Imagifyは、アップロードした画像を自動で圧縮して、画像のファイルサイズを軽減してくれるWordPressプラグインです。
APIキーを取得するためにメールアドレスの登録が必要ですが無料で利用できます。ただし、無料版だと圧縮容量の上限が月に20MBなので、その点は注意が必要です。
Imagifyのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Imagifyをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Imagifyを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Imagify」で検索します。
- [今すぐインストール]をクリックして、「Imagify – Optimize Images & Convert WebP | Compress Images Easily」をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
APIキーの取得と設定
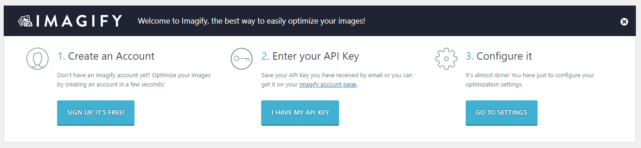
Imagifyプラグインを有効化すると、画面上部に以下のような画面が出てきます。[SIGN UP, IT’S FREE!]からメールアドレスを登録すると、APIキーがメールで通知されます。

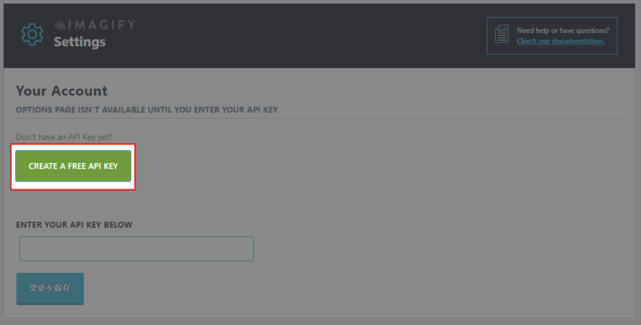
もしくは、[設定] – [Imagify]にアクセスして、[CREATE A FREE API KEY]からも登録できます。

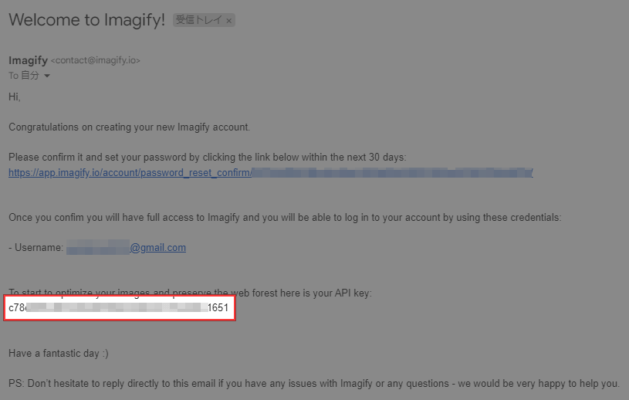
登録したメールアドレス宛にAPIキーが送られてきますので、これをコピーします。

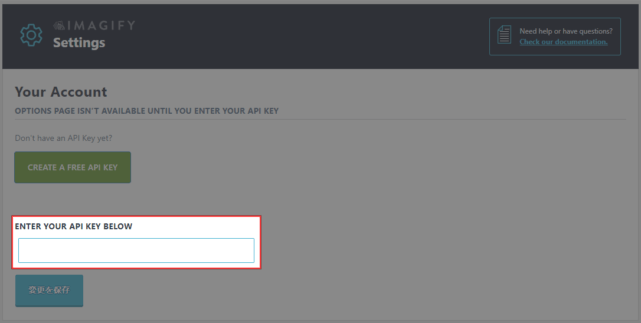
コピーしたAPIキーを[設定] – [Imagify]の「ENTER YOUR API KEY BELOW」に入力して保存します。

Imagifyの設定
[設定] – [Imagify]にアクセスして、Imagifyの設定を行います。
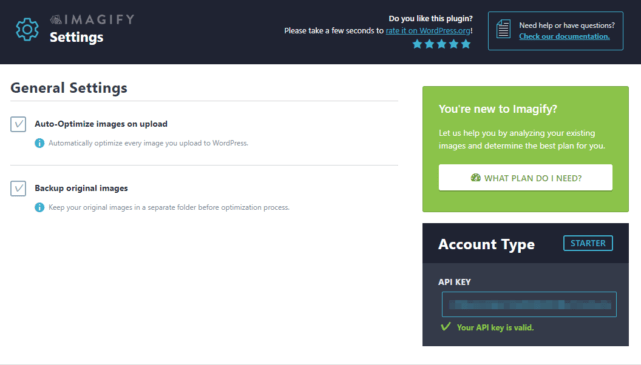
General Settings

