Rich Text Tagsは、カテゴリーやタグの「説明」欄でビジュアルエディタが使えるようになるWordPressプラグインです。
ビジュアルエディタを使って説明を入力できるので、画像を挿入したりリンクを付けたりと、普段の投稿時と同じように操作できます。
先日、カテゴリーの「説明」欄でHTMLタグを使えるようにする方法という記事を書きました。この方法を使えば、HTMLタグが使えるようになるのですが、functions.phpを編集しないといけないし、HTMLの知識が必要になります。
Rich Text Tagsはビジュアルエディタが使えるので、HTMLの知識もいらないしお手軽ですね。
Rich Text Tagsのインストール
インストール手順は以下の通りです。
- Rich Text Tagsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、「Rich Text Tags, Categories, and Taxonomies」を有効化します。
Rich Text Tagsの設定・使い方
Rich Text Tagsに設定項目はありません。プラグインを有効化するだけで使えます。
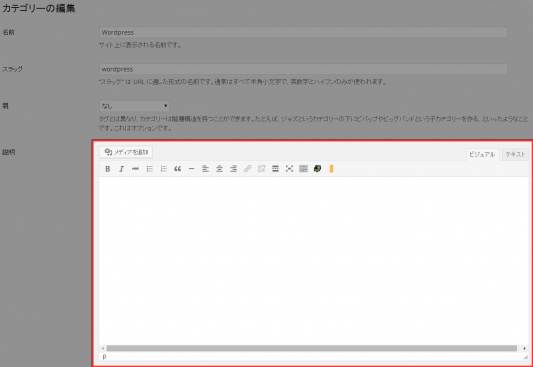
プラグインを有効化したら、[投稿] – [カテゴリー]もしくは[投稿] – [タグ]から、編集画面にアクセスしてみてください。以下のように説明欄がビジュアルエディタになっていると思います。
あとはいつもの投稿と同じように、ビジュアルエディタを使って説明を入力していきます。もちろん、テキスト入力モード(HTMLモード)に切り替えることも可能です。
カテゴリーとタグの説明を出力する
カテゴリーとタグの説明に入力した内容を出力するには、category_description関数とtag_description関数を使います。
カテゴリー
カテゴリーの説明を出力するには、以下のコードを記述します。
<?php echo category_description(); ?>
カテゴリーIDを指定したい場合は、以下のようにIDを入れます。
<?php echo category_description('5'); ?>
タグ
タグの説明を出力するには、以下のコードを記述します。
<?php echo tag_description(); ?>
カテゴリーと同様にIDを指定することも可能です。
<?php echo tag_description('5'); ?>
上記コードをarchive.phpなどに記述して、説明を出力します。
あとがき
カテゴリーやタグの説明欄は、あまり使われることがないので、そんなに需要はないかもしれません。ですが、こういうプラグインがあるということだけでも覚えておくと、いざという時に役立つと思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す