CSSブレンドモードというのは、重なり合う要素をどのようにブレンドするかをCSSで指定できるプロパティで、要素そのものに効果を指定する「mix-blend-mode」と背景の要素に効果を加える「background-blend-mode」があります。
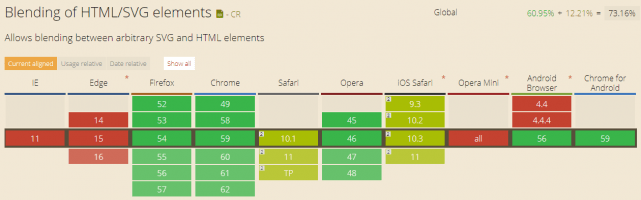
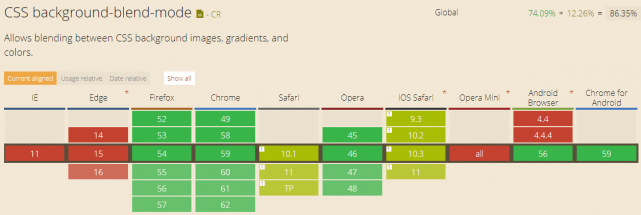
対応ブラウザはそれぞれ以下のようになっており、IEとOpera Mini以外は対応しています。(2017/7/7時点)


指定できる効果のそれぞれの違いについては、デモを用意しましたのでご確認いただければと思います。
CSSブレンドモードで画像に効果を加える方法
CSSブレンドモードを使って、画像に効果を加える方法をご紹介いたします。
まずHTMLは、シンプルに以下のようにします。
<div class="add-color"><img src="sample.jpg"></div> <div class="add-color"><img src="sample.jpg" class="multiply"></div> <div class="add-color"><img src="sample.jpg" class="screen"></div> <div class="add-color"><img src="sample.jpg" class="overlay"></div> <div class="add-color"><img src="sample.jpg" class="color-burn"></div> <div class="add-color"><img src="sample.jpg" class="color-dodge"></div> <div class="add-color"><img src="sample.jpg" class="soft-light"></div> <div class="add-color"><img src="sample.jpg" class="hard-light"></div> <div class="add-color"><img src="sample.jpg" class="darken"></div> <div class="add-color"><img src="sample.jpg" class="lighten"></div> <div class="add-color"><img src="sample.jpg" class="difference"></div> <div class="add-color"><img src="sample.jpg" class="exclusion"></div> <div class="add-color"><img src="sample.jpg" class="hue"></div> <div class="add-color"><img src="sample.jpg" class="saturation"></div> <div class="add-color"><img src="sample.jpg" class="color"></div> <div class="add-color"><img src="sample.jpg" class="luminosity"></div>
.add-colorが付与されたdivで画像を囲むのは、.add-colorに対して背景色を指定するためです。背景色に対して画像がどのようにブレンドされるかを指定することができます。
CSS側では、指定したい効果に合わせて以下のように指定します。
.add-color { background: rgba(169,213,236,0.4); }
/* 乗算 */
.multiply { mix-blend-mode: multiply; }
/* スクリーン */
.screen { mix-blend-mode: screen; }
/* オーバーレイ */
.overlay { mix-blend-mode: overlay; }
/* 焼き込み */
.color-burn { mix-blend-mode: color-burn; }
/* 覆い焼き */
.color-dodge { mix-blend-mode: color-dodge; }
/* ソフトライト */
.soft-light { mix-blend-mode: soft-light; }
/* ハードライト */
.hard-light { mix-blend-mode: hard-light; }
/* 暗く */
.darken { mix-blend-mode: darken; }
/* 明るく */
.lighten { mix-blend-mode: lighten; }
/* 差の絶対値 */
.difference { mix-blend-mode: difference; }
/* 除外 */
.exclusion { mix-blend-mode: exclusion; }
/* 色相 */
.hue { mix-blend-mode: hue; }
/* 彩度 */
.saturation { mix-blend-mode: saturation; }
/* カラー */
.color { mix-blend-mode: color; }
/* 輝度 */
.luminosity { mix-blend-mode: luminosity; }
.add-colorで背景色を指定していますが、ここは背景画像を設置してもOKです。背景を画像にした場合は、前面の画像と背面の画像がブレンドされます。
上記ではmix-blend-modeを使って背景色と全面の画像をブレンドしました。mix-blend-modeを使うと、要素そのものにブレンド効果を指定することになります。
背景色と背景画像をブレンドしたい場合は、background-blend-modeプロパティを使います。その場合、以下のようにbackgroundで背景色と背景画像を指定し、background-blend-modeで効果を指定します。
.bg-blend {
background:blue url(sample.jpg) no-repeat;
background-blend-mode: multiply;
}
background-blend-modeに指定可能な値は、mix-blend-modeと同じです。
あとがき
Photoshopなどの画像加工ソフトを使わなくても、CSSだけでいい感じのフィルターをかけることができますね。
IEやEdgeにも対応してくれたら、クライアントワークでも使えるようになるんですけどね。そのうち対応すると思うので、気長に待ちましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す