Snow Monkey Blocksは、Gutenberg(ブロックエディタ)用の様々なブロックを追加してくれるWordPressプラグインです。高機能なWordPressテーマ「Snow Monkey」を提供している、モンキーレンチのキタジマタカシさんが作者です。Snow Monkey Blocksの紹介ページはこちら
デモ動画も用意されています。動画を見ていただくと、どういったことが実現可能になるのかイメージしやすいと思います。
これだけ色々できて、Snow Monkey Blocksをインストールするだけで良いという…便利過ぎます。
Snow Monkey Blocksで追加されるブロック
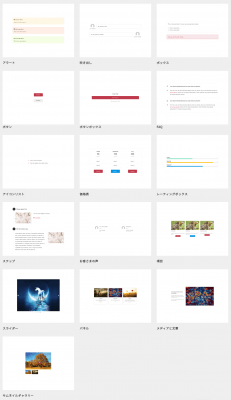
Snow Monkey Blocksをインストールすると、以下のようなブロックが追加されます。一気に表現できることが増えますね。
- アラート
- 吹き出し
- ボックス
- ボタン
- ボタンボックス
- FAQ
- アイコンリスト
- 価格表
- レーティングボックス
- ステップ
- お客さまの声
- 項目
- スライダー
- パネル
- メディアと文章
- サムネイルギャラリー
Snow Monkey Blocks自体はどのテーマでも利用可能ですが、やはり見た目的にもSnow Monkeyとの相性が良いようです。
また、Snow Monkey Blocksをインストールすると、いくつかの制限されたブロックも追加されますが、Snow Monkeyを購入していると制限ブロックが利用可能になります。制限ブロックには以下のようなものがあります。
- セクションブロック
- セクション(背景画像あり)ブロック
- 最近の投稿ブロック
- スライダーブロック
- サムネイルギャラリーブロック
- 目次ブロック
Snow Monkey Blocksのインストール
インストール手順は以下の通りです。
- Snow Monkey Blocksをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Snow Monkey Blocksを有効化します。
Snow Monkey Blocksの使い方
Snow Monkey Blocksをインストールするだけで、Gutenbergに上述したブロックが追加されます。
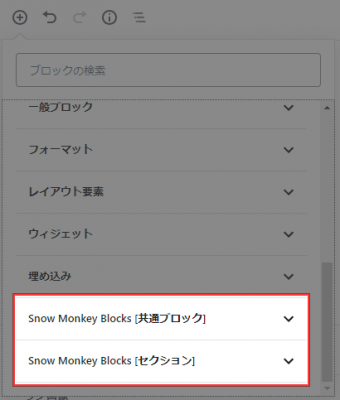
「Snow Monkey Blocks(セクション)」の方はSnow Monkey購入者用のブロック(“Pro”と表記されています)しかないので、Snow Monkey以外のテーマを使っている方は「Snow Monkey Blocks(共通ブロック)」からブロックを選択します。
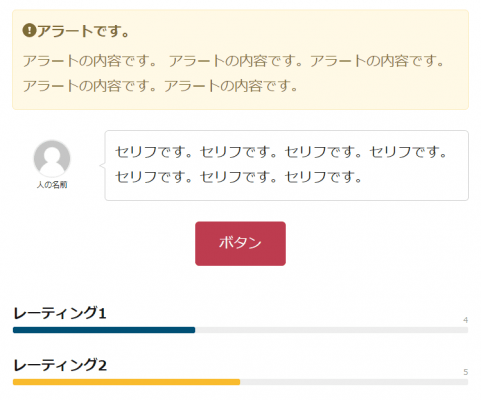
Twenty Nineteenでいくつかのブロックを試してみました。以下は投稿画面での表示です。

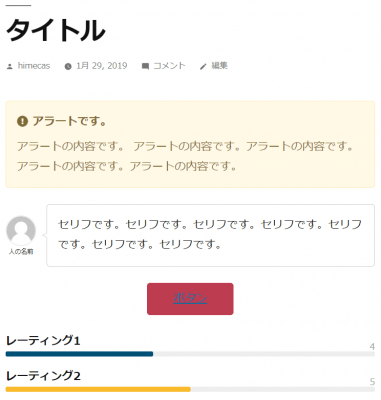
これをプレビューすると、以下のように表示されます。

実際の表示ではボタンのリンクの色が変わっちゃいましたが、他は投稿画面と同じ見た目が再現されますね。スタイルが衝突しちゃった箇所はCSSで微調整してあげましょう。
利用しているテーマでFont Awesomeが使われている場合の注意点
Snow Monkey BlocksではFont Awesomeが使われています。
もし、利用しているテーマでもFont Awesomeが使われており、アイコンの表示ができなくなった場合は、Snow Monkey Blocks側のFont Awesomeの読み込みを停止します。
以下のコードをfunctions.phpに追加することで、Snow Monkey Blocks側のFont Awesome読み込みを停止できます。
add_filter( 'snow_monkey_blocks_enqueue_fontawesome', '__return_false' );
あとがき
Gutenbergがますます便利になりますね。今までGutenbergを敬遠してきた人も、これだけ多機能になるんだったら使ってみたいと思えてくるのではないでしょうか。
Gutenbergをより便利で多機能にカスタマイズしたい方は、ぜひ導入をご検討ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す