WordPressのビジュアルエディタを強化する「TinyMCE Advanced」というプラグインがあります。このプラグインを使えば、WordPressのビジュアルエディタをかなり強化・カスタマイズすることができるのですが、プラグインを使いたくないという場合もあるかと思います。
そこで今回は、プラグインなしでビジュアルエディタにボタンを追加する方法をご紹介したいと思います。
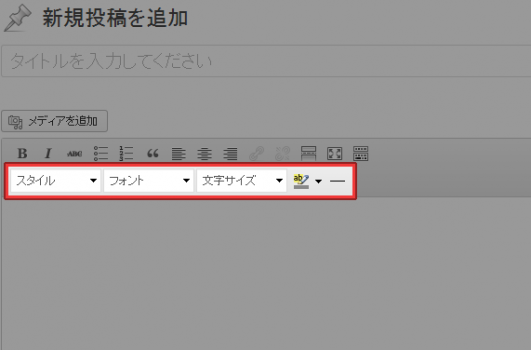
「スタイル」「フォント」「フォントサイズ」「テキストの背景色」のボタンを追加する
WordPressのビジュアルエディタには、ボタンを入れる行が4行用意されていて、そのうち3行目と4行目は空になっています。そこにスタイルやフォントを選択するためのボタンを追加します。
使用しているテーマのfunctions.phpに以下のコードを追記することで、ボタンを追加することができます。
function tinymce_add_buttons_3( $array ) {
array_unshift( $array, 'styleselect', 'fontselect', 'fontsizeselect', 'backcolor', 'hr' );
return $array;
}
add_filter( 'mce_buttons_3', 'tinymce_add_buttons_3' );
上記コード2行目の’styleselect’や’fontselect’の部分が追加するボタンの種類なので、必要ないものはコード内から省いておきましょう。
functions.phpにコードを追記して保存したら、以下のようにビジュアルエディタ内にボタンが追加されます。
自分の好きなHTMLタグを挿入するボタンを追加する
上記手順では、追加できるボタンも決まっていて、あまり自由度がありませんね。次に紹介するのは、ボタンをクリックした時に挿入されるHTMLを自由に決められる方法です。
この方法は、WebTecNoteさんで解説されていました。古い記事ですが、WordPress3.7.1で試しても正常に動作したので、紹介させていただきます。
挿入したいHTMLを用意する
まずは、ボタンをクリックした時に挿入するHTMLを用意します。今回は以下のようなHTMLを挿入するボタンを作成したいと思います。
<div class="test"> ここにテキスト </div>
HTML内に含まれる改行をすべて\nに変更して1行にまとめます。
<div class="test">\nここにテキスト\n</div>
\nは改行してソースを見やすくするためのものなので、HTMLを挿入した時に改行が入らなくてもいい場合は必要ありません。
JavaScriptファイルを作成する
続いて、ボタンを生成するためのeditor_plugin.jsというJavaScriptファイルを作成して、サーバーにアップロードします。保存する場所は、テーマディレクトリなど都合の良いところでOKです。
editor_plugin.jsの中身は以下のように記述します。
(function() {
tinymce.create('tinymce.plugins.AddButtons', {//プラグイン関数名
getInfo : function() {//プラグイン情報
return {
longname : 'WebTecNote CustomButtons Sample',
author : 'Tenderfeel',
authorurl : 'http://tenderfeel.xsrv.jp',
infourl : 'http://tenderfeel.xsrv.jp',
version : "1.0"
};
},
init : function(ed, url) {
var t = this;
t.editor = ed;
ed.addCommand('Button01',//コマンドID
function() {
var str = t._AddButton();
ed.execCommand('mceInsertContent', false, str);
});
ed.addButton('Button01', {//ボタンの名前
title : 'ボタン1', //tileのテキスト
cmd : 'Button01', //コマンドID
image : url + '/images/mce_btn01.png'}); //ボタン画像
},
_AddButton : function(d, fmt) {//挿入するテキスト
str = '<div class="test">\nここにテキスト\n</div>';
return str;
}
});
tinymce.PluginManager.add('AddButtons', tinymce.plugins.AddButtons);//プラグインID,プラグイン関数名
})();
23行目で指定するボタンの画像は20px×20pxです。
27行目には、先ほど用意したHTMLを入れます。
functions.phpにコードを追記する
JavaScriptが作成できたら、functions.phpに以下のコードを追記します。
class AddMceButton {
function AddMceButton() {
add_action('init', array(&$this, 'addbuttons'));
}
function sink_hooks(){
add_filter('mce_plugins', array(&$this, 'mce_plugins'));
}
function addbuttons() {
//編集権限なければスルー
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') )
return;
//リッチエディタの時だけ追加
if ( get_user_option('rich_editing') == 'true') {
add_filter("mce_external_plugins", array(&$this, 'mce_external_plugins'));
add_filter('mce_buttons', array(&$this, 'mce_buttons'));
}
}
function mce_buttons($buttons) {
//追加するボタンの名前(第二引数は区切り)
array_push($buttons, " ", "Button01");
return $buttons;
}
// TinyMCE プラグインファイルを読み込む: editor_plugin.js
function mce_external_plugins($plugin_array) {
//プラグイン関数名=ファイルの位置
$plugin_array['AddButtons'] = get_bloginfo('wpurl') .'/wp-content/themes/twentyfourteen/js/editor_plugin.js';
return $plugin_array;
}
}
$mybutton = new AddMceButton();
add_action('init',array(&$mybutton, 'AddMceButton'));
31行目はeditor_plugin.jsの場所を指定します。自分の環境に合わせて変更してください。
ここまで作業が完了したら、ビジュアルエディタにカスタムボタンが追加されます。少し複雑ですが、TinyMCE Advancedを使っていてもカスタムボタンを追加することができるので汎用性が高いです。
あとがき
ちょっと複雑ですが、プラグインなしでビジュアルエディタをカスタマイズしたいと思ったら、ぜひ試してみてください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す