CSS unit conversion using a NPM packageは、pxや%、emなどのCSSでの異なる単位の対応値を確認することができるWEBサービスです。
各単位の対応表が掲載されているサイトはありますが、CSS unit conversion using a NPM packageでは動的に値を変化させながら確認することができます。
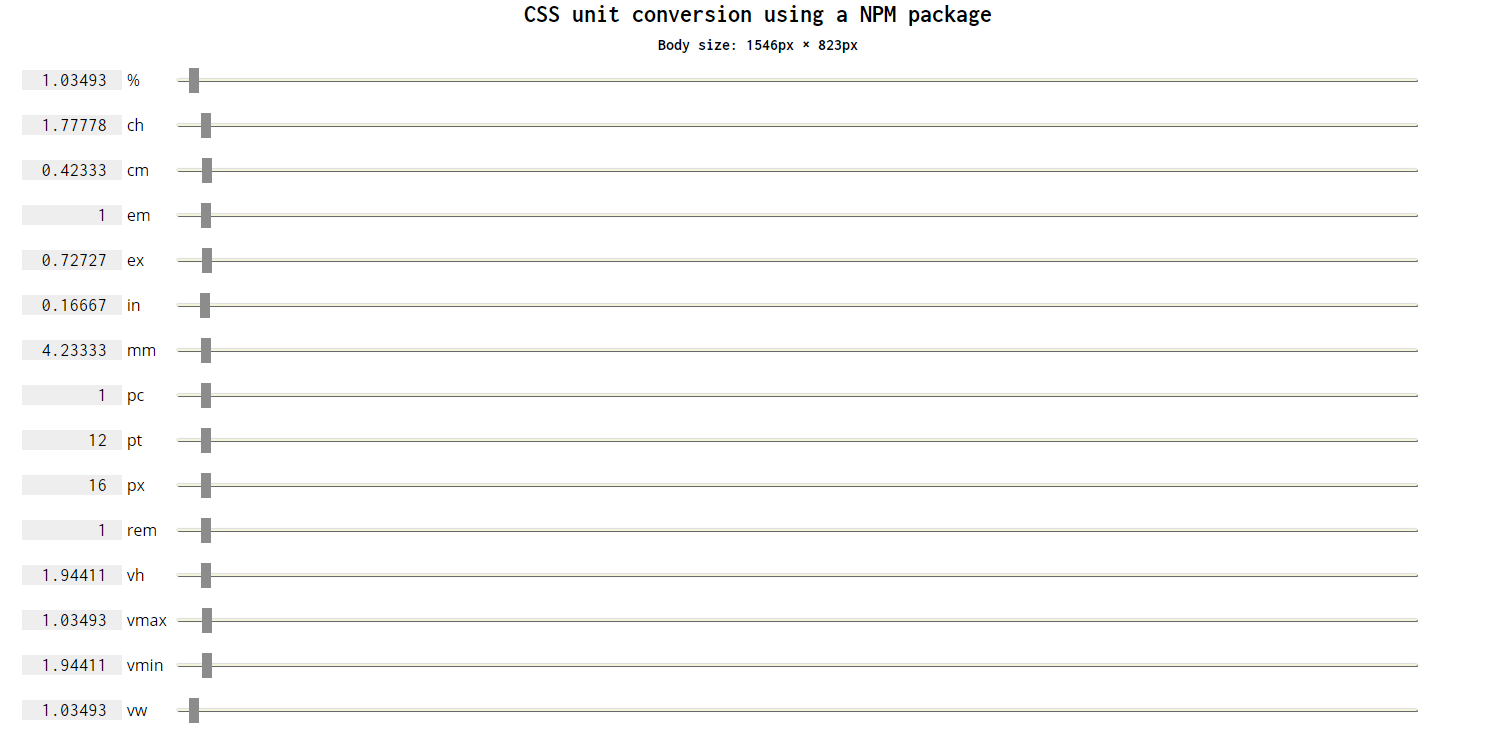
CSS unit conversion using a NPM packageの使い方
CSS unit conversion using a NPM packageにアクセスして、各種単位のバーをドラッグして値を変化させるだけです。それぞれに対応した値が表示されます。
基準となる横幅と高さは、ブラウザのウインドウサイズになりますので、横幅と高さを変更したい場合はウインドウサイズを調整します。
あとがき
サクッと単位毎の値を確認したい時に便利だし、vhやvwにも対応しているのはありがたいです。
値が%やemで指定されていると、親要素の値によって変動することもあってわかりにくいですよね。計算するのが面倒な時はぜひご活用ください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す