Advanced Custom Fields: Extended(ACF Extended)は、Advanced Custom Fields PROの機能をさらに拡張できるWordPressプラグインです。
フィールドグループをカテゴリ分けできたり、オプションページを管理画面上から追加できたりと、様々な機能拡張が行なえます。
なお、有料版のAdvanced Custom Fields PROを拡張するプラグインで、無料版のAdvanced Custom Fieldsでは使えませんのでご注意ください。
Advanced Custom Fields: Extendedで追加される機能
Advanced Custom Fields: Extendedを導入すると、
- 新しいフィールドタイプの追加
- フィールドグループのカテゴリー分け
- ユーザー権限による制限
- カスタム投稿/カスタムタクソノミーの追加
- オプションページの追加
- カスタムブロックの追加
- フォームの追加
- 各種データのエクスポート/インポート
- WPMLとPolylangの多言語サポート
等々、様々な機能が追加されます。
Advanced Custom Fields: Extendedのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Advanced Custom Fields: Extendedをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Advanced Custom Fields: Extendedを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Advanced Custom Fields: Extended」で検索します。
- [今すぐインストール]をクリックして、Advanced Custom Fields: Extendedをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Advanced Custom Fields: Extendedの機能や使い方
Advanced Custom Fields: Extendedの機能や使い方を一部ご紹介いたします。
追加されるフィールド

Advanced Custom Fields PROでは、以下のフィールドタイプを利用できます、
- テキスト
- テキストエリア
- 数値
- Range
- メール
- URL
- パスワード
- 画像
- ファイル
- Wysiwyg エディタ
- oEmbed
- ギャラリー
- Select
- チェックボックス
- ラジオボタン
- Button Group
- 真 / 偽
- Link
- 投稿オブジェクト
- ページリンク
- 関連
- タクソノミー
- ユーザー
- Googleマップ
- デイトピッカー
- Date Time Picker
- Time Picker
- カラーピッカー
- メッセージ
- Accordion
- タブ
- Group
- 繰り返しフィールド
- 柔軟コンテンツ
- Clone
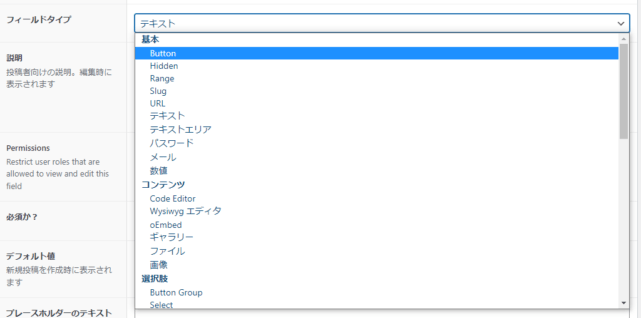
Advanced Custom Fields: Extendedを導入すると、上記に加えて以下のフィールドタイプが使えるようになります。
- Button
- Hidden
- Slug
- Code Editor
- Advanced Link
- Forms
- Taxonomy Terms
- Google reCaptcha
- Post Statuses
- Post Types
- Taxonomies
- User Roles
- Column
- Dynamic Render
フィールドグループのカテゴリ分け

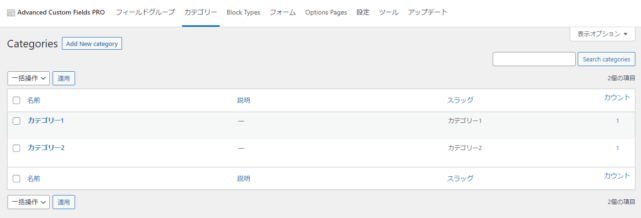
[カスタムフィールド] – [カテゴリー]にアクセスするか、フィールドグループの編集画面でカテゴリーを設定できます。
フィールドグループの数が多い場合は、カテゴリ分けしておくと整理できて便利です。一覧でも確認できますし、カテゴリ毎に絞り込みもできます。

オプションページの追加

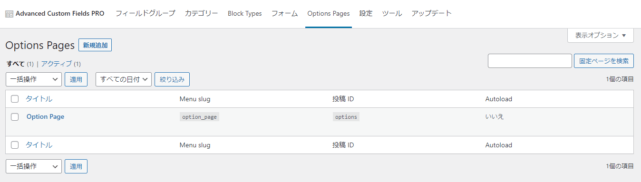
[カスタムフィールド] – [Options Pages]では、オプションページを追加/管理できます。
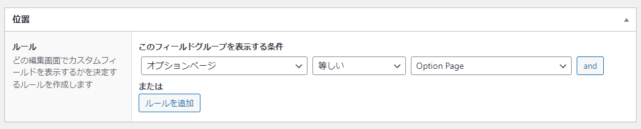
オプションページにカスタムフィールドを追加する際は、フィールドグループのルールで追加したオプションページを選択しましょう。

