今回はpositionプロパティと密接に関係するプロパティについて投稿します。それは、z-indexです。z-indexは要素が重なった時の優先順位を指定するプロパティです。 positionプロパティを使って要素の配置を変えた時に、複数の要素が重なったとします。通常であれば後から書かれた要素の方が手前に表示されますが、z-indexを使えば優先順位を入れ替えて奥に表示されている要素を手前に持ってくることができます。
z-indexの指定方法
例えば以下のようなHTMLがあったとします。
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css" /> <title>HTML演習</title> </head> <body> <div id="position1">CSSの基礎</div> <div id="position2">z-indexは便利なプロパティ</div> <div id="position3">要素の表示順位を自在に変更できます</div> </body> </html>
まずは、それぞれの要素を重ねて表示させてみましょう。以下のようにCSSを書いてみて下さい。 ※各要素がわかりやすくなるように高さを広くとって、背景色をつけています。
#position1{ background-color:red; height:50px; position:relative; } #position2{ background-color:blue; height:50px; position:relative; top:-30px; left:30px; } #position3{ background-color:green; height:50px; position:relative; top:-65px; left:60px; }
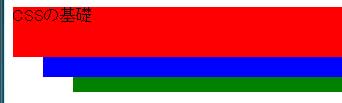
ちょっとごちゃごちゃしていますが、ブラウザで開くとこのようになります。
position3が一番手前、position1が一番奥に表示されていますね。
では、逆にposition1を一番手前、position3を一番奥に表示させるにはどのようにしたら良いでしょうか。
それぞれにz-indexプロパティを追加します。z-indexは値が大きいほど手前に表示されますので、position1の値を一番大きくposition3の値を一番小さくすることで表示順位を入れ替えることができます。
#position1{
background-color:red;
height:50px;
position:relative;
z-index:3;
}
#position2{
background-color:blue;
height:50px;
position:relative;
top:-30px;
left:30px;
z-index:2;
}
#position3{
background-color:green;
height:50px;
position:relative;
top:-65px;
left:60px;
z-index:1;
}
ブラウザで開くと以下のようにposition1が手前に表示されることがわかります。ちょっとわかりにくいですが、背景が赤色のposition1が一番手前に表示され、背景が緑色のposition3が一番奥に表示されていますね。
あとがき
このようにz-indexを使うことで、要素が重なったときの表示順位を簡単に入れ替えることができます。
一つだけ注意点があって、z-indexはどの要素にも使えるものではなく、positionにstatic以外が指定されている要素のみに使えるプロパティになります。
私もz-indexを覚えたての頃は、この法則を知らずうまくいかないと嘆いたものです。そんなことにならないようにしっかり覚えておきましょう。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す