SassMeisterは、入力したSassのコードをリアルタイムでCSSにコンパイルしてくれるツールです。
Sassが使える環境を構築しなくても、手軽にSassを試すことができます。
SassMeisterの使い方
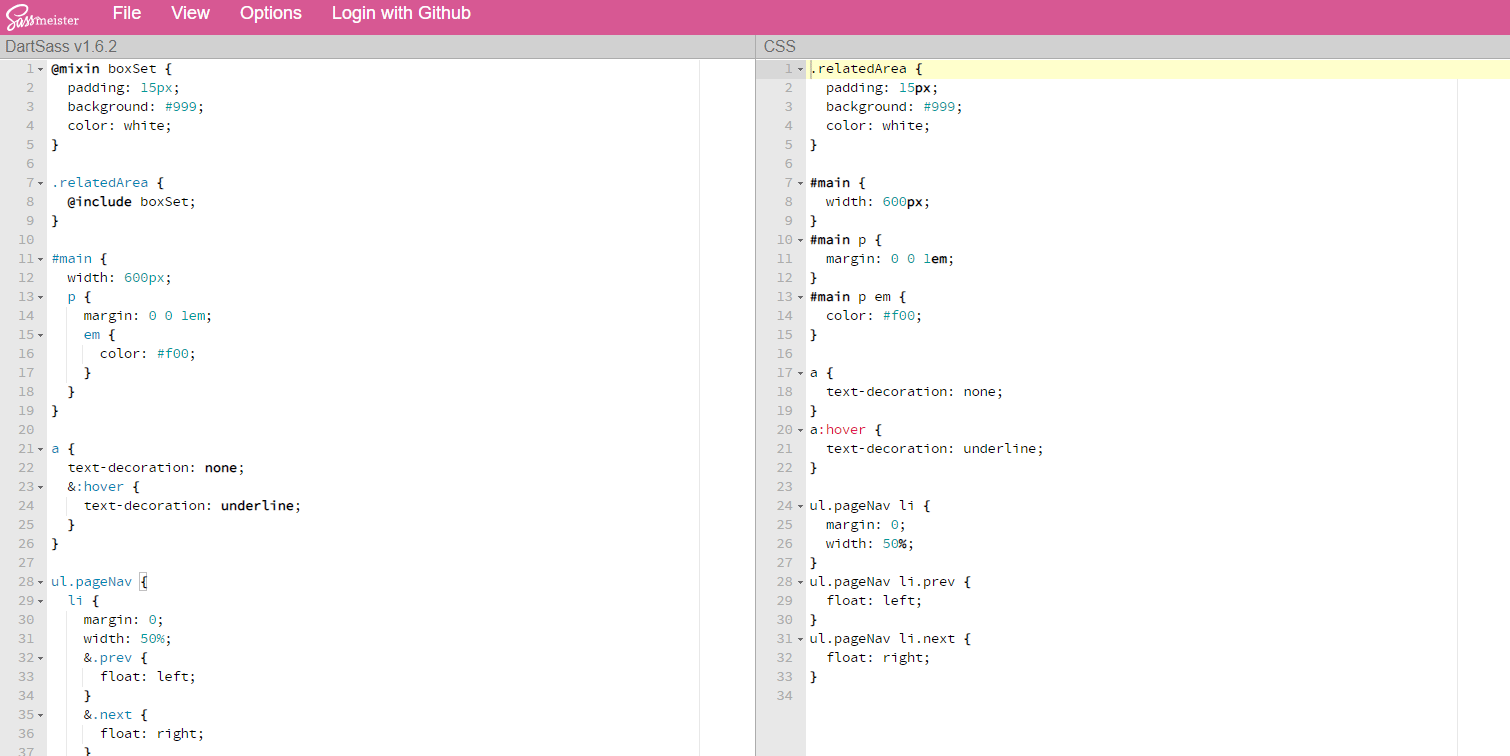
SassMeisterにアクセスして、左側にSASSのコードを入力します。
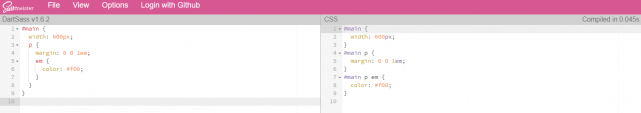
例えば、下記のような感じです。左側のSassがコンパイルされて右側にCSSとして出力されます。
#main {
width: 600px;
p {
margin: 0 0 1em;
em {
color: #f00;
}
}
}
#main {
width: 600px;
}
#main p {
margin: 0 0 1em;
}
#main p em {
color: #f00;
}
上記のように、Sassの文法を認識して、CSSにコンパイルしてくれます。ネストはもちろんのこと、変数・親セレクタの参照・演算・@mixinなど、一通りのルールを認識します。
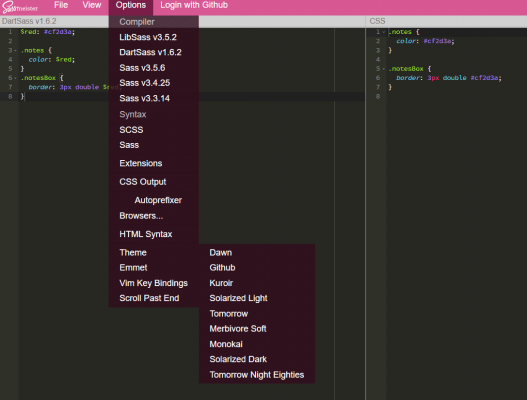
また、上部メニューの「View」では分割を横から縦に切り替えたり、「Options」からはテーマの変更などが行なえます。エディタを好きなようにカスタマイズして使えるのはありがたいですね。
あとがき
Sassインストールする前に、どんな感じか試すことができますね。これからSassを導入してみようと考えている方は、ぜひお試ししてみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す