| Auto-Optimize images on upload | アップロードした画像を自動で圧縮 |
| Backup original images | オリジナル画像を保存 |
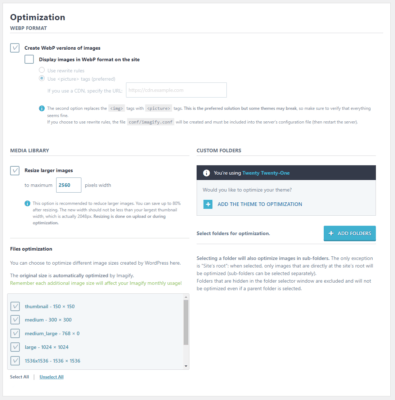
Optimization

| WEBP FORMAT | 「Create WebP versions of images」にチェックでWebPに変換 |
| MEDIA LIBRARY | 「Resize larger images」にチェックで画像の最大横幅を指定 |
| Files optimization | 生成するサムネイルの選択 |
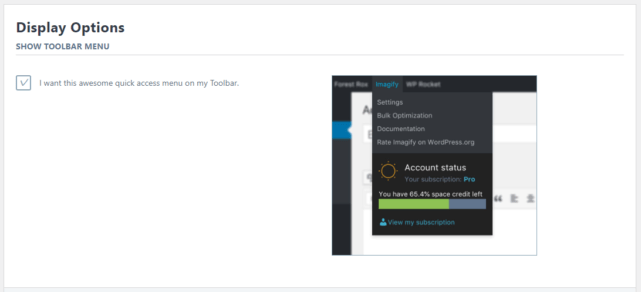
Display Options

| I want this awesome quick access menu on my Toolbar. | Imagifyのツールバーを表示 |
Imagifyの使い方
「Auto-Optimize images on upload」にチェックを入れていれば自動で圧縮されるので、特に何もする必要はありません。
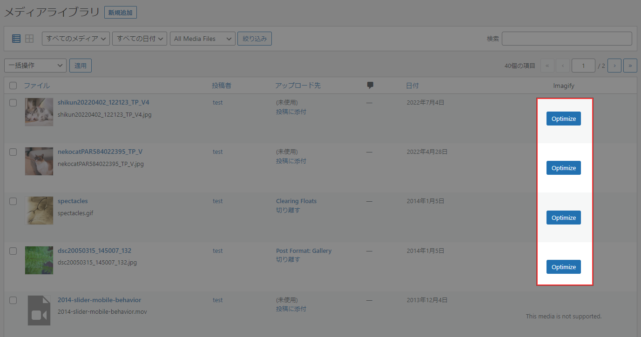
過去にアップロード済みの画像を圧縮する場合は、[メディア] – [ライブラリ]にアクセスして[Optimize]をクリックして圧縮します。

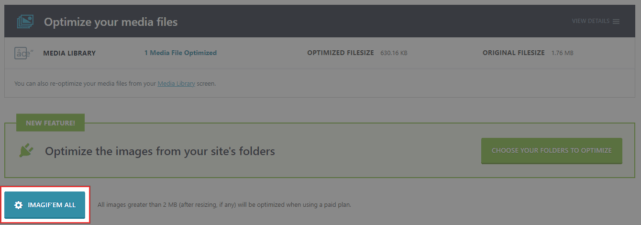
まとめて圧縮したい場合は[メディア] – [Bulk Optimization]にアクセスして、[IMAGIF’EM ALL]からまとめてすべての画像を圧縮できます。

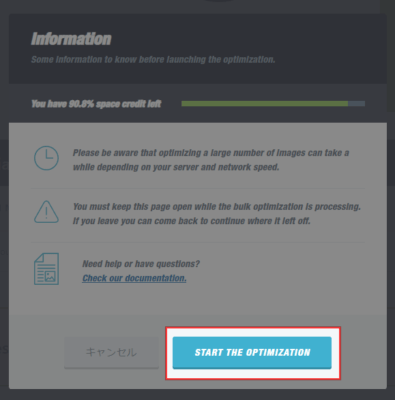
ポップアップが表示されるので、[START THE OPTIMIZATION]をクリックすると圧縮が実行されます。

画像の数やサイズによっては時間がかかります。また、圧縮実行中にページを閉じてしまうと圧縮が中断されます。
あとがき
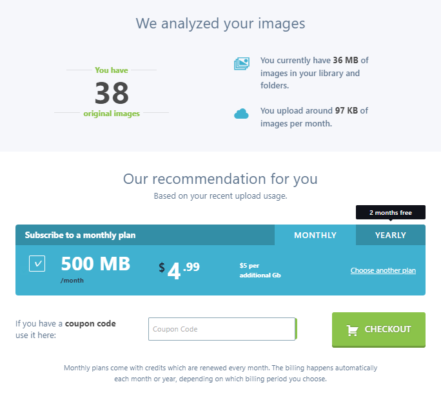
更新頻度も高くて画像もバリバリ使うブログだと月に20MBまでだと足りなくなるかもですね。圧縮容量が足りなくなったら、約5ドルで月500MB分の買い足しもできます。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す