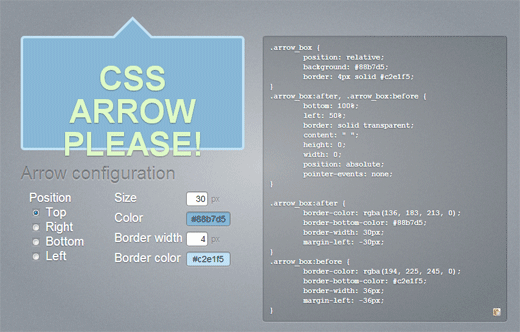
cssarrowpleaseは、CSSで吹き出しを生成してくれるシンプルなWEBサービスです。
CSSで一から吹き出しを作ろうと思うと、矢印部分の調整が地味に面倒です。cssarrowpleaseを使えば、矢印の位置や色を変えた吹き出しを一瞬で生成することができます。
cssarrowpleaseの使い方
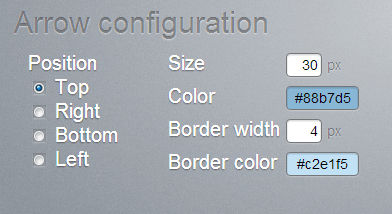
使い方は非常に簡単で、cssarrowpleaseにアクセスして、「Arrow configuration」で矢印の向きやサイズを入力するだけです。
Position:Top/Right/Bottom/Leftの中から矢印の位置を選びます。
Size:矢印のサイズを指定します。
Color:吹き出しの色を指定します。
Border width:枠線の幅を指定します。
Border color:枠線の色を指定します。
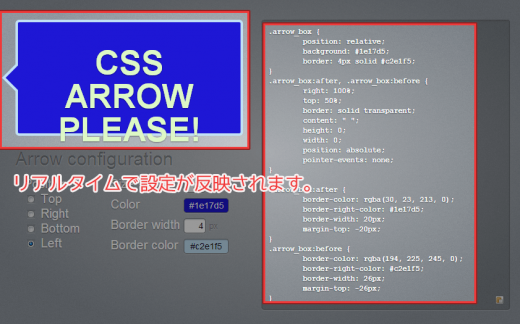
設定を変更すると、リアルタイムで上部に表示されているプレビューが更新されます。また、右側のボックスに表示されるCSSにも設定が反映されます。
プレビューを見ながら設定を調整して、これでOKと思ったら右側のCSSをコピーして利用します。
例えば、以下のように指定したとします。
Position:Left
Size:20px
Color:#1e17d5
Border width:4px
Border color:#c2e1f5
すると、生成されるCSSは以下のようになります。
.arrow_box {
position: relative;
background: #1e17d5;
border: 4px solid #c2e1f5;
}
.arrow_box:after, .arrow_box:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(30, 23, 213, 0);
border-right-color: #1e17d5;
border-width: 20px;
margin-top: -20px;
}
.arrow_box:before {
border-color: rgba(194, 225, 245, 0);
border-right-color: #c2e1f5;
border-width: 26px;
margin-top: -26px;
}
これをスタイルシートに追加して、吹き出しにしたい要素にarrow_boxというクラスを付与すればOKです。
試しにdiv要素にarrow_boxを付与してみると、こんな感じになります。ちなみに、ただクラスを付与するだけでは高さが足りなかったので、少しカスタマイズしてフォントサイズや高さも指定しています。
カスタマイズしたCSSはこちら↓
.arrow_box {
position: relative;
background: #1e17d5;
border: 4px solid #c2e1f5;
font-size: 30px;
color: #fff;
height: 75px;
line-height: 75px;
}
.arrow_box:after, .arrow_box:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(30, 23, 213, 0);
border-right-color: #1e17d5;
border-width: 20px;
margin-top: -20px;
}
.arrow_box:before {
border-color: rgba(194, 225, 245, 0);
border-right-color: #c2e1f5;
border-width: 26px;
margin-top: -26px;
}
.arrow_boxにfont-size/color/height/line-heightを追加しています。
あとがき
すごく簡単に、CSSで吹き出しができちゃうので便利ですね。ベースはcssarrowpleaseで作って、細かい点を後でカスタマイズすれば完璧です。
毎回自分で吹き出しを作成している方やこれからサイトのデザインに吹き出しを入れてみようと思っている方は、ぜひ試してみてください。