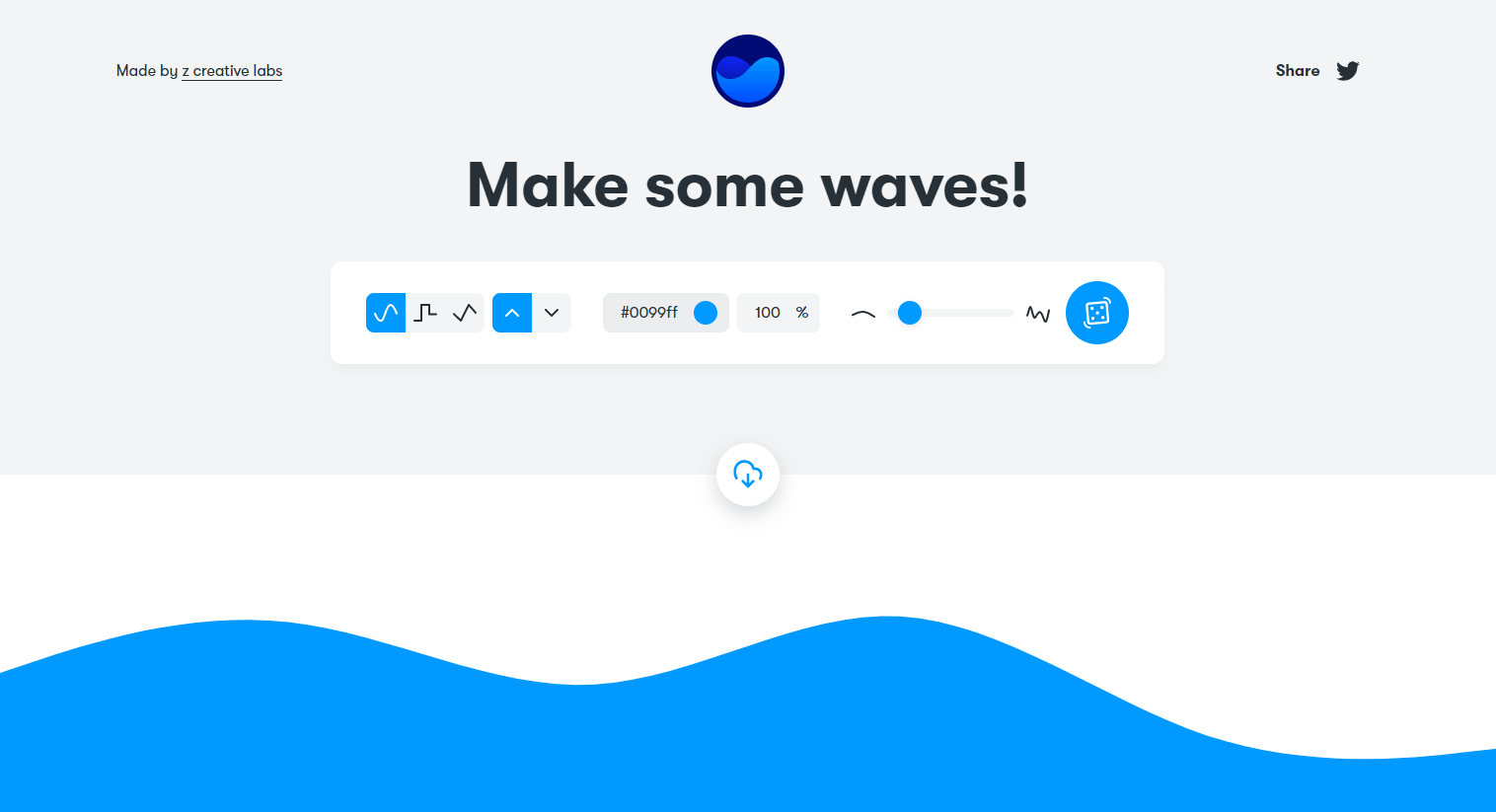
Get Wavesにアクセスし、波の形や色、横幅などを設定します。

一番右にあるサイコロのボタンをクリックすると、ランダムに波形が作成されます。
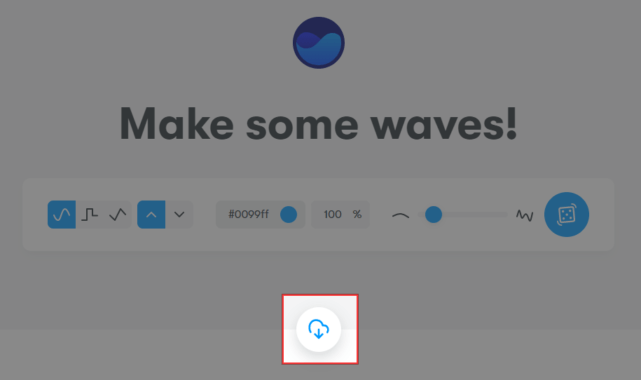
波形が作成できたら、中央のダウンロードボタンをクリックします。

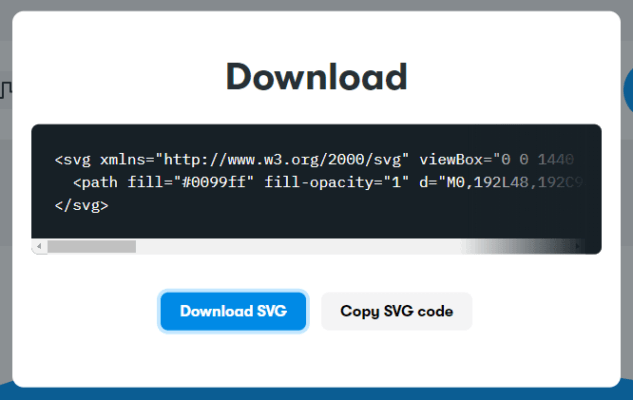
[Download SVG]をクリックするとSVGファイルがダウンロードされ、[Copy SVG code]をクリックするとSVGコードがコピーされます。

試しに作成してみた波形SVGのコードがこちら↓
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#a2d9ff" fill-opacity="1" d="M0,192L48,192C96,192,192,192,288,170.7C384,149,480,107,576,90.7C672,75,768,85,864,101.3C960,117,1056,139,1152,144C1248,149,1344,139,1392,133.3L1440,128L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
こんな感じでSVGコードを取得できます。
あとがき
簡単に波形のSVGが作成できて便利ですね。
波形の区切りや背景を実装したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す