当ブログではソーシャルボタンの表示に「WP Social Bookmarking Light」と「Sharebar」を利用しています。
「WP Social Bookmarking Light」は記事の上と下に横並びに表示しているソーシャルボタンを設置するプラグインで、「Sharebar」はスクロールに合わせて追いかけてくるソーシャルボタンのプラグインです。
かぶってるソーシャルボタンもあるのでWP Social Bookmarking Lightの導入だけで良さそうにも思えますが、スクロールについてくるSharebarは非常に魅力的なので両方利用しています。
モバイル端末からのアクセス時にSharebarの表示はどうなるのか
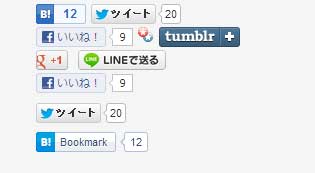
モバイルなど幅が小さいブラウザからのアクセス時には、SharebarのソーシャルボタンはWP Social Bookmarking Lightのソーシャルボタンの下に表示されるようになります。以下のような感じです。
下の方のFacebookいいね、ツイートボタン、はてブボタンがSharebarのボタンです。この3つのボタンはWP Social Bookmarking Lightによってすぐ上にも表示されているので、Sharebarのボタンはいらないですよね。
ということでモバイルからのアクセス時にはSharebarの表示を消そうと思って、Sharebarのスタイルシートを確認してみました。すると、以下のようになっていたので「あれっ?」と思いました。
body ul#sharebarx {
display: none;
list-style: none;
width: 100%;
float: left;
margin: 0 0 10px;
padding: 0;
}
すでに display:none; が入っているじゃありませんか。ということは、画面の幅が小さくなった場合、ソーシャルボタンの表示を消すように構成されているのではないでしょうか。
にも関わらず上記に載せた画像のようにSharebarのボタンは表示されています。
で、HTMLの方を見てみると、以下のようになっていました。
<ul id="sharebarx" style="display: block;">
はい、これですね。display:block;が入っています。
まぁ別にそのままでもいいんですが、同じソーシャルボタンが近くに2つ表示されるのが嫌だったので、モバイル端末からのアクセス時はSharebarの表示を消すようにしてみました。方法は超簡単です。
モバイルからのアクセス時にSharebarの表示を隠す方法
前置きが非常に長くなりましたが、本題に入ります。
まずSharebarの仕組みとしては、アクセス元の画面の幅によって割り振られるIDが変わるみたいです。PCからの時は「sharebar」、モバイルからの時は「sharebarx」というようにIDを変えて表示を切り替える仕様になっています。
今回はモバイルからのアクセス時に表示を隠したいので、sharebarxを変更します。
/wp-content/plugins/sharebar/css の配下にある sharebar.css の中に以下のような箇所があります。
body ul#sharebarx {
display: none;
list-style: none;
width: 100%;
float: left;
margin: 0 0 10px;
padding: 0;
}
これを以下のように変更します。
body ul#sharebarx {
display: none !important;
list-style: none;
width: 100%;
float: left;
margin: 0 0 10px;
padding: 0;
}
display:none; に !important をつけるだけです。display:none; を優先することで、モバイルからのアクセス時にSharebarのボタンを非表示にすることができます。
うん、スッキリしましたね。
あとがき
もしかしたら、Sharebarのボタンが表示されるのは私の環境だけかもしれませんが、Sharebarを導入している方は確認してみてください。ボタンが表示されていて、表示を消したいという時は、上述した方法をお試しください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す