Simple Lightboxは、画像をフワッと拡大表示するためのlightbox機能をサイトに追加してくれるWordPressプラグインです。
画像のリンク先をメディアファイル(画像ファイル)に指定すれば、フワッと拡大表示されるようになります。
Simple Lightboxのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Simple Lightboxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Simple Lightboxを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Simple Lightbox」で検索します。
- [今すぐインストール]をクリックして、Simple Lightboxをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Simple Lightboxの設定
WordPress管理画面の[外観] – [Lightbox]でプラグインの設定を行います。

| 有効化 | lightbox機能を有効化する箇所を選択 |
| グループ化 | 画像のグループ化設定 |
| UI | 見た目や挙動の設定 |
| ラベル | ボタン等のラベル設定 |
Simple Lightboxの使い方
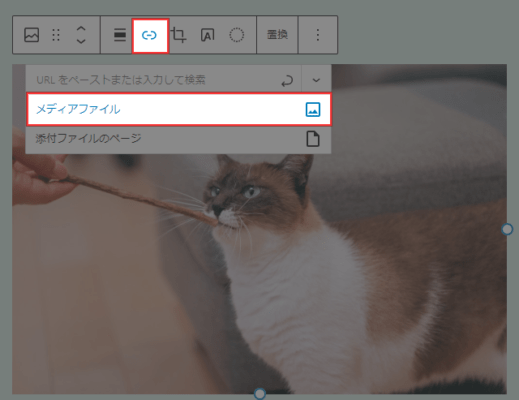
投稿や固定ページに画像を挿入した際に、リンク先を「メディアファイル」に設定します。リンク先をメディアファイルにすると、リンクをクリックした際にフワッと拡大表示されるようになります。

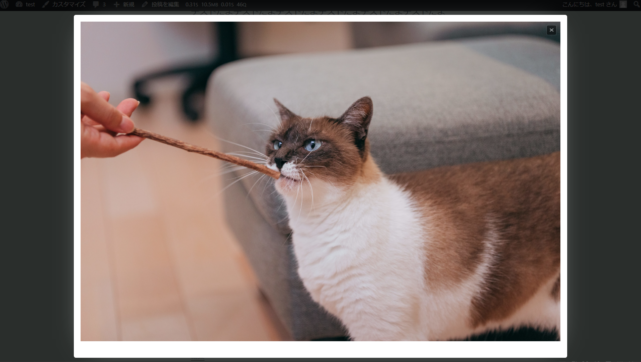
画像をクリックすると、以下のように拡大表示されます。

あとがき
lightbox系のプラグインは色々とありますが、Simple Lightboxは名前の通り非常にシンプルで良いですね。
画像をフワッと拡大表示させたい時は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す