Easy FancyBoxは、記事内の画像をクリックすると、ふわっと拡大表示してくれるようになるWordPressプラグインです。
Easy FancyBoxのインストール
インストール手順は以下の通りです。
- Easy FancyBoxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Easy FancyBoxを有効化します。
Easy FancyBoxの設定
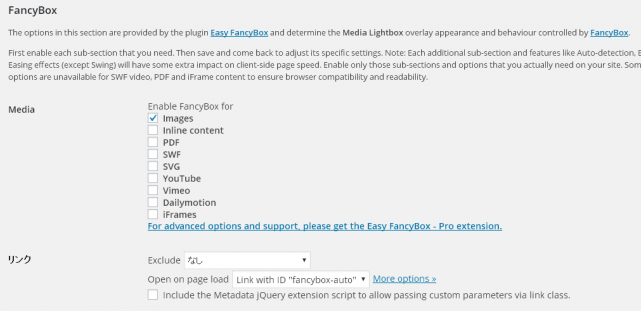
デフォルトのままでも問題ありませんが、[設定] – [メディア]で細かい設定が行えます。
| Media | Easy FancyBoxを有効にするファイルの種類 |
| Overlay | 背景の色や不透明度 |
| Window | 外観や動作 |
| Miscellaneous | 古いブラウザへの対応 |
| Images | 自動検出する画像の種類やギャラリー機能 |
| TinyPNG API key | TinyPNGのAPIキー |
| File compression | 画像ファイルの圧縮 |
| Original image | オリジナル画像のリサイズや圧縮 |
画像の挿入方法
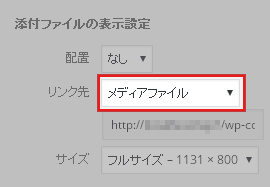
画像を挿入する際は、必ずリンク先を「メディアファイル」にします。メディアファイルになっていないと、Easy FancyBoxが有効になりません。
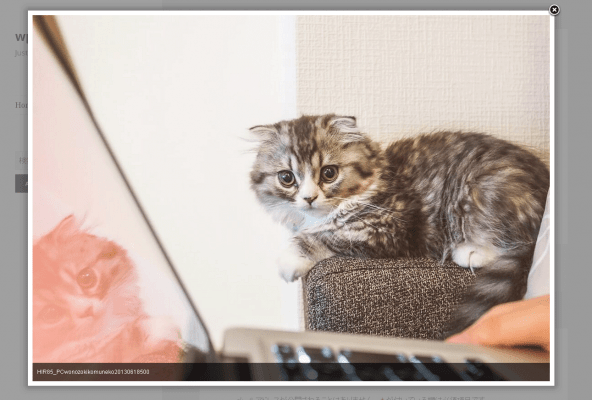
画像をクリックすると、以下のように拡大表示されます。
あとがき
設定で横幅を指定しなければ、ブラウザのウインドウサイズに合わせて拡大されます。レスポンシブサイトでも導入可能ですね。
以前、同じようなプラグインでLightbox Plus ColorBoxというのを紹介しましたが、Lightbox Plus ColorBoxはrel属性にlightboxを追加しないといけないのがちょっと面倒でした。その点Easy FancyBoxは、画像挿入時にリンク先をメディアファイルにさえすれば良いので、使い方も簡単です。