Lightbox Plus ColorBoxは、残念ながら公式ディレクトリから消えていました。
当ブログでも導入していますが、以下の画像のように画像をクリックするとその場で拡大表示することができるようになるプラグインが「Lightbox Plus ColorBox」です。前は「Lightbox Plus」という名称だったと思いますが、バージョン2.6から名前が変わったみたいですね。
ふんわりと拡大していくのがいいですよね。この表示方法は、色んなブログで見かけますね。
Lightbox Plus ColorBoxのインストール
インストール方法は、他のプラグインと同じです。
1. Lightbox Plus ColorBoxをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、Lightbox Plus ColorBoxプラグインを有効化します。
Lightbox Plus ColorBoxの設定
設定は [外観] – [Lightbox Plus ColorBox] から行います。
バージョン2.6からかなり設定画面が変わっています。設定項目も増えてできることが増えたみたいですね。
とりあえず、Base Settingsの「Styles」で好きなスタイルを決めましょう。Stylesでは拡大表示されたときの見た目を決めます。
当ブログでは”Elegant”を選択しています。色々試してみて気に入ったものを選びましょう。スタイルを決めたら[Save all settings]をクリックして設定を保存します。
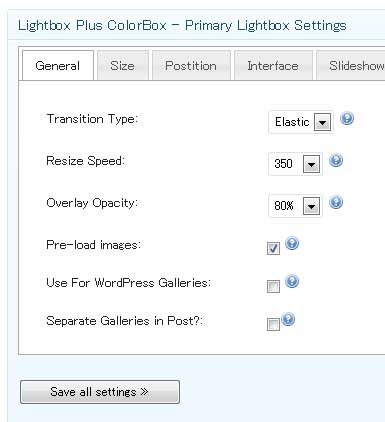
それから、「Primary Lightbox Settings」で拡大するときのエフェクトも選びましょう。
Generalタブにある「Transition Type」を変更することで、拡大される時のエフェクトが切り替わります。ふんわりと拡大するのはデフォルトの「Elastic」です。
設定が完了したら[Save all settings]をクリックして設定を保存します。
Lightbox Plus ColorBoxの利用方法
Lightbox Plus ColorBoxは、設定しただけでは機能しません。
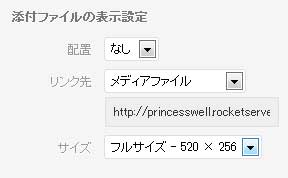
まずは画像を投稿するときに、リンク先を「メディアファイル」に設定します。リンク先をメディアファイルにすることで、投稿した画像に画像の保存先がリンクされます。
次に画像をクリックして、設定ボタンを押し設定画面を開きます。
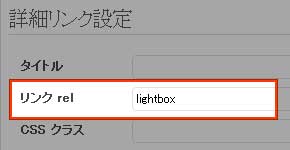
詳細設定タブを開き、詳細リンク設定の「リンクrel」にlightboxと入力します。
[更新]をクリックして保存すれば、設定完了です。
投稿を表示して、画像をクリックしてみましょう。Lightbox Plus ColorBoxの効果がついていると思います。
rel=”lightbox”を自動で追加する方法
rel属性を自動で追加する方法を「WordPressで画像リンクに「rel=”lightbox”」を追加するためのテーマカスタマイズ」という記事で解説しています。毎回手動で入力するのは面倒だと思いますので、ぜひ参考にしてみてください。
あとがき
ふんわりとエフェクトがかかって拡大表示される様子は、見た目がかなりいいので画像をよく挿入する方はぜひ使ってみてください。

![[WordPress]挿入した画像をふんわりと拡大させるプラグイン「Lightbox Plus ColorBox」 [WordPress]挿入した画像をふんわりと拡大させるプラグイン「Lightbox Plus ColorBox」](https://techmemo.biz/wp-content/uploads/2013/02/cat.jpg)





初めまして。
当方WP初心者なのですが、この度lightboxを導入しようと思ってこちらのページへたどり着きました。
インストールしてみたのですが、どうも僕の方では動作がおかしいのです。
おかしいというか、Elasticにしてもこちらのサイトの画像のような出現の仕方をせず、左上から画像が出るようになります。
つきまして1点質問させて頂きたいのですが、当サイトではjQueryファイルをWPのものから別の物に変更されたりしていらっしゃいますでしょうか…?
それくらいしか理由が考えられないのですが…
なにとぞ宜しくお願い致します。
tsさん
コメントありがとうございます。
うーん、何なんでしょうね。jQuery周りは何も触ってないですね。
TransitionTypeもElasticを選択しています。
たぶんLightbox Plusで使うjQueryファイルは、/wp-content/plugins/lightbox-plus/js/jquery.colorbox.1.3.32.js を使っていると思うので、同じものを見ていると思います。
何か他の細かい設定が違うとかかもしれません。
・・・すみません。全然解決になってないですよね。
もし必要であれば、お問い合わせフォームからメールもらえたら、当サイトのLightboxの設定内容をすべてキャプチャしてお送りします。その時は、できればサイトのURLも教えてもらえると、何か違いがわかるかもしれません。
tsさんと同じ症状です。
左上から出たり、上からジワッと移動してきたり
若干拡大したり、何も動かずパッと出現したり・・・
動作が安定しません(´;ω;`)
ハムスター名無しさん
この問題は結局何が原因かわかりませんでした(-o-;)
設定やロードするjQueryが全く同じ状態でも解決できなかったんですよね。。。
Pingback: WordPressプラグイン「Lightbox Plus Color Box」を追加してみました。
初めまして
lightboxをインストールし、こちらの記事に従い、写真をアップロードし、設定を行ったのですが、投稿した写真は一向にその場で拡大されません。設定に問題があるのでしょうか。。。
他のプラグインと干渉しているのかもしれません。
他のプラグインすべてを停止した状態で動作するか確認し、動作するのであればプラグインを一つずつ有効化しながら、どのプラグインが影響しているか特定します。
どのプラグインと干渉しているかわかったら、そのプラグインかlightboxのどちらかを諦めましょう。
他のプラグインをすべて停止しても動作しない場合は、利用しているテーマに導入されているjQueryと干渉している可能性が考えられます。