CSSだけで、カルーセル風の横スクロールを実現する方法をご紹介いたします。
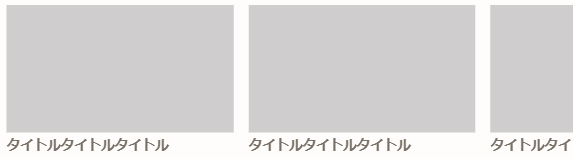
以下のように右側に要素が続いていることを示しつつ、横スクロールできるようにCSSでスタイリングします。
特にスマホなどで横幅を超えてしまうけどレイアウトは変えたくないとか、省スペース化して多くのアイテムを掲載したい場合等に活用できるかと思います。
CSSだけでカルーセルっぽい横スクロールを実現する方法
まずHTMLは以下のようにします。クラス名は適宜変更していただいて構いません。今回は、全体を包括する.wrapクラスと各要素の.itemクラスを付与しています。
<div class="wrap">
<div class="item">
<a href="">
<img src="sample.png" alt="">
<h3>タイトルタイトルタイトル</h3>
</a>
</div>
<div class="item">
<a href="">
<img src="sample.png" alt="">
<h3>タイトルタイトルタイトル</h3>
</a>
</div>
<div class="item">
<a href="">
<img src="sample.png" alt="">
<h3>タイトルタイトルタイトル</h3>
</a>
</div>
</div>
.wrapが横スクロールできる範囲になります。
CSSでは、以下のようにスタイルを指定します。
.wrap {
display: flex;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
.item {
flex: 0 0 42%;
margin: 0 10px;
}
まず.wrapの方ですが、全体を「display:flex;」で横並びにして、「overflow-x: scroll;」で横方向のスクロールを実装しています。「-webkit-overflow-scrolling: touch;」と「overflow-scrolling: touch;」は惰性スクロールの有効化で、スクロールを滑らかにします。
続いて.itemでは、「flex: 0 0 42%;」で各要素の横幅を指定しています。これは書き換えると以下のようにも記述できます。
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 42%;
}
横幅を調整して3つ目のアイテムを3分の2くらい隠すことで、右側に要素が続いていることを示しています。今回は42%にしていますが、数値は環境に合わせて変更してください。
あとがき
意外と簡単にCSSだけで横スクロールを実現できますね。slickなどのカルーセルプラグインを導入するほどでもないという場合は、ぜひ試してみてください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す