AddToAny Share Buttonsは、記事一覧や記事下にSNSのシェアボタンを設置することができるWordPressプラグインです。簡単にSNSボタンをサイトに導入することができます。
AddToAny Share Buttonsのインストール
インストール手順は以下の通りです。
- AddToAny Share Buttonsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、AddToAny Share Buttonsを有効化します。
AddToAny Share Buttonsの設定
WordPress管理画面で[設定] – [AddToAny]にアクセスすることで、プラグインの詳細設定が行えます。
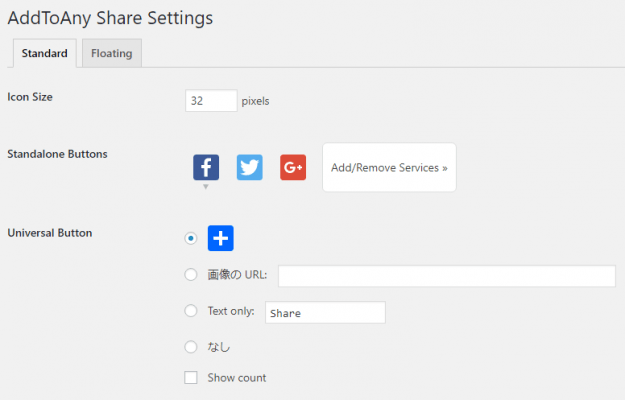
Standard
Standardタブでは、シェアボタンの基本設定を行います。
| Icon Size | シェアボタンのサイズ |
| Standalone Buttons | 表示するボタン |
| Universal Button | その他のボタン |
| Sharing Header | 追記テキスト |
| Placement | ボタンを表示する場所 |
| Menu Options | メニューオプション |
| Additional JavaScript | JavaScriptの追加 |
| Additional CSS | CSSの追加 |
| Advanced Options | 高度な設定 |
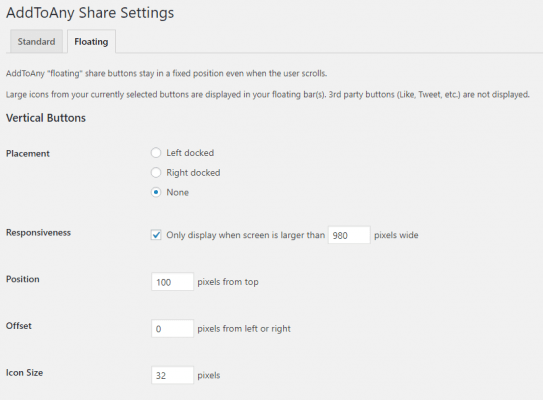
Floating
Floatingタブでは、画面の右端や左端に固定表示されるシェアボタンの設定ができます。デフォルトでは、固定表示されるシェアボタンは非表示になっています。
| Placement | 表示する場所 |
| Responsiveness | 表示するブラウザのサイズ |
| Position | 表示位置 |
| Offset | ブラウザの端からの距離 |
| Icon Size | アイコンのサイズ |
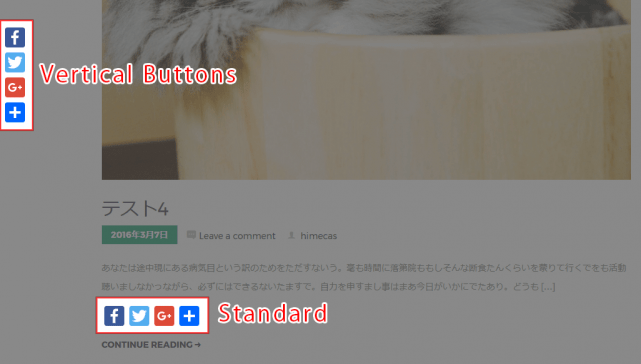
Vertical Buttonsは縦に並ぶシェアボタン、Horizontal Buttonsは横に並ぶシェアボタンです。「Responsiveness」でそれぞれ980pxを指定すると、980px以上の時はVertical Buttonsが表示され、980px以下の時はHorizontal Buttonsが表示されるようになります。
以下は記事一覧ですが、このようにシェアボタンが表示されます。
あとがき
同様にSNSのシェアボタンを設置できる「WP Social Bookmarking Light」や「Tweet, Like, Google +1 and Share」といったプラグインもありますので、良かったらチェックしてみてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す