Post Expiratorは、WordPressの記事や固定ページの公開期限を設定することができるプラグインです。
期限を過ぎると下書きに戻す、といったことができます。キャンペーンなどにいいですね。
Post Expiratorのインストール
インストール手順は以下の通りです。
- Post Expiratorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Post Expiratorプラグインを有効化します。
Post Expiratorの設定
WordPress管理画面の[設定] – [Post Expirator]で設定を行います。設定項目には、「General Settings」と「Defaults」があります。
General Settings
- Defaults
Date Format:日付のフォーマットを設定します。
Time Format:時刻のフォーマットを設定します。
Default Date/Time Duration:公開期限を設定します。Customを選ぶと、「+60 minute」などの指定方法が可能です。
《Default Date/Time Durationの設定例》
+1 minute:公開から1分後
+1 days:公開から1日後
+1 month:公開から1か月後
+1 week:公開から1週間後
next Thursday.:次の木曜日
- Category Expiration
Default Expiration Category:期限を過ぎた時のカテゴリーを設定します。
- Post Footer Display
Show in post footer?:「Enabled」を選択すると、記事の最後に期間限定公開である旨を表示します。
Footer Contents:期間限定ページの最後に表示する内容を設定します。
Footer Style:スタイルを指定します。
Defaults
- Expiration values for: post
Active:投稿に対してPost Expiratorを有効にするかどうか設定します。
How to expire:期限を過ぎた後の公開状態を設定します。
Auto-Enable?:すべての新規投稿に適用するかどうか設定します。
Taxonomy (hierarchical):不明
- Expiration values for: page
Active:固定ページに対してPost Expiratorを有効にするかどうか設定します。
How to expire:期限を過ぎた後の公開状態を設定します。
Auto-Enable?:すべての新規固定ページに適用するかどうか設定します。
Taxonomy (hierarchical):不明
上記の他に、「Diagnostics」と「View Debug Logs」というタブもありますが、これらはデバッグをしたりデバッグログを見たりするための項目です。
また、「General Settings」や「Defaults」で設定する項目はあくまで初期値で、期限や期限経過後の挙動については、記事や固定ページの投稿時に細かく指定することができます。
期間限定ページの作成
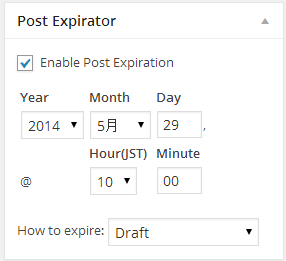
記事や固定ページの新規追加ページにいくと、「Post Expirator」というウィジェットが追加されていると思います。「Enable Post Expiration」にチェックを入れて、期限や期限経過後の挙動を設定します。
もし表示されていなければ、[表示オプション]から「Post Expirator」にチェックを入れてください。
あとは、通常通り記事を書いて公開するだけです。期限を過ぎると、「How to expire」で指定した状態になります。
あとがき
期間限定のキャンペーンページなどを公開する時に便利ですね。
なお、Post Expiratorを日本語化したい場合は、@mekemokeさんが日本語化ファイルを公開されています。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す