CSSでグラデーションの枠線を付ける方法をご紹介いたします。
角丸の場合は少し工夫が必要なので、角丸の要素にグラデーションの枠線を付ける方法も後述します。
Table of Contents
CSSで要素にグラデーションの枠線を付ける方法
まずHTMLは下記のようにします。
<a href="" class="button-gradient">グラデーションボタン</a>CSSは下記のようにします。
.button-gradient {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 60px;
text-decoration: none;
background-color: #fff;
color: #333;
border-style: solid;
border-width: 4px;
border-image: linear-gradient(to right, #a18cd1, #fbc2eb);
border-image-slice: 1;
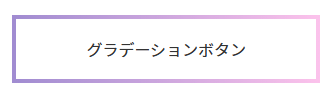
}border-styleとborder-widthは通常の枠線と同じように指定し、border-imageでグラデーションの値を指定します。仕上げに「border-image-slice:1;」を追加したら完成です。下記のようなボタンができます。

角丸の要素でグラデーションの枠線を入れたい場合
上述したCSSにborder-radiusを指定しても角丸にはなってくれません。角丸にしたい場合は、まずHTML側では下記のようにspanを入れ子にしてあげます。
<a href="" class="button-gradient-radius"><span>グラデーションボタン</span></a>CSSは下記のように指定します。
.button-gradient-radius {
display: block;
width: 300px;
height: 60px;
text-decoration: none;
color: #333;
background: linear-gradient(to right, #a18cd1, #fbc2eb);
padding: 4px;
border-radius: 8px;
}
.button-gradient-radius span {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-color: #fff;
border-radius: 6px;
}親要素の背景にグラデーションを指定し、border-radiusで角丸にしたうえでpaddingを入れます。
続いて、spanにも背景色(今回は#fff)とborder-radiusを入れて重ねることで、親要素のpadding分のグラデーションが見えるという仕組みです。paddingがborder-widthの役割を担っているわけですね。
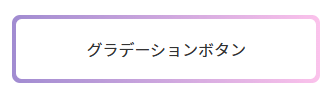
下記のようなボタンの出来上がりです。

あとがき
角丸の時は少々面倒ですが、仕組みがわかってしまえば難しくはないですね。
グラデーションの枠線を入れたい時は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す