WEBページに画像を配置して、「文字をその横に持っていきたいのに下に表示されてしまう」そんな経験ないでしょうか?
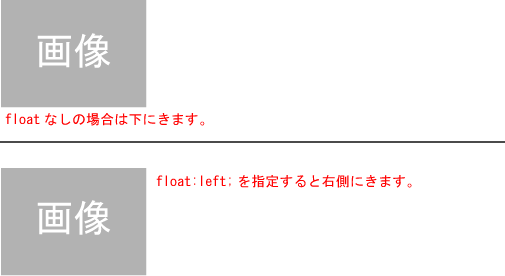
画像はブロック要素なので、初期の状態では次の要素は横ではなく下に配置されます。
下に配置される要素を画像に回り込ませて、画像等ブロック要素の横に表示させるためのプロパティがfloatです。
要素の回り込み
floatには以下の値が指定できます。
left:左に回り込み
right:右に回り込み
none:特に指定なし(初期値)
以下のように記述するとimgタグはすべて左に寄せられるので、画像が左側に次の要素が右側に表示されることになります。
img{float:left;}
回り込みの解除
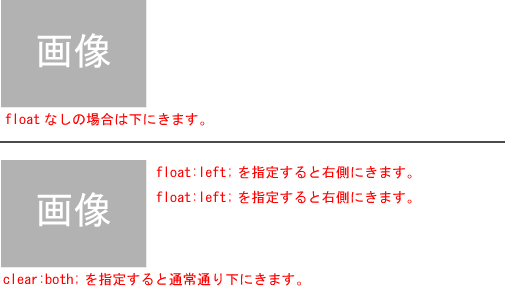
floatを使うと、floatを指定した要素より下層の要素がすべて回り込んで表示されることになります。すべて回り込んで表示されると困りますよね。
そんな時のために回り込みを解除するためのプロパティが用意されています。それが「clear」です。
clearには、以下の値が指定できます。
left:左寄せされた要素に対する回り込みを解除
right:右寄せされた要素に対する回り込みを解除
both:左寄せ、または右寄せされた全ての要素に対する回り込みを解除
none:回り込みを解除しない(初期値)
例えば、すべての回り込みを解除したい場合、floatによる回り込みを解除したいところで、以下のように指定します。
#kaijo{clear:both;}
あとがき
このように、ブロック要素でもCSSを使用して回り込み表示させることができるようになります。floatとclearを駆使すれば、かなり柔軟なデザインが可能になります。
テーブルを使って無理やり横に並べる方法もありますが、ブラウザの幅によっては要素がはみ出したりしてしまうので、私はfloatで並べる方が好きです。
参考までにテーブルを使って並べる場合の例も載せておきます。テーブルを使う場合、以下のようにセルに画像を入れて、1行に画像を並べていきます。
<table> <tbody> <tr> <td><img src="image1.jpg"></td> <td><img src="image2.jpg"></td> <td><img src="image3.jpg"></td> </tr> </tbody> </table>





コメントを残す