余白のスタイルを指定する際に使うプロパティには、「padding」と「margin」があります。
それぞれの違いは、、、
padding:内側の余白
margin:外側の余白
ということになります。
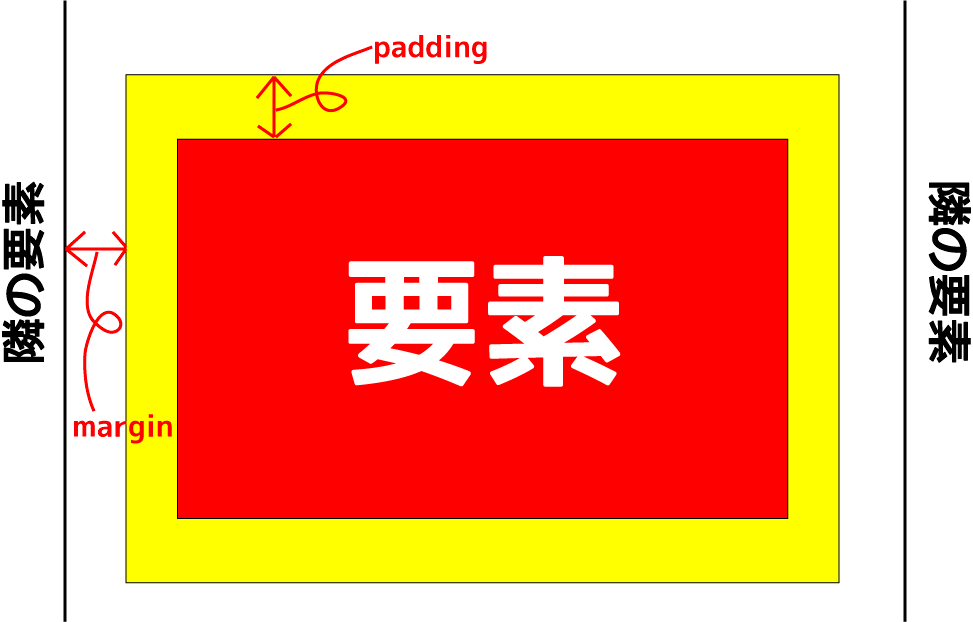
paddingとmarginの違いは、文章で説明するよりも画像で見てもらった方がいいので超簡単な図を作ってみました。
※画像はクリックすると拡大します。
余計わかりにくかったら申し訳ないのですが、赤い部分が要素です。赤と黄の間がpaddingになるのですが、これは要素からborder(要素の外枠)までの空白になります。borderから隣接するborderまでの間がmarginになります。
paddingの使い方
paddingは、内側の余白を指定しますが、以下のようにそれぞれの余白を個別に指定することができます。
padding-top:上側のpaddingを指定
padding-right:右側のpaddingを指定
padding-bottom:下側のpaddingを指定
padding-left:左側のpaddingを指定
また、paddingというプロパティにまとめることもできます。上下左右を異なるパディング幅にしたい場合には、スペースで区切って複数の値を指定します。
値を1つ指定:指定した値が[上下左右]のパディングになります
値を2つ指定:記述した順に[上下][左右]のパディングになります
値を3つ指定:記述した順に[上][左右][下]のパディングになります
値を4つ指定:記述した順に[上][右][下][左]のパディングになります
以下のように指定すると、上下の余白が10px、左右の余白が20pxになります。
padding:10px 20px;
marginの使い方
marginもpaddingと似ていて、上下左右を個別に指定する方法とまとめて指定する方法があります。
margin-top:上側のmarginを指定
margin-right:右側のmarginを指定
margin-bottom:下側のmarginを指定
margin-left:左側のmarginを指定
paddingと同様にまとめて上下左右に異なる値を指定する時は、スペースで区切って複数の値を指定します。
値を1つ指定:指定した値が[上下左右]のマージンになります
値を2つ指定:記述した順に[上下][左右]のマージンになります
値を3つ指定:記述した順に[上][左右][下]のマージンになります
値を4つ指定:記述した順に[上][右][下][左]のマージンになります
以下のように指定すると、上が10px、左右が20px、下が30pxの余白になります。
margin:10px 20px 30px;
paddingとmarginの使い分け
「paddingを採用するパターン」
・borderの内側にスペースが必要な場合
・スペースに背景色(画像)を適用したい場合
・上下に隣接したボックスにスペースを設ける場合、上下に指定した合計の値を有効にしたい場合
例:10px + 20px の場合、スペースは30px
「marginを採用するパターン」
・borderの外側にスペースが必要な場合
・スペースに背景色(画像)を適用したくない場合
・上下に隣接したボックスにスペースを設ける場合、マージンの相殺を期待して、大きいサイズを有効にしたい場合。
例:20px + 30px の場合、スペースは30px。
※相殺されない場合もあります




コメントを残す