カテゴリーの一覧に、タームIDの列を追加する方法をご紹介いたします。
タームIDを調べる時はカテゴリーの編集を開くか、カテゴリーにマウスホバーして、URL内の「tag_ID=○」を確認する必要がありますが、タームIDの列を追加することでタームIDを調べたい時に面倒なことをしなくて済むようになります。
WordPress管理画面のカテゴリー一覧にタームIDの列を追加する方法
functions.phpに以下のコードを追加します。
function id_category_columns( $columns ) {
$columns['id'] = 'ID';
return $columns;
}
function id_category_sortable_columns( $columns ) {
$columns['id'] = 'ID';
return $columns;
}
function id_category_add( $content, $column_name, $term_id ) {
if ( $column_name == 'id' ) {
echo $term_id;
}
}
add_filter( 'manage_edit-category_columns', 'id_category_columns' );
add_filter( 'manage_edit-category_sortable_columns', 'id_category_sortable_columns' );
add_action( 'manage_category_custom_column', 'id_category_add', 10, 3 );
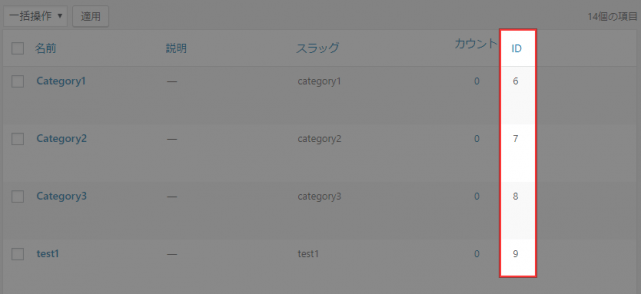
コピペでOKです。上記を追加することで、カテゴリーの一覧ページにタームIDの列が表示されるようになります。
列の幅を調整したい時は、スタイルを追加してあげます。
function id_category_columns( $columns ) {
echo '<style>
.taxonomy-category .manage-column.num {width: 100px;}
.taxonomy-category .manage-column.column-id {width: 60px;}
</style>';
$columns['id'] = 'ID';
return $columns;
}
function id_category_sortable_columns( $columns ) {
$columns['id'] = 'ID';
return $columns;
}
function id_category_add( $content, $column_name, $term_id ) {
if ( $column_name == 'id' ) {
echo $term_id;
}
}
add_filter( 'manage_edit-category_columns', 'id_category_columns' );
add_filter( 'manage_edit-category_sortable_columns', 'id_category_sortable_columns' );
add_action( 'manage_category_custom_column', 'id_category_add', 10, 3 );
「カウント」の列が100px、「ID」の列が60pxになります。こちらの方が見た目は綺麗になりますね。
カスタムタクソノミーの一覧にタームIDの列を追加したい場合
カスタムタクソノミーの一覧にもタームIDの列を追加したい場合は、add_filterで”category”となっていた部分をカスタムタクソノミー名に変更して記述します。
例えば、”eventcat”というカスタムタクソノミーの一覧にタームIDの列を追加したい場合は、functions.phpに以下のように追加します。
function id_taxonomy_columns( $columns ) {
echo '<style>
.taxonomy-eventcat .manage-column.num {width: 100px;}
.taxonomy-eventcat .manage-column.column-id {width: 60px;}
</style>';
$columns['id'] = 'ID';
return $columns;
}
function id_taxonomy_sortable_columns( $columns ) {
$columns['id'] = 'ID';
return $columns;
}
function id_taxonomy_add( $content, $column_name, $term_id ) {
if ( $column_name == 'id' ) {
echo $term_id;
}
}
add_filter( 'manage_edit-eventcat_columns', 'id_taxonomy_columns' );
add_filter( 'manage_edit-eventcat_sortable_columns', 'id_taxonomy_sortable_columns' );
add_action( 'manage_eventcat_custom_column', 'id_taxonomy_add', 10, 3 );
eventcatの部分を追加しているカスタムタクソノミー名に変更してください。
あとがき
カテゴリーやカスタムタクソノミーの一覧にタームIDの列も表示されていた方がわかりやすいし何かと便利ですね。
タームIDを調べることが多い場合などは、ぜひ実装してみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す