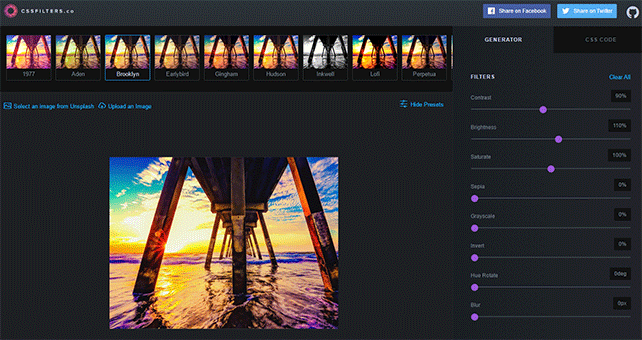
cssFiltersは、写真にフィルタを加えるためのCSSを出力することができるWEBサービスです。プレビューを見ながら写真をフィルタ加工し、プレビュー通りのフィルタをかけるCSSコードを出力することができます。
cssFiltersの使い方
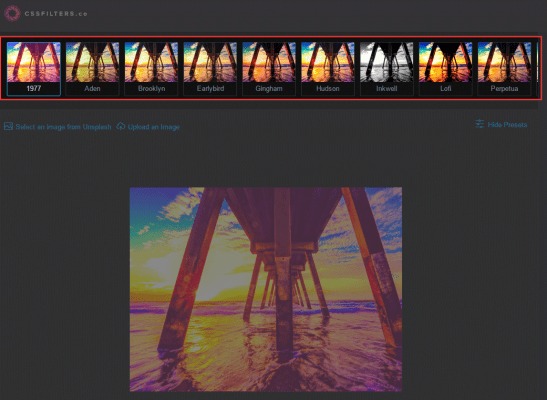
cssFiltersにアクセスして、ベースとなるフィルタを選択します。
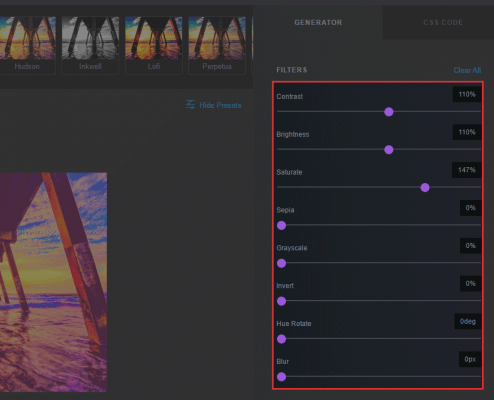
右側のメモリを操作して、フィルタを微調整していきます。
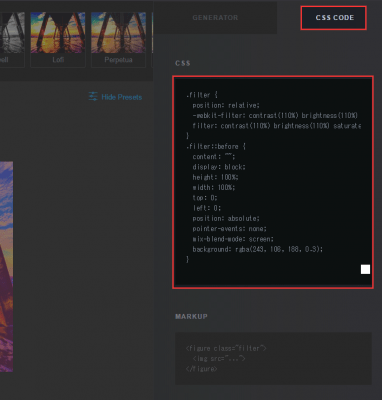
「CSS CODE」のタブに移動すると、CSSコードがコピーできます。
画像のマークアップは以下のようにしてあげればOKです。
<figure class="filter"> <img src="..."> </figure>
.filter {
position: relative;
-webkit-filter: contrast(110%) brightness(110%) saturate(147%);
filter: contrast(110%) brightness(110%) saturate(147%);
}
.filter::before {
content: "";
display: block;
height: 100%;
width: 100%;
top: 0;
left: 0;
position: absolute;
pointer-events: none;
mix-blend-mode: screen;
background: rgba(243, 106, 188, 0.3);
}
CSSは一例です。
あとがき
直感的に操作して、CSSまで出力してくれるのはありがたいですね。
サイトの画像にちょっとしたフィルタをかけたい時に、ぜひご活用ください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す