記事の中に画像を挿入する際、キャプションを設定すると画像が記事本文の枠からはみ出してしまうことがあります。これはテーマにもよりますが、ちゃんと対策されていないと画像がはみ出てレイアウトが崩れてしまいます。

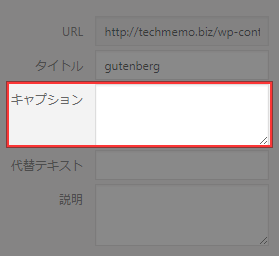
上記画像の「キャプションの設定」とテキストが表示されている部分がキャプションになります。キャプションを設定すると、挿入した画像全体が.wp-captionで包括されて、横幅のスタイルがインラインで追加されます。
<figure id="attachment_13823" style="width: 641px" class="wp-caption alignnone"> <a href="https://techmemo.biz/wp-content/uploads/2017/07/sample.png" title="" data-wpel-link="internal" class="cboxElement"> <img class="size-large wp-image-13823" src="https://techmemo.biz/wp-content/uploads/2017/07/sample-641x200.png" alt="" width="641" height="200" srcset="https://techmemo.biz/wp-content/uploads/2017/07/sample-641x200.png 641w, https://techmemo.biz/wp-content/uploads/2017/07/sample-768x240.png 768w, https://techmemo.biz/wp-content/uploads/2017/07/sample-980x306.png 980w, https://techmemo.biz/wp-content/uploads/2017/07/sample.png 1260w" sizes="(max-width: 641px) 100vw, 641px"> </a> <figcaption class="wp-caption-text">キャプションのテキスト</figcaption> </figure>
こんな感じでwidthがインラインで指定されてしまうため、キャプションを設定していない時は問題なくても、キャプションを設定したとたんに画像がはみ出してしまうのです。
そんなわけで、今回はキャプションを設定した際に画像がはみ出てしまう場合の対処法をご紹介したいと思います。
WordPressでキャプションを設定すると画像がはみ出してしまう場合の対処法
対策は非常に簡単です。以下のCSSを追加するだけです。
.wp-caption {
max-width: 100%;
}
すでに.wp-captionがある場合は、「max-width:100%;」を追加しましょう。これで、画像が記事本文の枠をはみ出して表示されてしまうことはなくなります。
上記を追加してもうまくスタイルが効かない場合は、「!important」を追加してみてください。
.wp-caption {
max-width: 100% !important;
}
あとがき
オリジナルテーマだと上述したスタイルを記述するのを忘れてしまいがちなので、ハマらないように気をつけましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す