CSS Dinerは、ゲームで遊びながらCSSのセレクタについて学ぶことができるサイトです。
CSSを勉強し始めたばかりという方は、ぜひチャレンジしてみてください。
CSS Dinerの遊び方
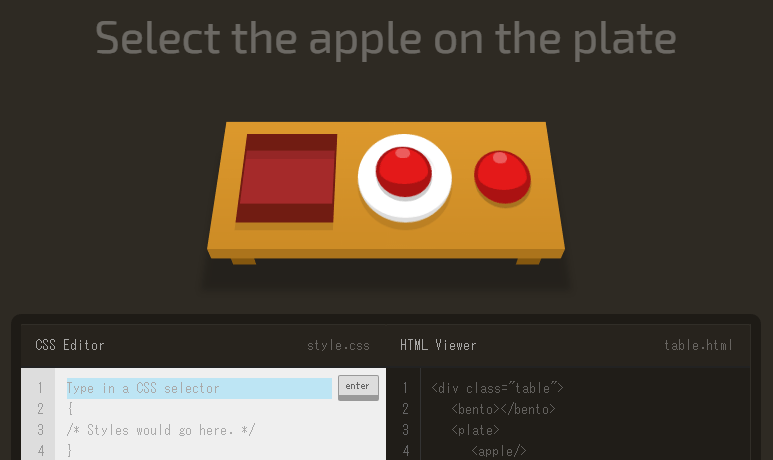
CSS Dinerにアクセスします。
右側にHTMLが表示されるので、絵の中の動いている部分をセレクタで指定します。
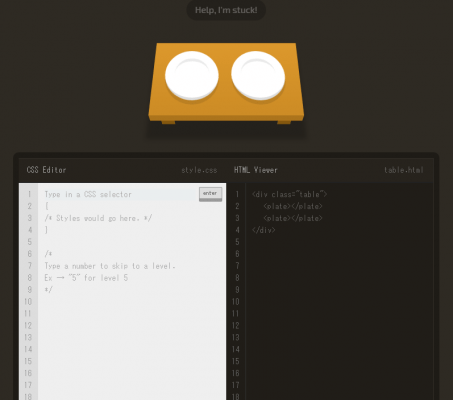
例えば、最初の問題はお皿2枚を指定するので、「plate」と入力してEnterを押下します。
徐々に難易度が上がっていくので、どこまでいけるかチャレンジしてみましょう。
あとがき
ゲームをやっているうちに、入れ子になったHTMLの中で、どうやってセレクタを指定すればよいのか感覚が掴めてきますね。CSSを学び始めた頃にやると、楽しみながら効果的に学習できると思います。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す