CSS Minifierは、CSS内の改行やスペースを削除して、ファイルを軽量化することができるWEBサービスです。
CSS内の改行やスペースを削除して軽量化することで、コードの読み込み速度を上昇させることができます。
例えば、以下のようなCSSを
.entry-title {
font-size: 33px;
font-weight: 300;
line-height: 1.0909090909;
margin-bottom: 12px;
margin: 0 0 12px 0;
text-transform: uppercase;
}
.entry-title a {
color: #2b2b2b;
}
.entry-title a:hover {
color: #41a62a;
}
以下のように1行にまとめることできます。
.entry-title{font-size:33px;font-weight:300;line-height:1.0909090909;margin:0 0 12px;text-transform:uppercase}.entry-title a{color:#2b2b2b}.entry-title a:hover{color:#41a62a}
余計な改行やスペースを削除することで、CSSを軽量化してくれるというわけです。

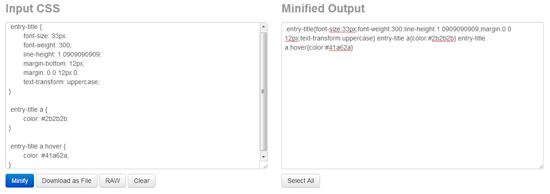
CSS Minifierの使い方
1. CSS Minifierにアクセスします。
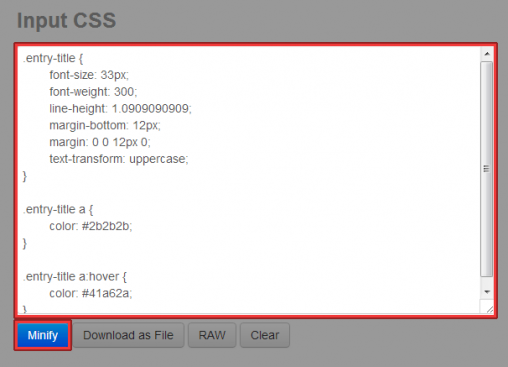
2. 「Input CSS」にCSSを入力して、[Minify]をクリックします。
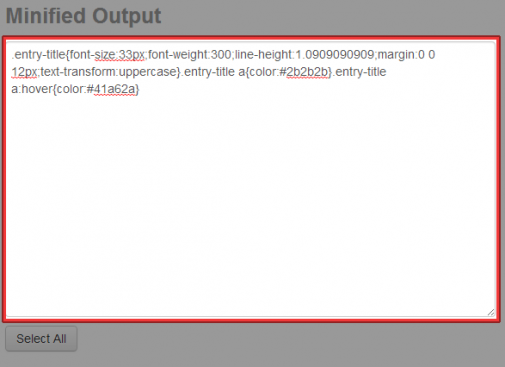
3. 「Minified Output」に改行・スペースが削除されたCSSが表示されます。
このように、入力したCSSを1行にまとめてくれます。あとは、表示されたコードをコピーして利用しましょう。
あとがき
JavaScript MinifierというWEBサービスを紹介しましたが、そのCSS版です。JavaScriptとCSSの両方で軽量化しておけば、さらに表示速度の高速化に繋がりますね。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す