Hex Previewはなくなってしまいました。
WEBサイトの色ってとても重要なので、慎重に決めたいですよね。私は、色を決める時はカラーコード表を参考にしていますが、サンプルは小さいのでいまいちイメージしづらい時もあります。
そこで役立つのが「Hex Preview」です。
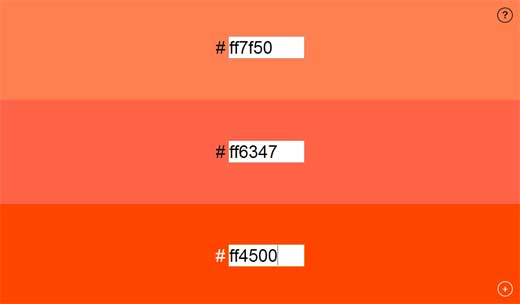
「Hex Preview」は、Hex値(16進数のカラーコード)を入力すると、画面全体にその色をプレビューしてくれるWEBサービスです。
画面全体に色を表示してくれるので、よくあるカラーコード表のように小さいサンプルよりもデザインをイメージしやすくなります。
さらに、右下にあるプラスボタンをクリックしていくと、いくつもカラーコードのプレビューを追加することができます。

色んな色を比較したいときは、色を追加していくと簡単に比較できます。
Hex Previewの活用(応用編)
URLの後ろにコマンドを追加してアクセスすることで、様々なアクションを施した色の表示を確認することができます。
#f5deb3を表示する
http://hexpreview.com/#f5deb3
#cccと#eeeと#aaaを表示する
http://hexpreview.com/(ccc)(eee)(aaa)
ランダムな色を表示する
http://hexpreview.com/(!)
#000から#f0fまでを7段階のグラデーションを表示する
http://hexpreview.com/(000-f0f)[7]
#ff00ffから徐々に色を変化させる(*の数を増やすと変化スピードが上がります)
http://hexpreview.com/(ff00ff)*
あとがき
コマンドを使えばグラデーションもできるので、簡単に色の比較をすることができますし、カラーコードもすぐ取得できます。
デザインで色に困った時は利用してみてはいかがでしょうか。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す