CSS Grid Generatorは、直感的な操作でGridレイアウトを作成できるCSSジェネレーターです。
クリックやドラッグ&ドロップでレイアウトを作成すると、HTML/CSSを生成してくれます。
Table of Contents
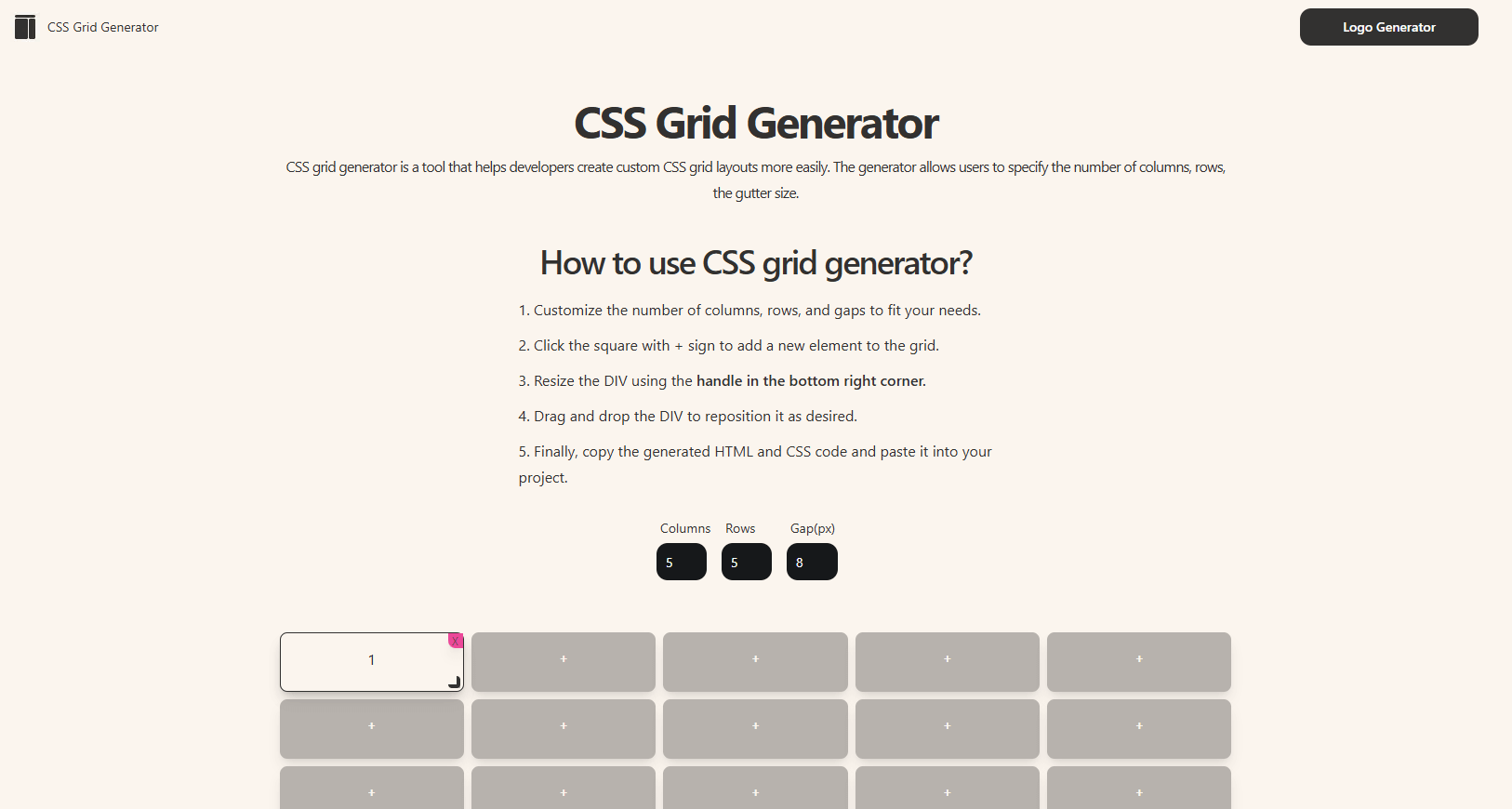
CSS Grid Generator
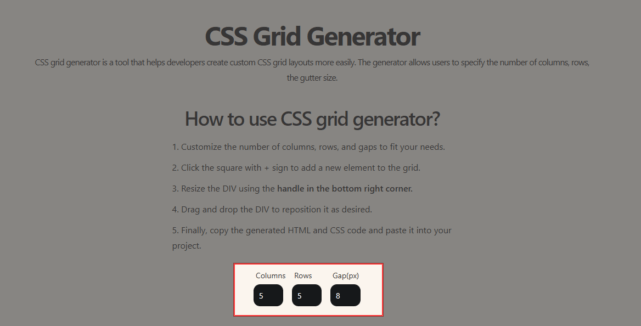
CSS Grid Generatorにアクセスして、列数・行数・余白を設定します。

