今まで WordPress サイト全体をバックアップする場合、以下のようにファイルとデータベースを別々にバックアップしていました。
ファイル:バッチファイル
データベース:WP-DBManager
データベースのバックアップにはプラグインを使って、FTP にアップロードしたファイルはプラグインを使わずバッチファイルの実行でダウンロードしていました。この方法でも問題はないのですが、管理が別々というのが微妙に面倒だったりします。
そこでおすすめしたいのが、「BackWPup」というプラグインです。BackWPup を使えば、ファイルもデータベースもこれ一つで丸ごとバックアップできちゃいます。
BackWPupのインストール
インストール手順は以下の通りです。
- BackWPupをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、BackWPup プラグインを有効化します。
バックアップジョブの作成
プラグインを有効化したら、まずは [BackWPup] – [Add New Job] からバックアップジョブを追加します。今回は以下の条件でバックアップすることを前提として説明いたします。
今回バックアップジョブに設定する条件
- ファイルとデータベースの両方をバックアップ
- バックアップ先はDropbox
- スケジュールは毎日03:00
バックアップジョブの作成手順
[BackWPup] – [Add New Job] にアクセスして、各タブで項目を入力していきます。
Generalタブ
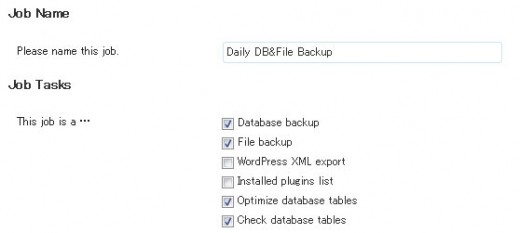
Job Name:任意の名前を入力します。
Job Tasks:「Database backup」「File backup」にチェックを入れます。データベースの最適化などもしたい場合は「Optimize database tables」「Check database tables」にもチェックします。
Backup File Creation:デフォルトのままでOKです。
Job Destination:「Backup to Dropbox」にチェックを入れます。
Log Files:デフォルトのままでOKです。
Scheduleタブ
Job Schedule:「with WordPress cron」を選択します。
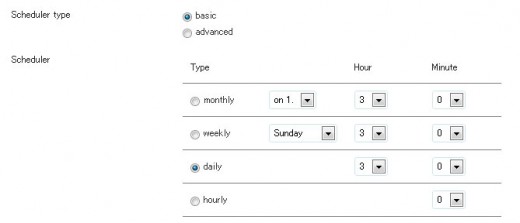
Schedule execution time:Scheduler typeは「basic」、Schedulerは「daily」を選択してHourを「3」Minuteを「0」にします。
DB Backupタブ
Tables to backup:複数のWordPressを一つのデータベースにインストールしている場合は、該当のテーブルだけを選択します。
Dumpfile name:デフォルトのままでOKです。
Dumpfile compression:デフォルトのままでOKです。サイズを小さくしたい場合は「GZip」などを選択して圧縮しましょう。
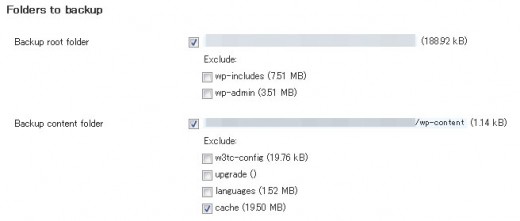
Filesタブ
Folders to backup:バックアップに含めたいディレクトリを選択します。「Exclude」で除外ディレクトリも指定できます。
Exclude from backup:バックアップに含めたくないディレクトリを細かく指定できます。キャッシュ系プラグインを使っている場合は、キャッシュディレクトリは除外しておきましょう。
Special option:「wp-config.php」「robots.txt」「.htaccess」などのファイルをバックアップに含める場合はチェックします。デフォルトはチェックあり。
To Dropbox
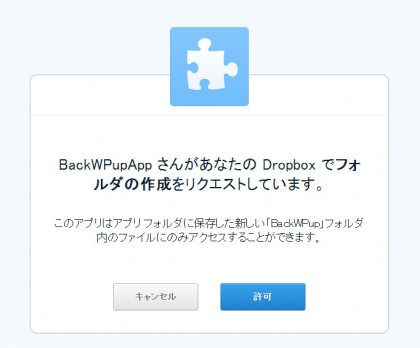
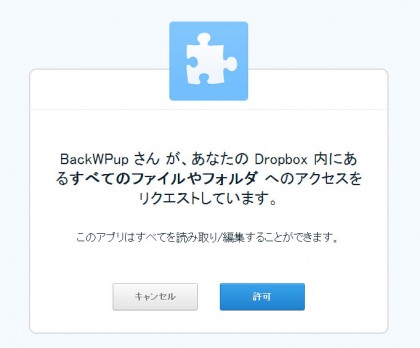
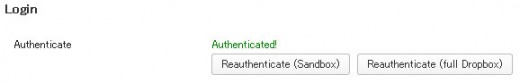
[Reauthenticate(Sandbox)] か [Reauthenticate(full Dropbox)] のいずれかで Dropbox へのアクセス許可を認証します。
Sandbox:Dropboxに「アプリ」というフォルダが作成されて、その中に「BackWPup」というフォルダができます。BackWPupプラグインは、この中にしかアクセスができません。
full Dropbox:どのフォルダにもアクセスできるようになります。
