Aurora Heatmapは、ページ内のよく閲覧されている箇所やクリックされている箇所を可視化できるヒートマップを導入できるWordPressプラグインです。
ヒートマップを分析することで、ユーザーがどこに興味を持ってくれているのかを確認することができます。
Aurora Heatmapのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Aurora Heatmapをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Aurora Heatmapを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Aurora Heatmap」で検索します。
- [今すぐインストール]をクリックして、Aurora Heatmapをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Aurora Heatmapの設定
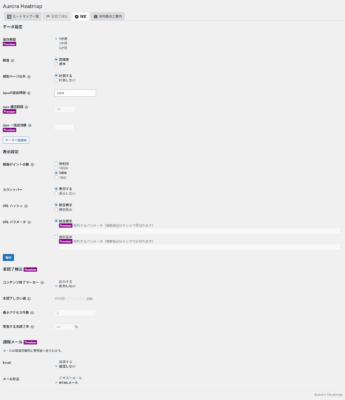
WordPress管理画面で[設定] – [Aurora Heatmap] – [設定]タブにアクセスすると、詳細な設定を行えます。ただ、ほとんどが有料版向けの機能なので、無料版で使う場合はデフォルト設定のままで大丈夫です。

| 精度 | カウントの精度 |
| 個別ページ以外 | 404や検索結果を除外するかどうか |
| Ajaxの遅延時間 | リダイレクトなどを離脱としてカウントしないように遅延させる時間 |
| 描画ポイントの数 | 描画ポイントを表示する数 |
| カウントバー | クリック数のカウントバー表示 |
| URL ハッシュ | URLハッシュを別ページとして区別するかどうか |
Aurora Heatmapの使い方
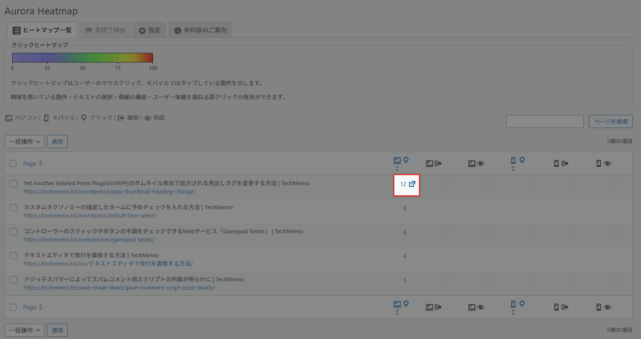
プラグインを有効化してしばらくすると、計測結果が[設定] – [Aurora Heatmap] – [ヒートマップ一覧]タブに表示され始めます。
PCやスマホの列のカウント数をクリックすると、別ウインドウでヒートマップが表示されます。

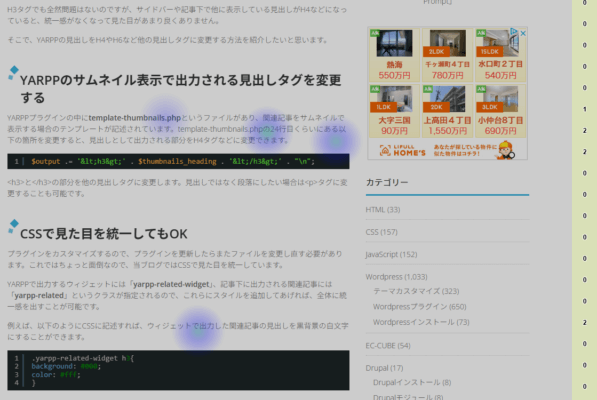
下記のようにユーザーがクリックした箇所に色がついて可視化されます。

カウント数が増えるにつれて色が付く箇所も増えていき、より詳細なユーザー行動を分析できるようになります。
あとがき
ヒートマップツールといえば有料だったり無料でも機能に制限ありでの提供が多いので、WordPressプラグインでかつ無料で導入できるのは良いですね。
ヒートマップでユーザーの行動分析を行いたい時は、ぜひAurora Heatmapの導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す