Responsive Post Previewは、記事を公開する前に、スマホやタブレットでの表示確認を行うことができるWordPressプラグインです。
Responsive Post Previewのインストール
インストール手順は以下の通りです。
- Responsive Post Previewをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Responsive Post Previewを有効化します。
Responsive Post Previewの使い方
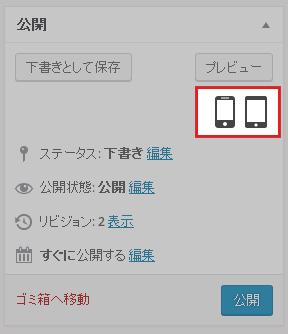
Responsive Post Previewを有効化すると、記事編集画面にスマホとタブレットのマークが表示されるようになります。
このマークは、記事を一旦下書き保存しないと出てこないのでご注意ください。
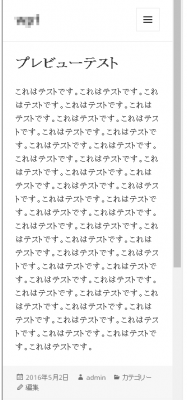
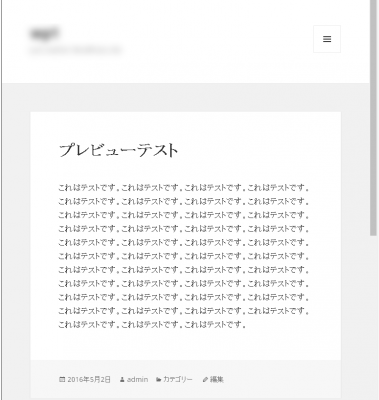
スマホのマークをクリックすればスマホでのプレビュー、タブレットのマークをクリックすればタブレットでのプレビューが表示されます。


あとがき
スマホとタブレットのプレビューが表示できるだけというシンプルなプラグインですが、スマホやタブレット対応のサイトでは記事を公開する前に表示チェックができるので結構便利ではないでしょうか。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す