CSSgramは、写真にInstagram風のフィルターをかけることができるCSSライブラリです。簡単にサイト内の写真をおしゃれに仕上げることができます。
デモについては、CSSgramの配布ページをご参照ください。
CSSgramの使い方
<head>~</head>内に以下を記述して、CSSファイルを読み込みます。
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css">
配布ページからダウンロードして使用することも可能です。
CSSファイルを読み込んだら、写真に適用したいフィルターのクラスを指定します。
<figure class="moon"> <img src="../img.png"> </figure>
もしくは、
<img class="moon" src="../img.png">
上記の例だと、Moonというフィルターが適用されます。
指定できるクラスは以下の通りです。
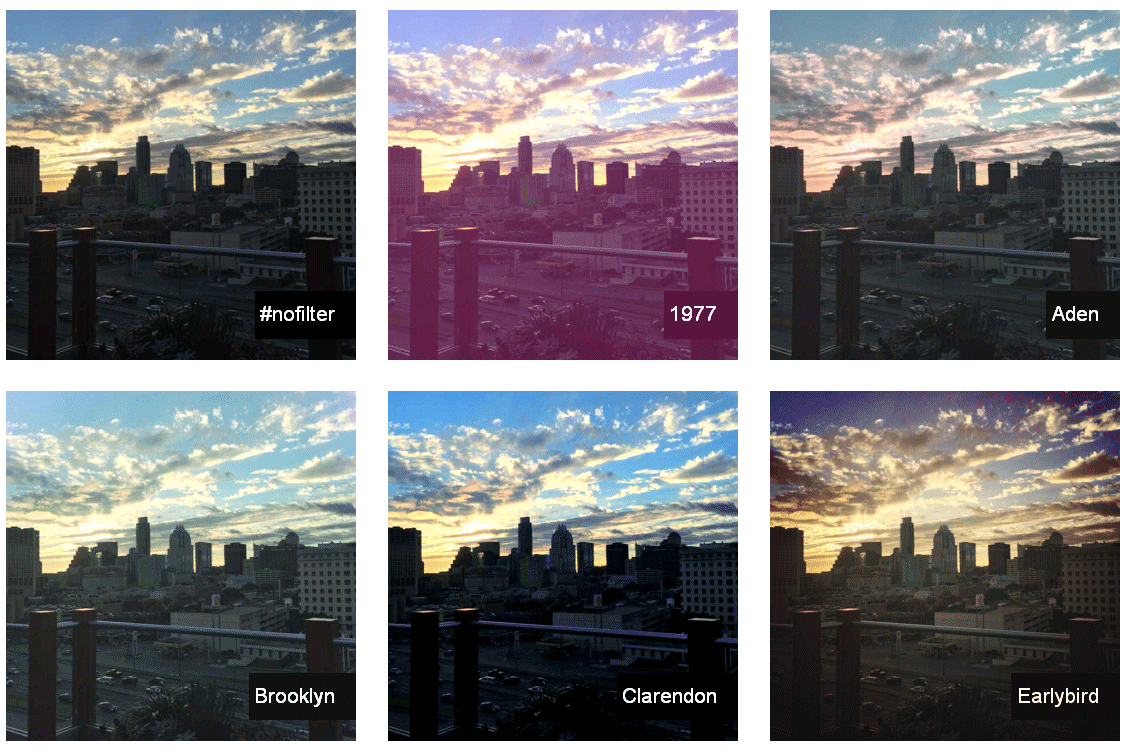
1977: class=”_1977″
Aden: class=”aden”
Brooklyn: class=”brooklyn”
Clarendon: class=”clarendon”
Earlybird: class=”earlybird”
Gingham: class=”gingham”
Hudson: class=”hudson”
Inkwell: class=”inkwell”
Lark: class=”lark”
Lo-Fi: class=”lofi”
Mayfair: class=”mayfair”
Moon: class=”moon”
Nashville: class=”nashville”
Perpetua: class=”perpetua”
Reyes: class=”reyes”
Rise: class=”rise”
Slumber: class=”slumber”
Toaster: class=”toaster”
Walden: class=”walden”
Willow: class=”willow”
X-pro II: class=”xpro2″
あとがき
フィルターをかけるだけで、全然印象が違いますね。
サイト内の写真をおしゃれに仕上げたい時にぜひ!