Custom HTML Block Extensionは、「カスタムHTML」ブロックを拡張できるWordPressプラグインです。カスタムHTMLブロックの見た目を変えたり、Emmetを使えるようにしたり色々と拡張できます。
Custom HTML Block Extensionのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Custom HTML Block Extensionをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Custom HTML Block Extensionを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Custom HTML Block Extension」で検索します。
- [今すぐインストール]をクリックして、Custom HTML Block Extensionをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Custom HTML Block Extensionの設定
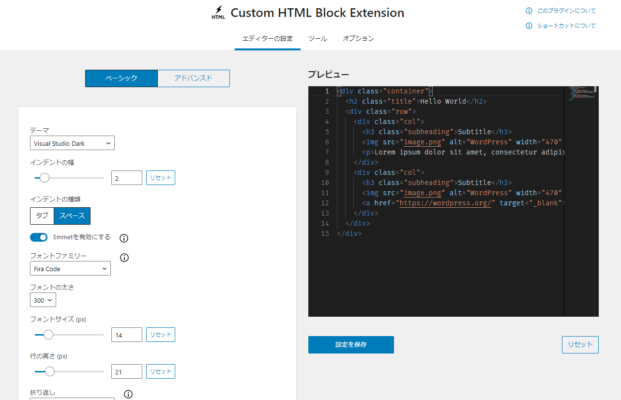
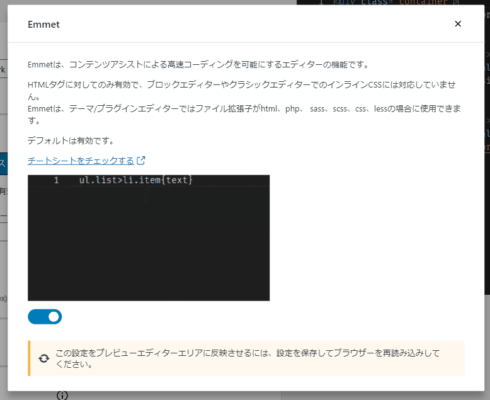
プラグインを有効化したら、[設定] – [Custom HTML Block Extension]で各種設定を行います。右側にプレビューが表示されるので、プレビューを確認しながら設定していきましょう。

| テーマ | テーマの選択 |
| インデントの幅 | インデントの幅を指定 |
| インデントの種類 | タブかスペースを選択 |
| Emmetを有効にする | チェックを入れるとEmmetが有効化 |
| フォントファミリー | フォントの種類を選択 |
| フォントの太さ | フォントウェイトを指定 |
| フォントサイズ | font-sizeを指定 |
| 行の高さ | line-heightの指定 |
| 折り返し | 折り返しのオン/オフを切り替え |
| ミニマップを有効にする | チェックを入れるとミニマップが有効化 |
| カーソルのスタイル | カーソルのスタイルを選択 |
| 自動インデント | 自動インデントの種類を選択 |
| サジェストを有効にする | チェックを入れるとサジェスト機能が有効化 |
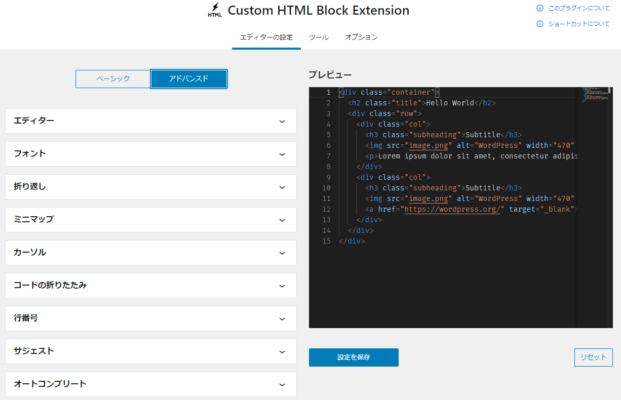
[アドバンスド]タブでは、さらに細かく設定を変更できます。

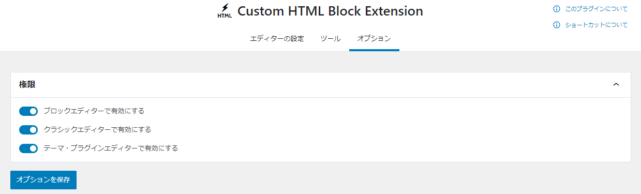
また、[オプション]タブでは、Custom HTML Block Extensionを有効化するエディタの種類を選択できます。

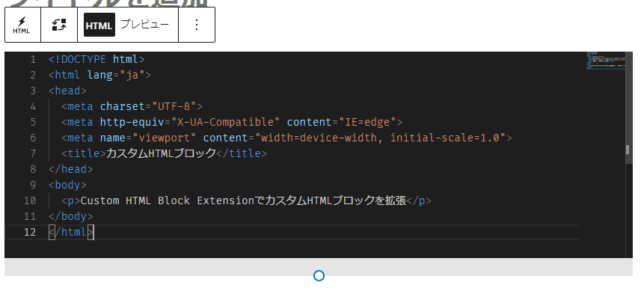
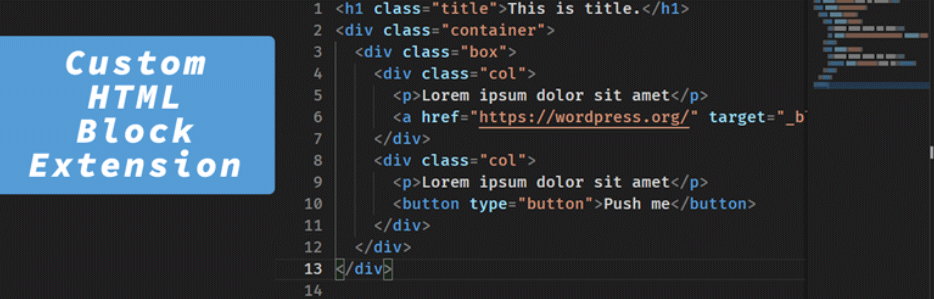
Custom HTML Block Extensionを有効化した後のカスタムHTMLブロック
Custom HTML Block Extensionを有効化した後のカスタムHTMLブロックは、以下のようになります。

格段に見やすくなりますし、Emmetも使えて便利ですね。
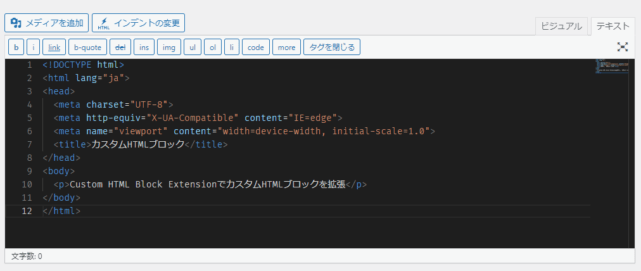
なお、Classic Editor(旧エディタ)にも対応していて、投稿エディタをテキストモードにすると、以下のようにCustom HTML Block Extensionの設定が反映されています。

あとがき
カスタムHTMLブロックをよく使うサイトでは、インストール必須といっても過言ではないですね。
ちなみに、設定画面もかなり作り込まれていて、設定の横にある情報マーク(iのマーク)をクリックすると、説明文と動画が表示されます。細かい配慮が素晴らしいです。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す