CSS Checkbox Libraryは、チェックボックスを装飾するためのCSSライブラリです。CSSファイルを読み込んで、チェックボックスを内包する要素にクラスを追加するだけで、装飾されたチェックボックスを実装することができます。
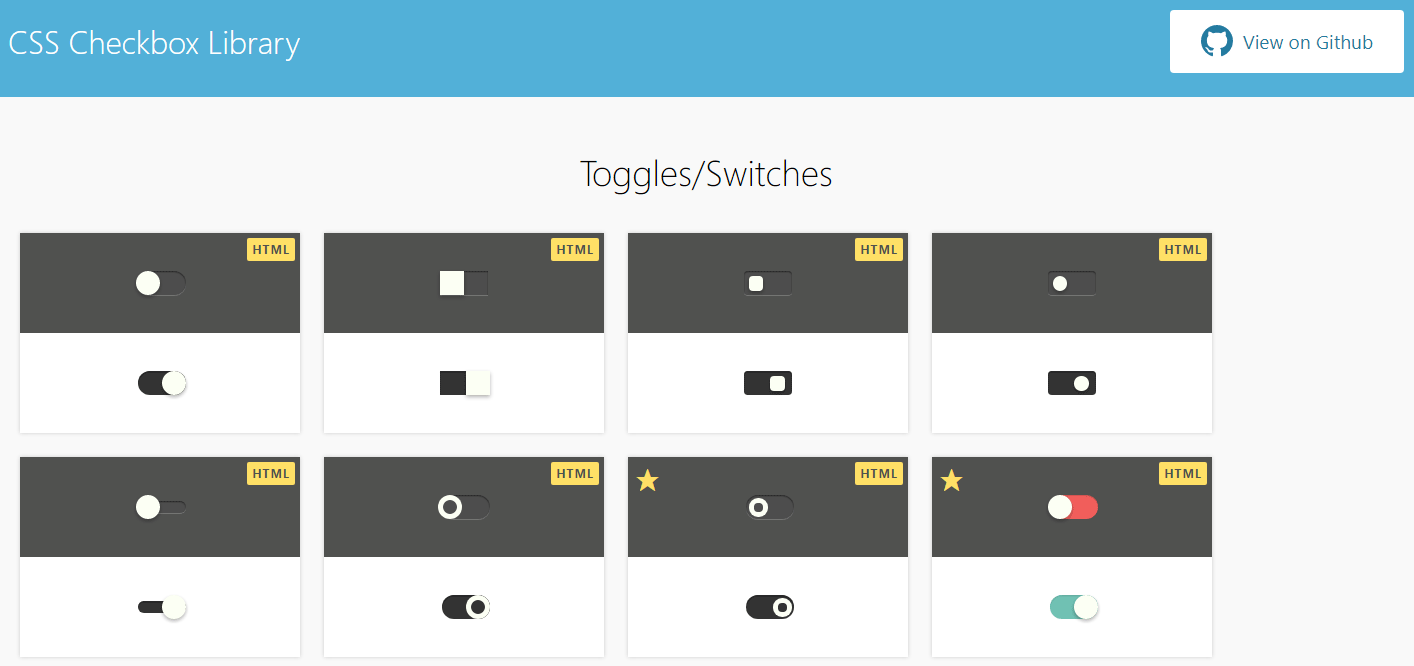
実装できるチェックボックスのデモは、以下ページにてご確認いただけます。
CSS Checkbox Libraryの使い方
まずはGitHubからCSS Checkbox Libraryをダウンロードし、checkboxes.min.cssをサーバーに設置します。HTMLの<head>~</head>に以下を記述して、設置したcheckboxes.min.cssを読み込みます。
<link rel="stylesheet" href="checkboxes.min.css">
チェックボックスを該当のクラスで内包します。
<div class="ckbx-square-1"> <input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1"> <label for="ckbx-square-1-2"></label> </div>
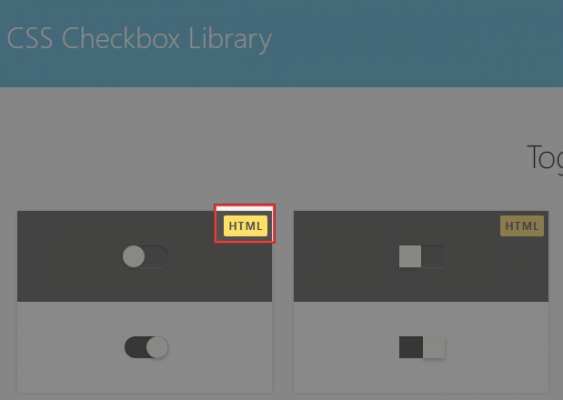
追加するクラスは、デモページの[HTML]をクリックすることで確認できます。
あとがき
オンオフの切り替え型や丸、四角のチェックボックスが、クラスを追加するだけで実装できます。
チェックボックスをおしゃれにスタイリングしたい時は、ぜひご活用ください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す