ALL ANIMATION CSS3は、クラスを指定するだけで要素にアニメーションを加えることができるCSSライブラリです。アニメーションの動きについては、公式サイトにてご確認いただけます。
今回は、このALL ANIMATION CSS3の使い方について解説したいと思います。
ステップ1. ALL ANIMATION CSS3のダウンロード
公式サイトからCSSファイルをダウンロードします。
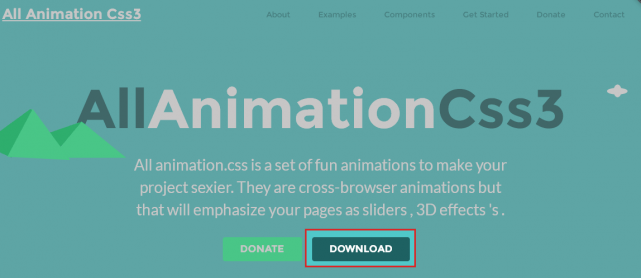
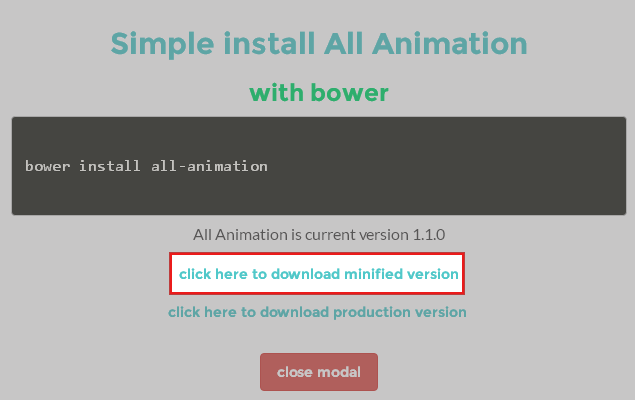
[DOWNLOAD]をクリックすると、モーダルウインドウが開くので「click here to download minified version」を右クリックしてリンク先を保存します。
ダウンロードしたall-animation.min.cssをサーバーに設置します。
ステップ2. ALL ANIMATION CSS3の読み込み
続いて、設置したall-animation.min.cssをHTML側で読み込みます。
<link rel="stylesheet" type="text/css" href="css/all-animation.min.css">
ファイルパスは適宜変更してください。
ステップ3. 要素にクラスを追加する
アニメーションを適用したい要素にクラスを追加します。
<div class="dance">danceアニメーション</div>
使えるクラス名は、以下の通りです。
Especiais
- dance
- journal
- pulse
- pulse-slow
- jamp
- four-rock
Bounce
- enter-up-bounce
- enter-down-bounce
- enter-right-bounce
- enter-left-bounce
- scale-bounce
- jump-bounce
Perspective
- tree-flip-right
- tree-flip
- tree-flip-up
- tree-flip-down
- flip-left-bounce
- rotate-flip
- flip-right-bounce
Fading Entrances
- flip-top
- flip-left
- flip-right
- flip-bottom
Rotate
- rotate-flip-down
- rotate-down-bounce
- rotate-out
Agrecives
- flash-bang
- bomba
各クラスのアニメーションについては、公式サイトのデモを参考にしてください。
クラス追加のトリガーを設定する
要素にクラスを追加するトリガーをjQueryで指定することもできます。
例えば、以下のようなHTMLを用意したとします。
<div>danceアニメーション</div> <button>ボタン</button>
以下のjQueryを記述することで、buttonをクリックしたタイミングでdiv要素にdanceというクラスを追加することができます。
<script>
$("button").click(function(e){
e.preventDefault();
$(div).addClass('dance');
});
</script>
jQueryを使わずにJavaScriptでやる場合は、以下のようになります。
<script>
document.querySelector('button').addEventListener('click',function(e){
e.preventDefault();
document.querySelector('div').classList.add('dance');
})
</script>
あとがき
アニメーションの種類も豊富で良いですね。サクッとアニメーションを追加したい時にぜひ!




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す