認証が成功したら、「Authenticated!」という文字が表示されます。
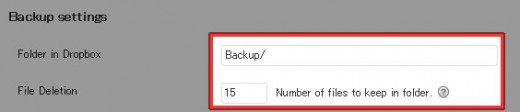
認証が完了したら、保存先ディレクトリと保存数を指定します。
設定が完了したら、[Save changes] をクリックしてジョブを保存しましょう。
バックアップのテスト
ジョブが作成できたら、正常にバックアップできるかテストしておきましょう。
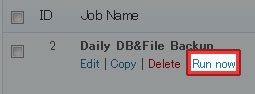
[BackWPup] – [Jobs] にアクセスして、[Run now] をクリックすればすぐにジョブが実行されます。
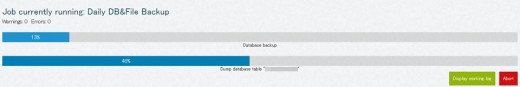
進捗状況が表示されるので、しばらく待ちましょう。
ステータスバーが 100% までいけば、無事バックアップ作業の完了です。あとはスケジュール通りに自動でバックアップが実行されます。
バックアップデータは、[BackWPup] – [Backups] からもダウンロードや削除したりすることができます。
復元手順
同じ環境に復元する場合は、バックアップしたファイルをすべてアップロードして、データベースファイルをインポートするだけです。
今回は別環境に復元することを想定して説明したいと思います。
- まずは復元先に WordPress 用のデータベースを作成しておきましょう。
- バックアップしたファイルを解凍して、復元先のサーバーに丸ごとアップロードします。このとき、ウェブマスターツールの認証用ファイルなど、必要ないものは先に除外しておいても OK です。
- バックアップデータ内にある .sql (圧縮していたら.sql.gz)ファイルを作成したデータベースにインポートします。データベースのインポート手順がわからない場合は、WordPressサイトのドメイン移管手順の「ステップ4. ファイルのアップロードとデータベースのインポート」をご参照ください。
- wp-config.php を移行先の情報に書き換えます。
define('DB_NAME', '新しいデータベース名を入力');
define('DB_USER', '新しいユーザー名を入力');
define('DB_PASSWORD', '新しいパスワードを入力');
define('DB_HOST', '新しいホスト名を入力');
これで復元は完了です。サイトにアクセスして正常に表示できるか確認しましょう。
復元後トラブルが発生した場合
私が遭遇したことのあるトラブルと対処法を紹介しておきます。参考になれば幸いです。
バックアップ元の URL にリダイレクトされてしまう
ホームや記事ページにアクセスしたときに元のサイトにリダイレクトされてしまう場合は、wp-config.php に以下の記述を追加します。
define('WP_HOME', '新サイトのURL');
define('WP_SITEURL', '新サイトのURL');
データベースを直接編集する場合は、「wp_options」というテーブル内の siteurl と home の URL を変更します。
記事ページが開けない
復元後記事ページにアクセスしたら、404 Not Found などで正常に閲覧できなくなったことがありました。なぜかホームだけは正常に閲覧可能で、ホーム以外のページにアクセスしようとするとはじかれるという状況でした。
そのときは、[設定] – [パーマリンク設定] にアクセスして、何も変更せずに [変更を保存] をしてパーマリンクの再構築をしたら改善しました。
CSSが適用されない
CSS が適用されずスタイルが崩れたときは、一旦キャッシュ系プラグインを無効化することで改善できました。キャッシュされている CSS ファイルをロードしようとする動作が原因なので、キャッシュをクリアするだけでも改善するかもしれませんね。
あとがき
ファイルもデータベースも丸ごとバックアップできるので、何かあったときも迅速な対処ができますね。以前某サーバーで、サーバー上に保存されていたファイルやデータベースがすべて消えてしまうという問題が発生しましたが、そういった事態に陥ってもバックアップの保存先を Dropbox にしておけばデータは残っているので復旧も楽です。
データが消えてしまってからでは取り返しがつかないので、大切なサイトをなくさないためにも BackWPup で定期的にバックアップを取っておきましょう。












![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す