CSSを使ってレイアウトを作成する方法をご紹介いたします。
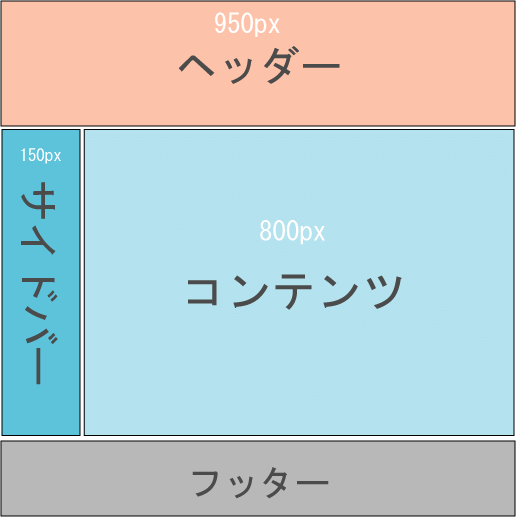
例えば、以下のようなレイアウトにしたいとします。
全体の幅が950pxで、サイドバーが150px、メインコンテンツが800pxです。
HTMLの記述
HTMLの記述は簡単です。それぞれの領域をdiv要素で書き、異なるIDで構成します。
<div id="header">ヘッダー</div> <div id="sidebar">サイドバー</div> <div id="main">メイン</div> <div id="footer">フッター</div>
このままだと、それぞれがただ縦に並んでしまうだけなので、CSSでレイアウトを構成していきます。
CSSの記述
・全体の幅を指定する
全体の幅は950pxにしたいので、まずbodyの幅を指定します。
body{
width:950px;
}
・ヘッダーのレイアウトを指定する
ヘッダー部分は回り込みしなくていいので、そのままです。背景色を指定してみましょう。
#header{
background:orange;
}
・サイドバーのレイアウトを指定する
サイドバーは左に寄せたいので、回り込みのfloatを使います。それから、幅は150px、高さ600pxに指定してみましょう。
#sidebar{
background:blue;
float:left;
width:150px;
height:600px;
}
・メインコンテンツのレイアウトを指定する
メイン部分は、サイドバーの横に回り込むので、あとは高さをサイドバーと同じ値で指定しましょう。
#main{
background:#B4E2EE;
height:600px;
}
・フッターのレイアウトを指定する
フッターは、回り込みを解除して下に持っていきます。
#footer{
background:gray;
clear:left;
}
あとがき
いかがでしょう。たったこれだけのCSSで、レイアウトの構成が可能です。あとは、背景色やら背景イメージやらを指定していけば、あなただけのWEBデザインの仕上がりです。