WordPressには、投稿にカスタムフィールドというメタデータを追加することができます。カスタムフィールドを使えば、タイトルや本文以外の情報を記事に追加することができるというわけです。
カスタムフィールドは、投稿画面から簡単に追加することができるのですが、なんとなくとっつきにくいイメージから、活用できていないという方も多いのではないでしょうか。
そんなカスタムフィールドで設定した値をテーマ内で出力する方法について紹介したいと思います。
カスタムフィールドの追加
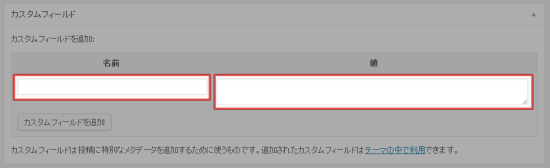
まずは、カスタムフィールドの値を設定します。記事投稿画面の「カスタムフィールド」の欄に名前と値を入力してください。

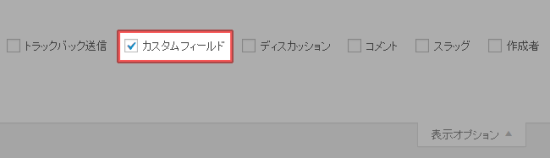
カスタムフィールドの入力欄が表示されていない場合は、右上の[表示オプション]から「カスタムフィールド」にチェックを入れれば出てきます。

「名前」には、メタデータの名前(半角英数字)を入れます。「値」には、そのメタデータの内容を入力してください。
思っていたよりも簡単で拍子抜けしちゃったかもしれませんが、カスタムフィールドの追加はこれで完了です。
カスタムフィールドの出力
続いて、カスタムフィールドに追加した値を出力させます。値を出力するには、get_post_metaという関数を使います。具体的には、get_post_metaはカスタムフィールドの値を”取得”するための関数です。取得した値を表示させます。
Codexによると、get_post_metaの使用方法について、以下のように説明されています。
get_post_meta($post_id, $key, $single);| $post_id | データを取得したい投稿のID。初期値なし |
| $key | 取得したい値のキー名の文字列。初期値なし |
| $single | trueの場合、文字列として単一の結果を返します。falseまたは値をセットしなかった場合、関数はカスタムフィールドの配列を返します。初期値false |
投稿IDは、記事編集画面で確認できます。記事編集画面のURL後半に「post.php?post=1&action=edit」という箇所があり、「post=1」の数字部分が投稿IDになります。
$keyのキー名の文字列というのは、カスタムフィールドの「名前」です。
例えば、投稿IDが1の記事にセットしたカスタムフィールドの値を出力したい場合は、テーマ内に以下のように記述します。
<?php echo esc_html(get_post_meta(1 , 'custom-field-name' ,true)); ?>このように記述することで、custom-field-nameという名前のカスタムフィールドの値を出力します。
投稿IDを動的にして、各記事で表示させる場合は、
<?php echo esc_html(get_post_meta($post->ID , 'custom-field-name' ,true)); ?>こんな感じにします。
テキストエリアの改行を出力
テキストエリアの改行を出力したい場合は、以下のようにします。
<?php echo nl2br(get_post_meta($post->ID , 'custom-field-name' ,true)); ?>画像の出力
Advanced Custom Fieldsの返り値で”画像URL”を選択している場合は、以下のように記述します。
<img src="<?php the_field('custom-field-name'); ?>" alt="">返り値を”画像オブジェクト”にしている場合は、以下のように返り値を変数に格納して使います。
<?php
$image = get_field('custom-field-name');
if(!empty($image)){
$url = $image['url']; //画像URL
$alt = $image['alt']; //画像のalt
$title = $image['title']; //画像のタイトル
$size = 'thumbnail'; //出力サイズ
$img_thumb = $image['sizes'][$size]; //サムネイル画像のURL
$width = $image['sizes'][$size . '-width']; //サムネイル画像の横幅
$height = $image['sizes'][$size . '-height']; //サムネイル画像の高さ
?>
<a href="<?php echo $url; ?>” title="<?php echo $title; ?>">
<img src="<?php echo $img_thumb; ?>"> width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="<?php echo $alt; ?>">
</a>
<?php } ?>返り値を画像IDにしている場合は、画像IDから画像URLを取得して出力します。alt属性は_wp_attachment_image_altを使用して取得しています。
<?php
$image_id = get_post_meta($post->ID , 'custom-field-name' ,true);
$image_url = wp_get_attachment_image_src($image_id, 'thumbnail(出力サイズ)', false);
$attachment = get_post( get_field('custom-field-name') );
$alt = get_post_meta($attachment->ID, '_wp_attachment_image_alt', true);
?>
<img src="<?php echo esc_url($image_url[0]); ?>" alt="<?php echo $alt; ?>">上記のように記述することで、カスタムフィールドにセットされている画像のIDからURLを取得し、imgタグで画像を出力できるようになります。
PDFファイルのURLを出力
カスタムフィールドにセットしたPDFファイルへのURLを出力する場合は、以下のように記述します。
<?php
$pdf_url = get_post_meta($post->ID, 'custom-field-name', false);
foreach($pdf_url as $pdf_url){
$pdf_url = wp_get_attachment_url($pdf_url);
}
echo '<a href="'.$pdf_url.'" target="_blank" rel="noopener noreferrer">PDFの内容を見る</a>';
?>上記のように記述することで、カスタムフィールドにセットされているPDFのIDからURLを取得することができます。
カスタムフィールドの値が入っているかどうかで条件分岐
カスタムフィールドの値が入っているかどうかで処理を変えたい場合は、以下のように条件分岐を記述します。
<?php $custom_fields = get_post_meta( $post->ID , 'custom-field-name' , true );
if(empty( $custom_fields ) === false){ ?>
カスタムフィールドが入っている時の処理
<?php } else { ?>
カスタムフィールドが入っていない時の処理
<?php } ?>“カスタムフィールドが入っている時の処理”と”カスタムフィールドが入っていない時の処理”のそれぞれに出力したい内容を記述してください。
あとがき
最初は難しそうなイメージがあるカスタムフィールドですが、使ってみると意外とシンプルです。使い方によっては、色んなことができると思うので、ぜひ活用しましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す