カスタム投稿/カスタムタクソノミーの追加

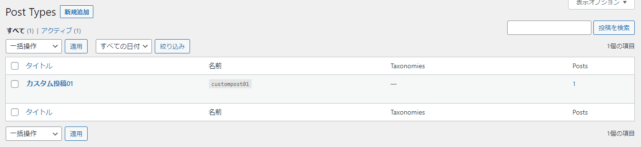
[ツール] – [Post Types]ではカスタム投稿、[ツール] – [Taxonomies]ではカスタムタクソノミーを追加/管理できます。
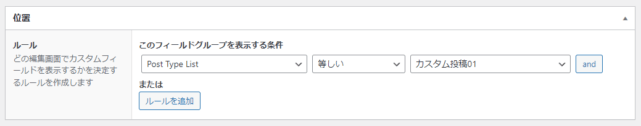
カスタム投稿の一覧用のフィールドを追加したい場合は、フィールドグループのルールで条件を「Post Type List」に設定します。

カスタムブロックの追加

Advanced Custom Fields PROにはカスタムブロックを追加する機能が用意されていますが、Advanced Custom Fields: Extendedを使えばカスタムブロックも管理画面上から追加できます。
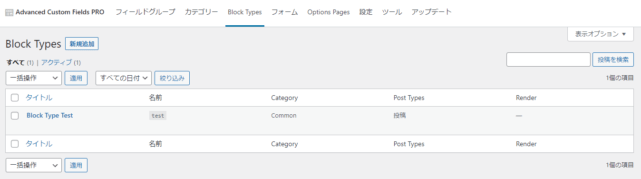
カスタムブロックは、[カスタムフィールド] – [Block Types]から追加します。
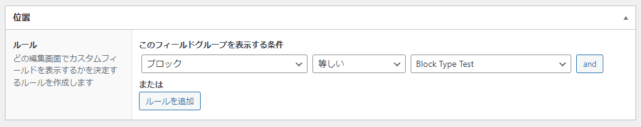
カスタムブロックを追加したら、フィールドグループでカスタムフィールドをブロックと紐付けます。フィールドグループのルールで、「ブロック」から追加したカスタムブロックを選択します。

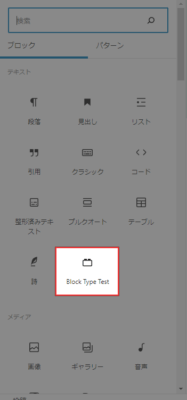
投稿編集画面で追加したカスタムブロックが挿入できるようになっているので選択します。

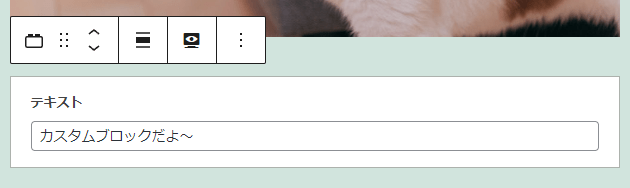
紐付けたフィールドグループのフィールドが表示されるので入力していきます。

入力した内容を表示するためには、出力用のテンプレートを用意する必要があります。その辺りは、公式ドキュメントをご参照ください。
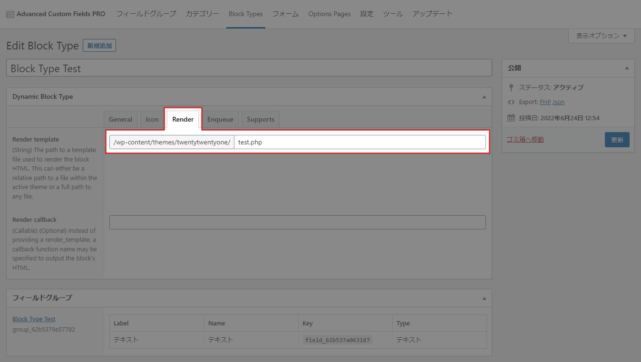
出力用のテンプレートは、Block Typeの編集画面の[Render]タブで指定します。

今回は、究極にシンプルな以下のファイルを用意して、テーマフォルダ直下に配置しました。the_fieldやget_field等の、Advanced Custom Fieldsの関数がそのまま使えるので楽ですね。
<?php
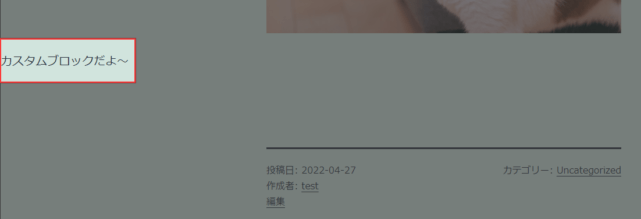
the_field('テキスト');上記テンプレートを設置して投稿ページを見ると、以下のようにちゃんとカスタムブロックが出力されていました。

あとがき
Advanced Custom Fields: Extendedを導入することで、様々なことが管理画面上で完結するようになってありがたいですね。
上記で紹介した機能の他にも、柔軟コンテンツにサムネイル画像を追加できたり、フィールドグループにメモを追加できたり、フィールドグループの表示名を変えられたりと、様々な機能が拡張されます。
Advanced Custom Fields PROを利用する方は、導入を検討してみてはいかがでしょうか。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す