Instant Imagesは、フリーの画像素材のサイトを検索して画像をサイト内に取り込むことができるWordPressプラグインです。
検索して画像をクリックするだけでメディアライブラリ内に画像がダウンロードされます。
対応サイトは下記の通りです。
- Unsplash
- Openverse
- Pixabay
- Pexels
- Giphy
Instant Imagesのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Instant Imagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Instant Imagesを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Instant Images」で検索します。
- [今すぐインストール]をクリックして、Instant Imagesをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Instant Imagesの設定
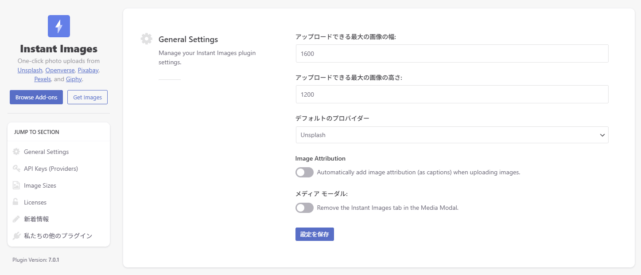
WordPress管理画面で[設定] – [Instant Images]を開くと、プラグインの設定が行えます。

| アップロードできる最大の画像の幅 | サイトにアップロード可能な画像の最大幅 |
| アップロードできる最大の画像の高さ | サイトにアップロード可能な画像の最大の高さ |
| デフォルトのプロバイダー | デフォルトの検索対象サイト |
| Image Attribution | 画像のキャプションを自動入力 |
| メディア モーダル | メディアモーダル(アイキャッチ設定時などのモーダル画面)から[Instant Images]のタブを削除 |
代替テキスト(alt)はデフォルトで自動入力されます。
Instant Imagesの使い方
専用画面で画像を取り込む
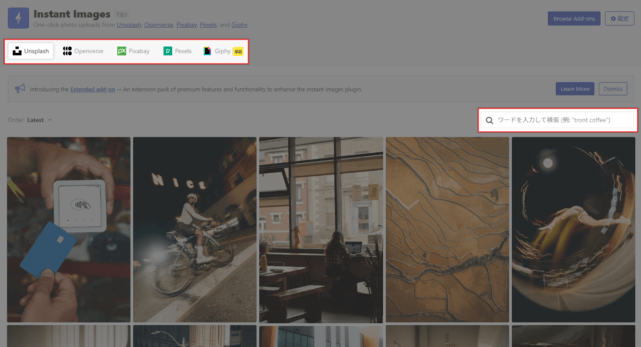
[メディア] – [Instant Images]を開き、検索対象を選択してから検索ワードを入力して画像を検索します。日本語には対応していないので英語で検索しましょう。

画像をクリックするとメディアライブラリ内に画像が取り込まれます。
投稿編集画面で画像を取り込む
投稿編集画面でも画像を検索して取り込むことができます。画面右上にあるカミナリのようなマークをクリックして、検索ワードを入力して画像を検索します。

画像をクリックしたらメディアライブラリ内に取り込まれますので、画像ブロックで投稿内に挿入できるようになります。
あとがき
フリーの画像素材を使いたい時に、わざわざ対象のサイトを開かなくて良いのは便利ですね。
検索した後に検索対象のサイトを切り替えると、検索ワードがリセットされるのが若干使いにくいと感じました。これについては、有料のアドオンを導入すれば検索ワードを維持できるようになるようです。
他にも画像フィルター機能が使えるようになったり、Instant Imagesをブロックとして利用できるようになったりもするので、ガッツリ活用できそうでしたら有料アドオンの購入を検討してみても良いと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す