インストールするだけでサイトをAMP対応してくれるWordPressプラグインを2つご紹介したいと思います。
AMPとは
そもそもAMPとは何でしょうか。AMPとは、”Accelerated Mobile Pages (Project)”の略で、モバイルでのウェブ表示を高速化を目的としたプロジェクトのことです。
AMPの仕様に沿ってサイトを構築することで、モバイルからのアクセス時にページの表示が高速化されます。高速化される分、非常にシンプルな見た目で表示することになりますが、通常のモバイルサイトを表示するよりも格段に読み込みスピードが速いです。
AMPに対応しているサイトは、Googleのサーバー上にキャッシュされ、キャッシュされたページにアクセスすることで高速化を実現しています。他にもAMP JS以外のJavaScriptを読み込まないとか、画像などの高さを固定するといった特徴もあり、これらも高速化に貢献しています。AMPの仕様については、こちらの記事でわかりやすく解説されています。
また、実際にAMPがどういったものか体感したい場合は、こちらにモバイル端末からアクセスすると確認できます。「Top stories」の下にカルーセルが表示されますが、ここに表示されているページがAMP対応のサイトになります。
AMPの使い方
AMPは、WordPressのAutomattic社も開発に参加しています。
AMPのインストール
インストール手順は以下の通りです。
- AMPをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、AMPを有効化します。
パーマリンクの更新
プラグインをインストールしたら、[設定] – [パーマリンク設定]にアクセスして、何も変えずに[変更を保存]をクリックします。パーマリンクを更新することで、AMP対応ページが生成されます。
表示の確認
AMPページの表示を確認するには、記事URLの後ろに「?amp=1」もしくは「/amp/」を付けてアクセスします。
http://example.com/2016/01/01/amp-on/amp/ http://example.com/2016/01/01/amp-on/?amp=1
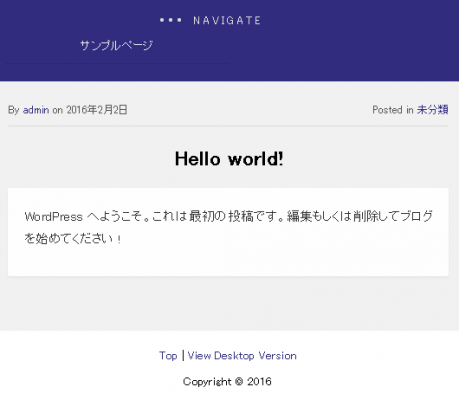
以下のように表示されれば、AMP対応完了です。
AMPが正しく設定できているか確認
AMPが正しく設定できているか確認するには、ページの表示を確認するだけでは不十分です。Googleが公開しているAMPテストで正しく設定されているかチェックしましょう。
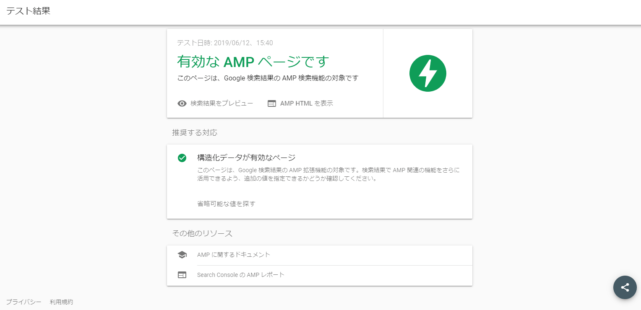
AMPテストにアクセスして、AMPページのURLを入力して[URLをテスト]をクリックすると、正しく設定されているかチェックしてくれます。
「有効な AMP ページです」と表示されれば正しく設定されています。警告が表示された場合は、該当の箇所を修正しましょう。
Googleアナリティクスでのトラッキング
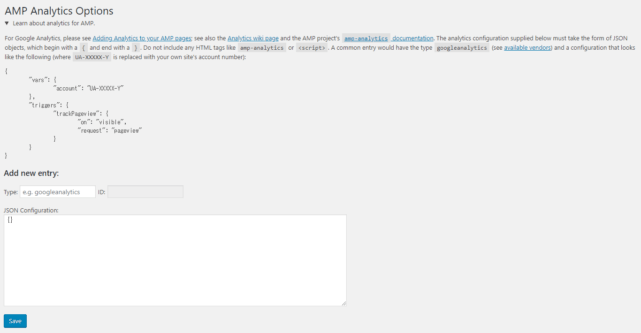
管理画面で[AMP] – [Analytics]にアクセスすると、トラッキングコードの設定画面が開きます。
「Type」にはgoogleanalyticsなどの任意の名前、「JSON Configuration」には以下のコードを入力します。
{
"vars": {
"account": "UA-12345678-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
「UA-12345678-1」の部分は自身のIDに変更してください。
なお、AMPプラグインのフックを使ってトラッキングコードを挿入したい場合は、今村だけがよくわかるブログさんで解説されていますのでこちらの記事をご参照ください。
Accelerated Mobile Pagesの使い方
Accelerated Mobile PagesもAMPと同様に、インストールするだけでAMP対応してくれるWordPressプラグインです。
Accelerated Mobile Pagesのインストール
インストール手順は以下の通りです。
- Accelerated Mobile Pagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Accelerated Mobile Pagesを有効化します。
パーマリンクの更新
プラグインをインストールしたら、[設定] – [パーマリンク設定]にアクセスして、何も変えずに[変更を保存]をクリックします。パーマリンクを更新することで、AMP対応ページが生成されます。
表示の確認
AMPページの表示を確認するには、記事URLの後ろに「?amp=1」もしくは「/amp/」を付けてアクセスします。
http://example.com/2016/01/01/amp-on/amp/ http://example.com/2016/01/01/amp-on/?amp=1
以下のように表示されれば、AMP対応完了です。
注意点
Accelerated Mobile Pagesは、インストールするとモバイルからのアクセスは常にAMPページが表示されるようになります。検索経由ではなく、ブックマークからのアクセスなどもAMP対応ページが表示されてしまいます。
あとがき
AMPもAccelerated Mobile Pagesも、使い方は同じですね。AMPページの見た目が異なるので、好みな方を選びましょう。
ただ、Accelerated Mobile Pagesは常にAMPページが表示されてしまいますし、Automattic社が参加しているAMPを使った方が無難かもしれません。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す