Fontelloは、使いたいアイコンだけをダウンロードして利用することができるアイコンフォントジェネレーターです。先日、Font Awesomeというアイコンフォント用のフレームワークを紹介しましたが、Fontelloは使う分だけを適用する形になるのでこちらの方が手軽感はあります。
使えるアイコンも豊富で、以下のフォントから選択することが可能になっています。
- Font Awesome
- Entypo
- Typicons
- Iconic
- Modern Pictograms
- Meteocons
- MFG Labs
- Maki
- Zocial
- Brandico
- Elusive
- Linecons
- Web Symbols
かなりの種類があるので、使いたいアイコンは見つかると思います。
Fontelloを使ってアイコンフォントを利用する手順
以下に紹介するのは、WordPressサイトでアイコンフォントを適用したときの手順になります。WordPress以外でもやり方は同じなので、参考にしていただければと思います。アップロードディレクトリなどは適宜変更してください。
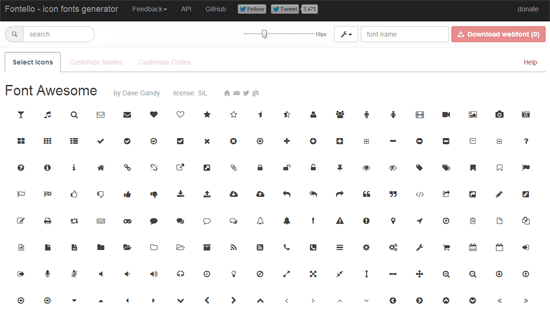
1. Fontelloにアクセスします。
2. 使いたいアイコンを選択します。
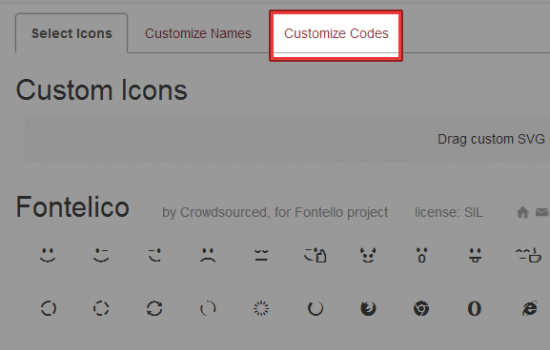
3. [Customize Codes]タブをクリックします。
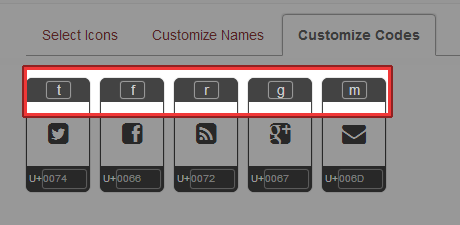
4. 選択したアイコンに好きな文字を指定します。
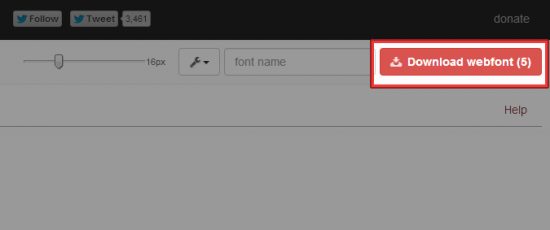
5. 右上にある[Download webfont]をクリックして、アイコンフォントをダウンロードします。
6. ダウンロードしたファイルを解凍して、fontフォルダを丸ごとテーマディレクトリにアップロードします。
7. cssフォルダにあるfontello.cssの中から以下の部分をスタイルシート(style.css)にコピーします。
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?28535870');
src: url('../font/fontello.eot?28535870#iefix') format('embedded-opentype'),
url('../font/fontello.woff?28535870') format('woff'),
url('../font/fontello.ttf?28535870') format('truetype'),
url('../font/fontello.svg?28535870#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
8. これだとファイルの指定がうまくいかないので、ファイル指定のパスから../を削除します。
@font-face {
font-family: 'fontello';
src: url('font/fontello.eot?28535870');
src: url('font/fontello.eot?28535870#iefix') format('embedded-opentype'),
url('font/fontello.woff?28535870') format('woff'),
url('font/fontello.ttf?28535870') format('truetype'),
url('font/fontello.svg?28535870#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
9. アイコンフォントを使いたい部分に、以下のようなスタイルを指定します。
.icon-font{ font-family: "fontello"; }
※例えば、icon-fontというクラスでアイコンを使いたい場合、上記のように指定します。
10. HTML側では、以下のようにクラスを指定して、手順4で指定したテキストを入れます。
<div class="icon-font">t</div>
今回の場合、tを指定したのはTwitterアイコンなので、以下のようにtはTwitterアイコンに置き換えられます。
SNSのアイコンをアイコンフォントにする
当ブログでもヘッダー部分に表示されるSNSアイコンを画像からアイコンフォントに変えました。参考までに当ブログで変更した内容を紹介させていただきます。
<div class="sns-icon">
<a title="Twitter" href="https://twitter.com/princessfuture7" target="_blank"><span class="twr-icon">t</span></a>
<a title="Facebook" href="https://www.facebook.com/techmemo.himecas" target="_blank"><span class="fb-icon">f</span></a>
<a title="Google+" href="https://plus.google.com/112233029502687730980" target="_blank"><span class="gplus-icon">g</span></a>
<a title="RSS" href="<?php bloginfo('url'); ?>/feed/"><span class="rss-icon">r</span></a>
<a title="About" href="<?php bloginfo('url'); ?>/about/"><span class="user-icon">u</span></a>
</div>
まず、SNSアイコン用のコードをheader.phpに記述しています。
各アイコンのクラスはa要素に指定してもいいのですが、a:linkに指定している色が優先されてしまったのでspanで指定しています。
@font-face {
font-family: 'fontello';
src: url('font/fontello.eot?28535870');
src: url('font/fontello.eot?28535870#iefix') format('embedded-opentype'),
url('font/fontello.woff?28535870') format('woff'),
url('font/fontello.ttf?28535870') format('truetype'),
url('font/fontello.svg?28535870#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
.sns-icon{
font-family: "fontello";
font-size:45px;
line-height: 1em;
}
.twr-icon{
color:#44CCF6;
}
.fb-icon{
color:#3B5998;
}
.gplus-icon{
color:#DC4935;
}
.rss-icon{
color:#F88B02;
}
.user-icon{
color:#d4d4d4;
}
style.cssでは、こんな感じでそれぞれのアイコンの色も指定しています。
あとがき
文章にすると結構面倒そうに見えますが、実際やってみると非常に簡単です。SNSアイコンなどを画像からアイコンフォントに変えようと思っていた方は、ぜひ試してみてください。