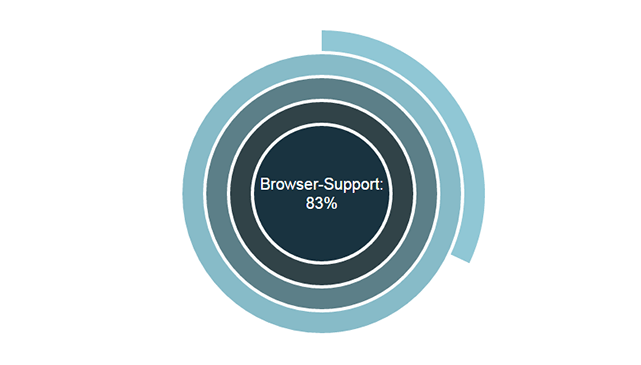
Browser CSS-Selector-Testは、使っているブラウザのCSSセレクタに関する対応状況をチェックすることができるWebツールです。
Browser CSS-Selector-Testを使えば、CSS4から追加された疑似要素や疑似クラスなどの対応状況を簡単に調べることができます。
Browser CSS-Selector-Testの使い方
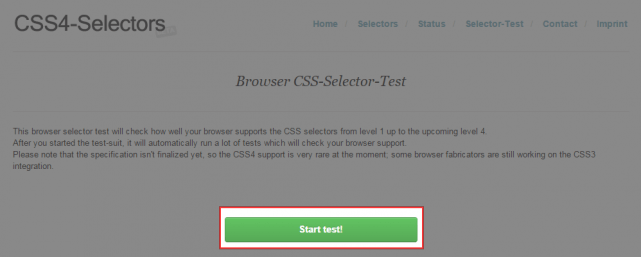
調べたいブラウザでBrowser CSS-Selector-Testにアクセスして、[Start test!]をクリックするだけです。
すぐに画面が切り替わって、対応状況が表示されます。
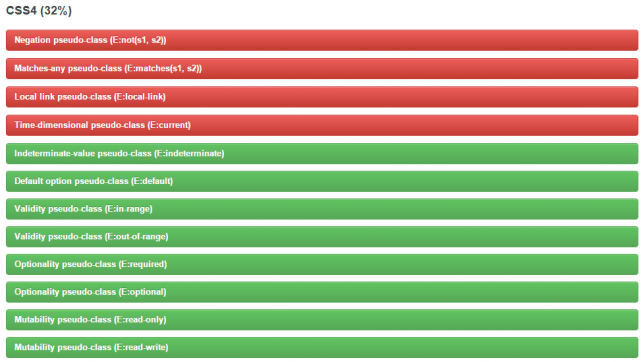
下の方にスクロールしていくと、詳細な対応状況がリスト表示されます。
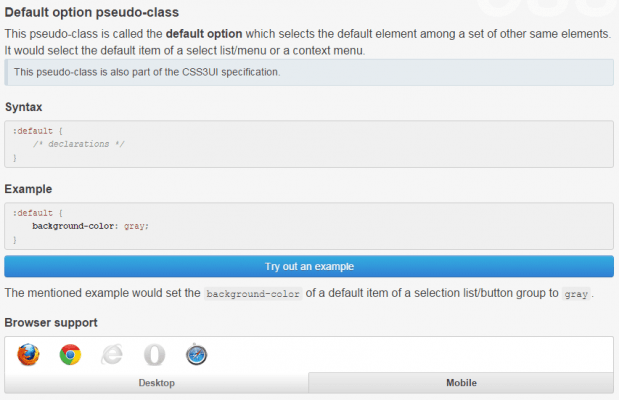
リストをクリックすると、説明や使用例、対応ブラウザなどを表示してくれます。
あとがき
今だとCSS4の対応状況が気になるところではないでしょうか。Google Chromeの場合、CSS3までは100%対応していますが、CSS4だとまだ32%(2015/11/25時点)しか対応していません。
今後どんどん対応セレクタが増えていくのが楽しみですね。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す