Child Pages Cardは、固定ページの子にあたるページの一覧を表示することができるWordPressプラグインです。ブロックもしくはショートコードを設置することで子ページ一覧を表示できます。
子ページが存在している親ページでは、その親ページに紐づく子ページ一覧が表示されます。また、指定した親ページの子ページ一覧を表示することもできますので、子ページが存在していないページでも一覧表示が可能です。
Child Pages Cardのインストール
インストール手順は以下の通りです。動作環境はPHP8.0以上です。
ファイルをFTPでアップロードしてインストール
- Child Pages Cardをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Child Pages Cardを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Child Pages Card」で検索します。
- [今すぐインストール]をクリックして、Child Pages Cardをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Child Pages Cardの設定
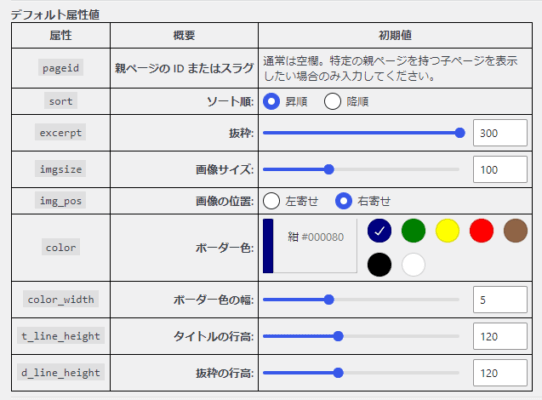
WordPress管理画面の[設定] – [Child Pages Card]で、見た目などの設定を行えます。

ショートコードで子ページ一覧を設置する場合は、「属性」を参考に設定してください。
Child Pages Cardの使い方
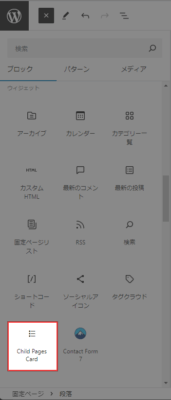
投稿編集画面で「Child Pages Card」ブロックを設置します。Child Pages Cardブロックはウィジェットブロック内に追加されています。

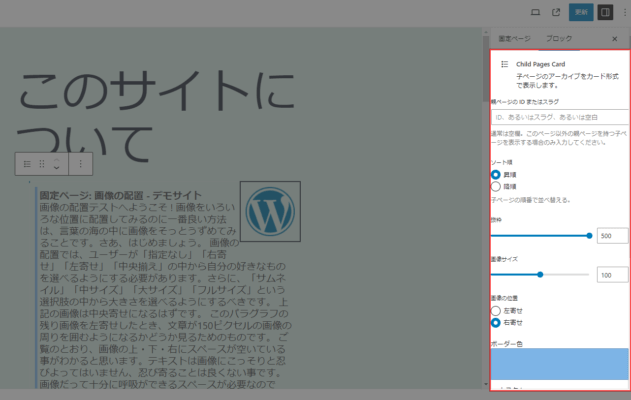
右側のブロック設定にて、特定の親ページを指定したり、ブロック毎に見た目を調整することも可能です。

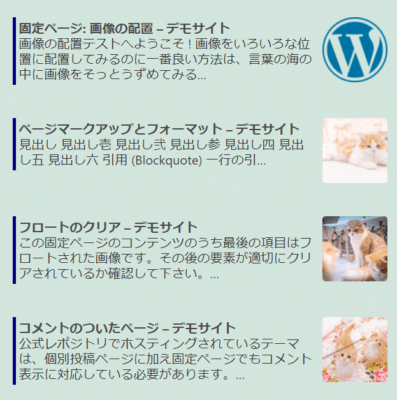
以下のように、子ページの一覧を表示できました。アイキャッチ画像が未登録の場合は、サムネイルにはWordPressのロゴが表示されます。

あとがき
シンプルなプラグインですが、ブロックで設置できるところが良いですね。
固定ページなどで子ページの一覧を表示させたい時は、ぜひChild Pages Cardをお役立てください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す