Contact Form 7のフォーム内にある選択肢によって、メールの送信先を変える方法をご紹介いたします。
例えば、お問い合わせ種別によって部署ごとのメールアドレス宛に送信するといったフォームを作成できます。
Contact Form 7で選択肢によってメールの送信先を変更する方法
“contact-type”という選択肢を作成したとしてご説明いたします。
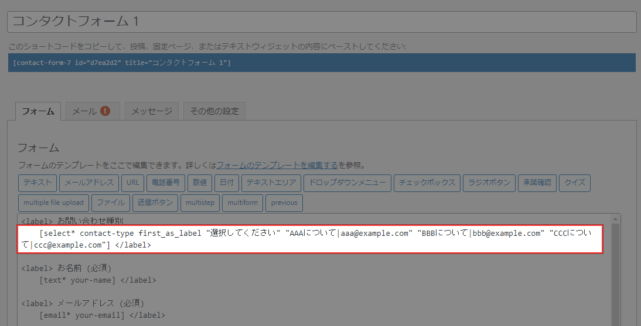
まずフォームの作成画面で、下記のように選択肢と送信先メールアドレスをセットで指定します。

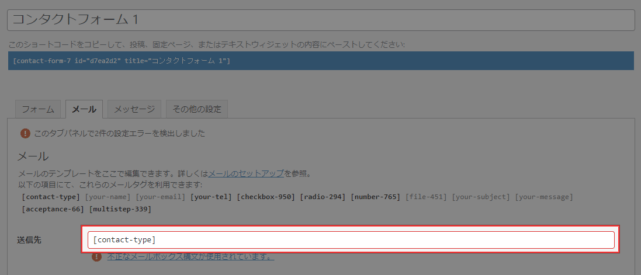
[select* contact-type first_as_label "選択してください" "AAAについて|aaa@example.com" "BBBについて|bbb@example.com" "CCCについて|ccc@example.com"]続いて、メールフォームの送信先に”contact-type”を指定します。

[contact-type]これで選択肢ごとに送信先が変わります。
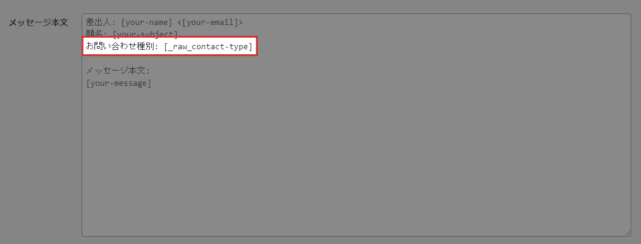
メール本文で選択した値の方を表示させたい時は、以下のようにフォームタグの先頭に_raw_を付けます。

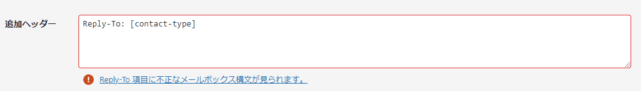
[_raw_contact-type]自動返信メールの「Reply-To」もcontact-typeを指定しておくと良いですね。

最後に送信テストをして、正常に指定したメールアドレス宛に送信されるか、自動返信メールの返信先が選択肢のメールアドレス宛になっているかをご確認ください。
あとがき
今回はドロップダウンメニューを例にしましたが、ラジオボタンでも同様の方法で送信先を指定できます。
なお、送信先や追加ヘッダーでは「不正なメールボックス構文が見られます」というエラーになってしまいますが、これは致し方ないですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す