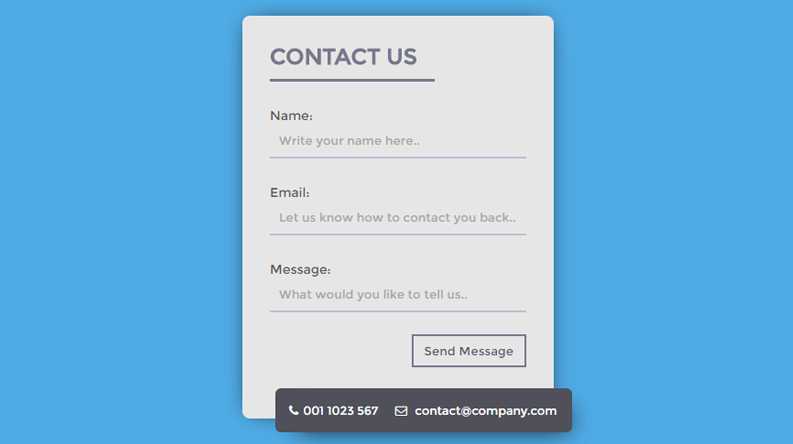
77 CSS Formsは、様々なフォームのデザインとそのデザインを実現するためのサンプルコードがまとめられているサイトです。
各フォームのデモを確認したり、HTMLとCSSのコードセットをダウンロードすることも可能です。
77 CSS Formsの使い方
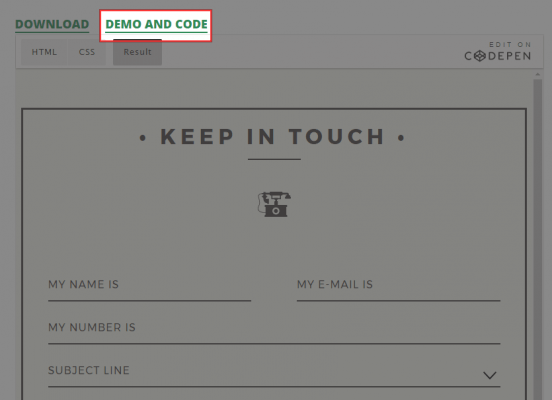
まずは77 CSS Formsにアクセスします。気に入ったフォームがあったら、[DEMO AND CODE]をクリックすることで、CODEPENが立ち上がってデモを確認できます。
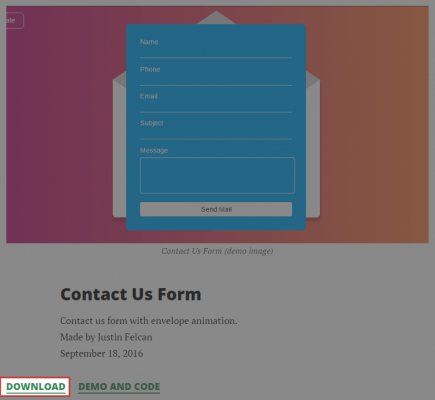
[DOWNLOAD]をクリックすると、HTMLとCSSをダウンロードすることができます。
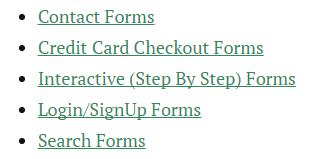
サイト上部にある以下のようなメニューをクリックすれば、目的のフォームを素早く探すことができます。
- Contact Forms:一般的なフォーム
- Credit Card Checkout Forms:クレジットカード決済用のフォーム
- Interactive (Step By Step) Forms:ステップバイステップのフォーム
- Login/SignUp Forms:ログイン・サインアップフォーム
- Search Forms:検索フォーム
あとがき
お問い合せ率や購入率を上げるためには、フォームのデザインも重要な要素になります。デザインで迷ったら、77 CSS Formsを参考にしてみるのもアリだと思います。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す