以前、WordPressで自動生成される画像サイズを追加する方法という記事を書きました。この方法だと単純に生成される画像のサイズを追加するだけで、記事内に画像を挿入する時には追加したサイズを選択することができません。
今回は、記事編集画面で[メディアを追加]する時に、追加した画像サイズを選択できるようにする方法を紹介したいと思います。この方法は、Simple Colorsさんで2012年に紹介されていた方法ですが、現時点で最新バージョンであるWordPress4.3.1でも正常に機能しています。
WordPressで生成される画像サイズを追加して記事内に挿入できるようにする方法
まずは、以下のコードをfunctions.phpに追加して、生成する画像サイズを追加します。
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'img50' => array(
'name' => '追加画像サイズ', // 選択肢のラベル名
'width' => 50, // 最大画像幅
'height' => 50, // 最大画像高さ
'crop' => false, // 切り抜きを行うかどうか
'selectable' => true // 選択肢に含めるかどうか
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
横幅や高さについては、環境に合わせて変更してください。
続いて、以下のコードもfunctions.phpに追加することで、画像挿入時に追加したサイズを選択できるようにします。
function add_custom_image_size_select( $size_names ) {
global $my_custom_image_sizes;
$custom_sizes = get_intermediate_image_sizes();
foreach ( $custom_sizes as $custom_size ) {
if ( isset( $my_custom_image_sizes[$custom_size]['selectable'] ) && $my_custom_image_sizes[$custom_size]['selectable'] ) {
$size_names[$custom_size] = $my_custom_image_sizes[$custom_size]['name'];
}
}
return $size_names;
}
add_filter( 'image_size_names_choose', 'add_custom_image_size_select' );
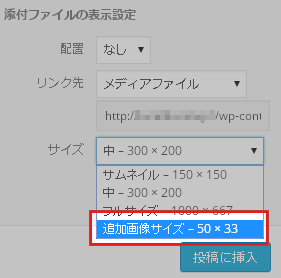
上記2つを定義することで、以下のように画像挿入時に追加した画像が選択できるようになります。
あとがき
クライアントワークなどで、生成される画像サイズを追加したら、記事内でも使いたいという要望が出るのではないでしょうか。覚えておくと使えるシーンはありそうですね。
コードの詳しい解説については、Simple Colorsさんの記事をご参照ください。