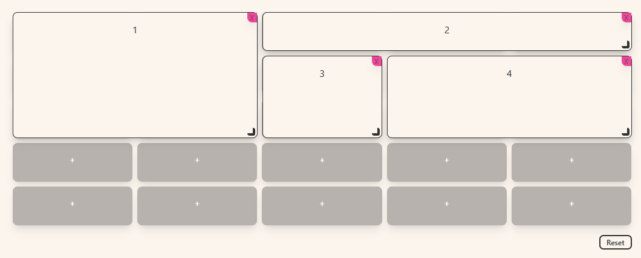
プラスマークをクリックすると要素が追加されるので、右下をドラッグ&ドロップしてサイズを変更します。右下の[Reset]でリセットできるので、何度でもやり直し可能です。

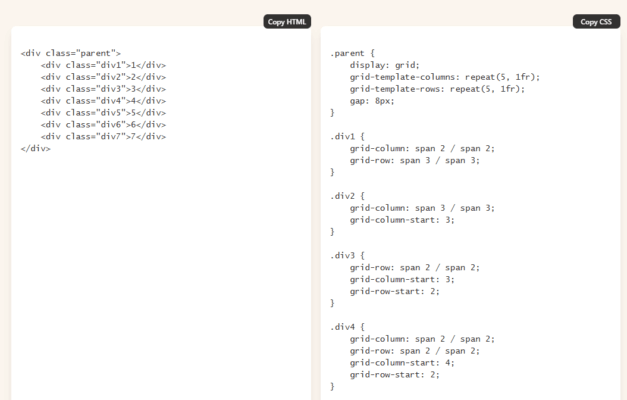
レイアウトができたら、出力されたHTMLとCSSをコピーして実装します。

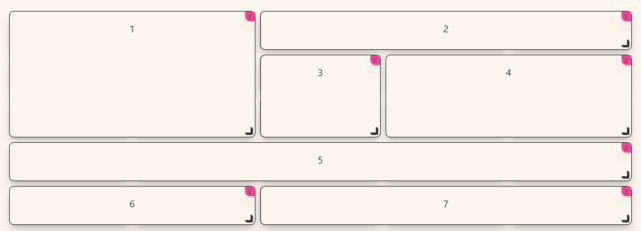
実際にGridレイアウトを作成してみた
下記のようなレイアウトを作成してみました。

出力されたHTML/CSSは下記の通りです。
<div class="parent">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
<div class="div6">6</div>
<div class="div7">7</div>
</div>
.parent {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
gap: 8px;
}
.div1 {
grid-column: span 2 / span 2;
grid-row: span 3 / span 3;
}
.div2 {
grid-column: span 3 / span 3;
grid-column-start: 3;
}
.div3 {
grid-row: span 2 / span 2;
grid-column-start: 3;
grid-row-start: 2;
}
.div4 {
grid-column: span 2 / span 2;
grid-row: span 2 / span 2;
grid-column-start: 4;
grid-row-start: 2;
}
.div5 {
grid-column: span 5 / span 5;
grid-row-start: 4;
}
.div6 {
grid-column: span 2 / span 2;
grid-row-start: 5;
}
.div7 {
grid-column: span 3 / span 3;
grid-column-start: 3;
grid-row-start: 5;
}
あとがき
簡単にGridレイアウトのCSSが生成できて便利ですね。生成されたコードを色々と改変することで、Gridレイアウトの実装方法の勉強にも良さそうです。
複雑なレイアウトを直感的に実装したい時は、ぜひCSS Grid Generatorをご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す