CSS ICONは、CSSのみで作られたアイコンを集めたライブラリです。アイコンを選択するとHTMLとCSSが表示され、コピペするだけでサイトに実装することができます。
CSS ICONの使い方
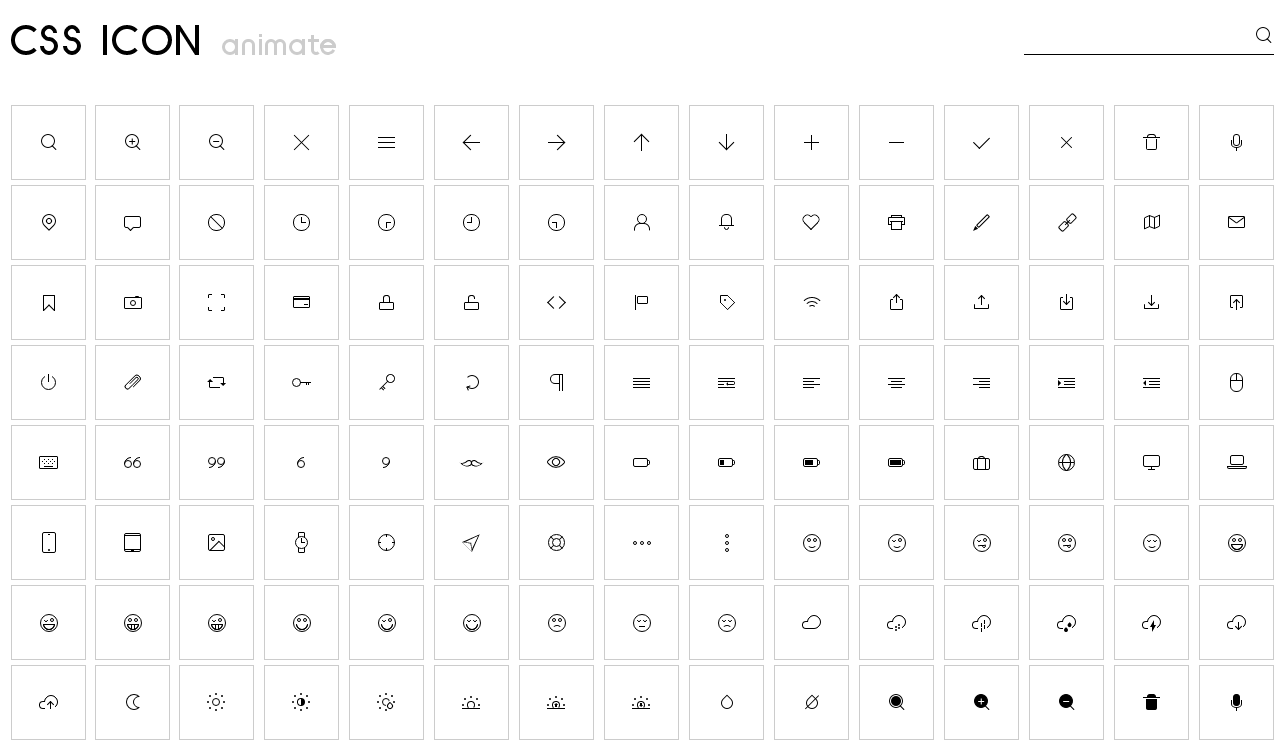
CSS ICONにアクセスして、使いたいアイコンを選択します。
例えば、虫眼鏡のアイコンを選択すると、右側にアイコンを実装するためのコードが表示されます。
HTMLとCSSをコピペすれば、アイコンを実装することができます。
あとがき
Font Awesomeのようなアイコンフォントを利用しても良いですが、一部分のみCSSでアイコンを実装したい場合はCSS ICONを使った方が、読み込まれるスタイルの量を減らすことができますね。
簡単にCSSのみで作られたアイコンを利用することができますので、ぜひご活用ください。