SEOにおいても表示速度が影響すると言われ始めましたし、WEBサイトの表示速度を気にするウェブマスターもだいぶ増えてきたんじゃないでしょうか。SEOにはそこまで大きな影響はないと思いますが、ユーザーにとってはやはり表示速度は速い方がいいです。
昔は8秒ルールなんて言われていて、WEBサイトへアクセスしてから表示されるまでにかかる時間は8秒以内にするのがいいとされていました。現在は光ファイバーなどの高速回線の普及により、これが3秒にまで縮まりました。
サイトに訪れたユーザーは3秒以内にページが表示されないと、そのページを閉じてしまう可能性が高いと言われています。たしかに表示に時間がかかると閉じちゃいますよね。
せっかくサイトにアクセスしてくれたのに、表示する前に離れていってしまってはもったいないです。ただ、自分のサイトの表示速度を改善したいと思っていても、どこを改善すればいいかって調べるのは大変だと思います。
以前表示速度を改善するときに役立つWEBサービスを紹介しましたが、今回は「Web担当者Forum版ページ速度分析ツール」というブックマークレットを紹介したいと思います。
ブックマークレットとは、ブラウザのブックマーク(お気に入り)にURLではなくJavascriptのコードを登録して、クリックひとつでプログラムを実行できるようにするもののことです。
Web担当者Forum版ページ速度分析ツールとは
名前の通り、WEBサイトの表示速度を分析できるツールです。ブックマークレットとして利用します。
あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレットという記事で紹介されていたのですが、WEB担のなかの人が作ったみたいですね。
使い方
1. まずは以下のリンクをブックマークに追加します。
Javascriptの中身は以下の通りです。
javascript:(function(){ var d=document; var s=d.createElement('scr'+'ipt'); s.charset='UTF-8'; s.language='javascr'+'ipt'; s.type='text/javascr'+'ipt'; s.src='//web-tan.forum.impressrd.jp/tools/pagespeedtiming/pagesppedtiming.js?t='+(new Date()).getTime(); d.getElementsByTagName('head')[0].appendChild(s); })();
2. 速度を分析したいページにアクセスします。
3. 追加したブックマークレットをクリックします。
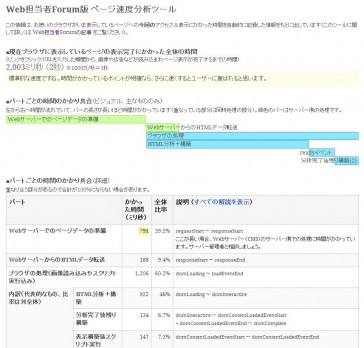
分析結果が以下のように表示されます。
各データの説明
現在ブラウザに表示しているページの表示完了にかかった全体の時間
リンクをクリック/URLを入力した瞬間から、画像や広告などが読み込まれページ表示が完了するまでの時間が表示されます。
秒数の下にアドバイスも表示されるので助かります。
パートごとの時間のかかり具合(ビジュアル、主なもののみ)
画面が表示されるまでの処理とかかった時間をステータスバーで表示します。左から右へ時間が流れていて、バーの長さが長いほど時間がかかっています(重なっている部分は同時処理の部分)。
緑色のバーはサーバー側の処理、青のバーがクライアント側の処理です。
パートごとの時間のかかり具合(詳細)
どの処理にどれくらいの時間がかかったかの詳細が表示されます。
より時間がかかっている処理はハイライト表示されるので、その部分から対策していくのがいいと思います。
※重なり合う部分があるので合計が100%にならない場合があります。
このページ表示の情報
診断したページへのアクセス方法が表示されます。
詳細情報
各処理のさらに詳細な情報が表示されます。
あとがき
非常にわかりやすくデータが表示されるので対策しやすいと思います。WEB担のなかの人に感謝です。
ちなみに当ブログのトップページを調べたら、表示時間は2.06秒でした。アドバイスは、「標準的な速度ですね。時間がかかっているポイントが明確なら、さらに速くするとユーザーに喜ばれると思います」という内容でした。まだまだ改善の余地がありそうです。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す