WP-PostViews はアクセス数をカウントして、アクセスの多い記事をウィジェットで表示させることができるプラグインです。
WP-PostViews で表示させる人気記事の一覧は、デフォルトではリスト形式でテキストが表示されるだけで、サムネイル画像は表示されません。そのままでもいいんですが、テキストだけだとちょっと寂しい感じもしますね。
当ブログでもサムネイル画像を追加してみたので、実装した際の手順を紹介したいと思います。
プラグインの編集
人気記事の一覧にサムネイル画像を表示させるには、プラグインを編集する必要があります。
/wp-content/plugins/wp-postviews/wp-postviews.php に以下のような記述があります。
$post_excerpt = views_post_excerpt($post->post_excerpt, $post->post_content, $post->post_password, $chars);
$temp = stripslashes($views_options['most_viewed_template']);
$temp = str_replace("%VIEW_COUNT%", number_format_i18n($post_views), $temp);
$temp = str_replace("%POST_TITLE%", $post_title, $temp);
$temp = str_replace("%POST_EXCERPT%", $post_excerpt, $temp);
$temp = str_replace("%POST_CONTENT%", $post->post_content, $temp);
$temp = str_replace("%POST_URL%", get_permalink($post), $temp);
$output .= $temp;
これを以下のように変更します。この記述は全部で6箇所くらいありますので、すべて変更しましょう。$post_excerpt で検索していくとすぐ見つかります。
$post_excerpt = views_post_excerpt($post->post_excerpt, $post->post_content, $post->post_password, $chars);
$thumbnail = get_the_post_thumbnail($post->ID,array(50,50),true);
$temp = stripslashes($views_options['most_viewed_template']);
$temp = str_replace("%VIEW_COUNT%", number_format_i18n($post_views), $temp);
$temp = str_replace("%POST_TITLE%", $post_title, $temp);
$temp = str_replace("%POST_EXCERPT%", $post_excerpt, $temp);
$temp = str_replace("%POST_CONTENT%", $post->post_content, $temp);
$temp = str_replace("%POST_URL%", get_permalink($post), $temp);
$temp = str_replace("%THUMBNAIL%", $thumbnail, $temp);
$output .= $temp;
ハイライトしている部分が追加したコードです。2行目の array(50,50) でサムネイル画像のサイズを指定しているので、ここは環境に合わせて変更してください。
値によるサイズ指定ではなく、[設定] – [メディア] で設定している画像サイズで指定することもできます。
$thumbnail = get_the_post_thumbnail($post->ID,"thumbnail",true);
このように “thumbnail” と記述すれば、メディア設定で入力している「サムネイルのサイズ」で表示されます。
また、第三引数に書かれている true は、アイキャッチ機能を有効化する方法と画像の挿入方法で軽く触れましたが、画像を切り抜き表示させるかどうかを指定します。切り抜きする場合はtrue、しない場合はfalseを指定します。
9行目に追加したコードは、後述する WP-Postviews のテンプレート内に追加する %THUMBNAIL% を取得したサムネイル画像に置換するための命令です。
出力テンプレートの編集
プラグインの編集が完了したら、次は WP-PostViews の出力テンプレートを変更します。
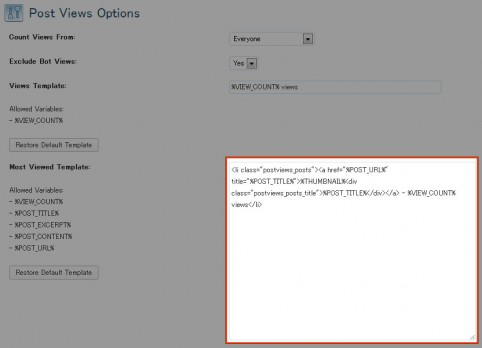
[設定] – [PostViews] の「Most Viewed Template」を以下のように変更します。
<li><a href="%POST_URL%" title="%POST_TITLE%">%THUMBNAIL%<div>%POST_TITLE%</div></a> - %VIEW_COUNT% views</li>
%THUMBNAIL% の部分にサムネイル画像が表示されるようになります。
スタイルの編集
プラグインと出力テンプレートの変更が終わったら、人気記事一覧にサムネイル画像が表示されるようになりますので、表示を確認してみましょう。
画像はブロック要素なので、おそらく以下のように表示されるのではないかと思います。
このままでもいいですが、ちょっと見た目が悪いので、スタイルシートで見た目を整えましょう。
当ブログのスタイルを紹介させていただくと、まず出力テンプレートで以下のようにクラスを指定しておきます。
<li class="postviews_posts"><a href="%POST_URL%" title="%POST_TITLE%">%THUMBNAIL%<div>%POST_TITLE%</div></a> - %VIEW_COUNT% views</li>
CSS(style.css) には、以下のように記述しています。
.postviews_posts img {
float: left;
margin: 0 0.3em 0 0;
}
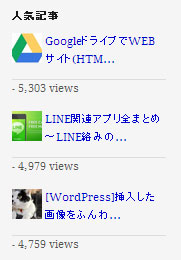
このように float で画像を左寄せして、margin で画像とタイトルとの間隔を調整すれば、以下のようにきれいに並んで表示されるようになります。
あとがき
サムネイル画像が追加されるだけで見た目がガラッと変わりますよね。WP-PostViews を使っている人はぜひ試してみてください。







コメントを残す