Simple Cloudflare Turnstileは、ログイン画面やお問い合わせフォームのスパム対策ができるCloudflare Turnstileを導入できるWordPressプラグインです。
reCAPTCHAのGoogle Cloudプロジェクトへの移行に伴い、今まで月に100万リクエストまで無料で使えていたのが1万リクエストまで縮小されます。1万リクエストを超える場合は課金するか、機能が停止するか、の2択を迫られることになります。
小~中規模くらいのサイトであれば、1万リクエストで十分足りると思いますが、規模の大きいサイトだと無料枠は超える可能性があります。
そこで、reCAPTCHAと同じようなスパムボット対策で、完全無料で利用できるCloudflare TurnstileがreCAPTCHAの代替サービスとして注目されています。Simple Cloudflare Turnstileは、そんなCloudflare Turnstileを簡単にサイトに導入することができるプラグインです。
Simple Cloudflare Turnstileのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Simple Cloudflare Turnstileをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Simple Cloudflare Turnstileを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Simple Cloudflare Turnstile」で検索します。
- [今すぐインストール]をクリックして、Simple Cloudflare Turnstileをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
サイトキーとシークレットキーの取得
まずは下記よりCloudflareにアカウント登録して、管理画面にログインします。
https://dash.cloudflare.com/sign-up
アカウント登録画面にある「Let us know you’re human」の箇所が、Cloudflare Turnstileの機能です。

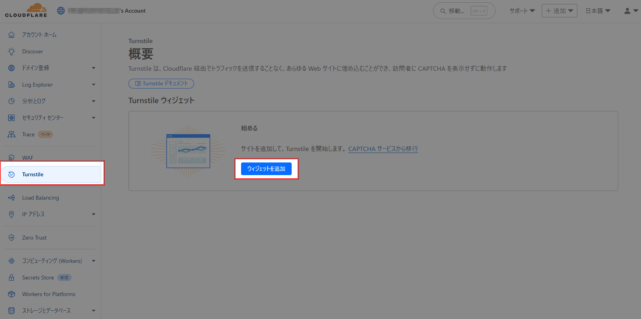
Cloudflareの管理画面にログインできたら、左メニューの[Turnstile]にアクセスし、[ウィジェットを追加]をクリックします。

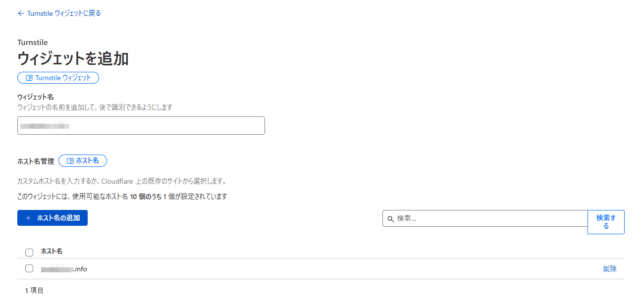
わかりやすい名前で「ウィジェット名」を入力し、[ホスト名の追加]からCloudflare Turnstileを利用するサイトのドメイン名を追加します。

他の設定はそのままで大丈夫です。[作成]をクリックしてウィジェットを作成します。
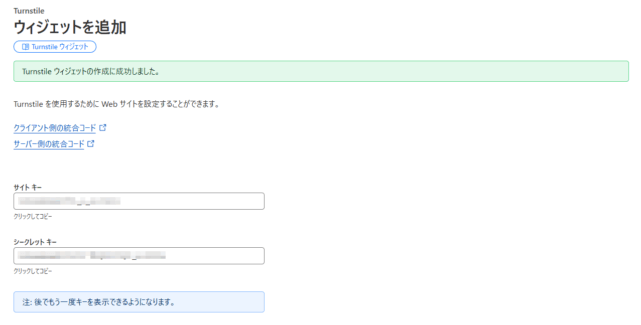
サイトキーとシークレットキーが表示されますので、これをコピーしておきます。

Simple Cloudflare Turnstileの設定
WordPress管理画面に戻って、[設定] – [Cloudflare Turnstile]を開きます。「API キーの設定」に取得したサイトキーとシークレットキーを入力して保存します。
下記のような画面が表示されるので、[応答テスト]をクリックします。

これでCloudflare Turnstileが使えるようになりました。
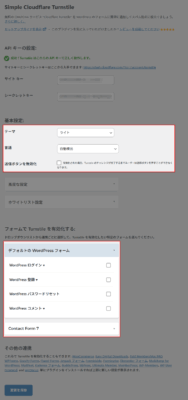
「基本設定」でテーマと言語を設定し、「フォームで Turnstile を有効化する」でCloudflare Turnstileを導入したいフォームを選択して設定を保存します。

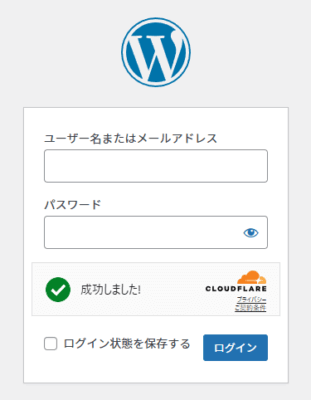
ログイン画面に表示したらこんな感じです↓

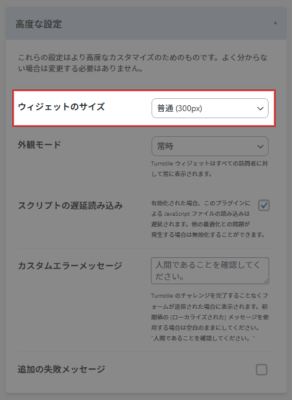
ウィジェットのサイズは「高度な設定」で変更可能です。

Contact Form 7にCloudflare Turnstileを導入したい場合
Contact Form 7にCloudflare Turnstileを導入したい場合、Simple Cloudflare Turnstileを使っても良いですが、Contact Form 7バージョン6.1以降ではインテグレーションに「Turnstile」という項目が追加されて、個別に設定可能になっています。

Contact Form 7だけで完結できて良いですね。
フォーム内にショートコードを設置することで設置場所やサイズも調整可能です。
[turnstile] → 通常サイズ(300px)
[turnstile size:flexible] → フレキシブル(100%)
[turnstile size:compact] → コンパクト(150px)あとがき
導入手順もreCAPTCHAと似ていて、すんなりと移行できそうですね。
reCAPTCHAの代替サービスを探していたら、ぜひCloudflare Turnstileをご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す