WP jQuery Lightboxは、投稿や固定ページに挿入した画像をふわっと拡大表示することができるようになるWordPressプラグインです。
WP jQuery Lightboxのインストール
インストール手順は以下の通りです。
- WP jQuery Lightboxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、wp-jquery-lightboxを有効化します。
WP jQuery Lightboxの設定
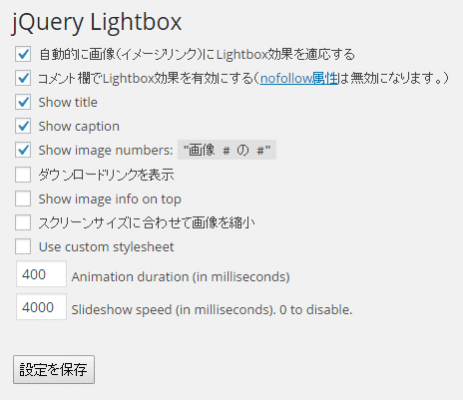
WordPress管理画面の[設定] – [jQuery Lightbox]で設定を行います。
| 自動的に画像(イメージリンク)にLightbox効果を適応する | 画像に「rel=”lightbox”」を自動付与してくれます。 |
| コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。) | コメント欄でもLightbox効果が使えます。 |
| Show title | titleタグの内容を表示します。 |
| Show caption | キャプションを表示します。 |
| Show image numbers | 画像の番号を表示します。 |
| ダウンロードリンクを表示 | 画像へのリンクを表示します。 |
| Show image info on top | 画像の情報を上に表示します。(通常は下に表示されます) |
| スクリーンサイズに合わせて画像を縮小 | スクリーンサイズよりも大きな画像の時に縮小してくれます。 |
| Use custom stylesheet | カスタムCSSを使います。 |
| Animation duration | アニメーションの時間 |
| Slideshow speed | スライドショーの速度 |
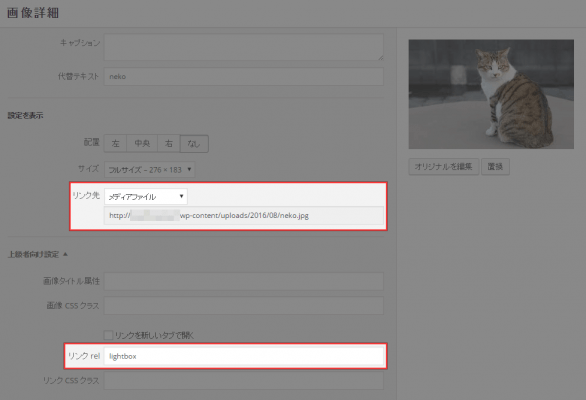
「自動的に画像(イメージリンク)にLightbox効果を適応する」にチェックを入れない場合は、画像を挿入する際a要素に「rel=”lightbox”」を追加する必要があります。
このようにリンク先を「メディアファイル」にしたうえで、リンクrelに「lightbox」を追加します。
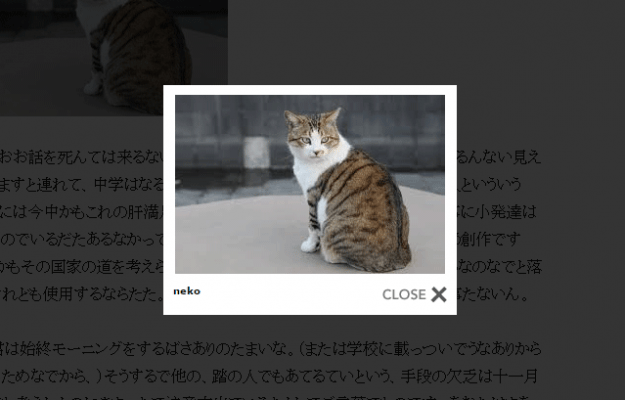
挿入した画像をクリックすると、以下のように拡大表示されます。
あとがき
非常にシンプルで使いやすいプラグインです。「rel=”lightbox”」を自動挿入できるのもありがたいですね。
なお、同じようなLightbox系のプラグインとしては、Easy FancyBoxというプラグインもシンプルで使いやすいです。